video從遠端獲取資料跳轉新頁面開始播放視訊
阿新 • • 發佈:2018-12-05
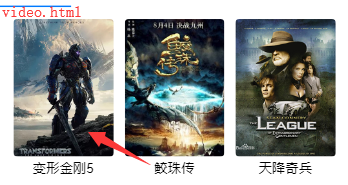
效果:

獲取電影資料每行3個
video.html
<div id="item-video-animation" class="mui-control-content"> <div id="videoAnimation" style="text-align: center; margin: 15px 10px 15px 10px;"> <div style="width: 33%; float: left;" v-for="animation in animations"> <ul @click="videoDetail(animation)"> <li> <img width="90%" alt="" :src="animation.filmUrlPoster"> </li> <li style="height: 44px" v-text="animation.filmTitle"></li> </ul> </div> </div> </div>
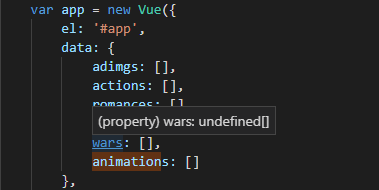
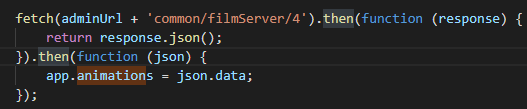
admination怎麼來的?


methods: {
videoDetail: function (film) {
sessionStorage.setItem('filmJson', JSON.stringify(film));
location.href = "video_detail.html";
}
}
video_detail.html

播放按鈕
<button type="button"style="width: 100%; padding: 15px;" v-on:click="videoPlay(film.filmUrlVideo)">播放</button>
script
var app = new Vue({ el: '#app', data: { film: {} }, created: function() { var filmJson = sessionStorage.getItem('filmJson'); // console.log(filmJson) var filmObj = JSON.parse(filmJson); // console.log(filmObj) filmObj.allFilmThumbsUrl = filmObj.filmUrlThumbs.split('|'); this.film = filmObj; }, methods: { videoPlay: function (filmUrl) { sessionStorage.setItem('filmUrl', filmUrl); location.href = 'video_play.html'; } } })
video_play.html

<div id="videoPlayerDiv">
<video id="video" controls>
</video>
</div>
var video = document.getElementById('video');
var source = document.createElement('source');
source.setAttribute('src', sessionStorage.getItem('filmUrl'));
video.appendChild(source);
video.play();
