Lodop打印表格帶頁頭頁尾 高度是否包含頁頭頁尾 轉載
阿新 • • 發佈:2018-12-05
通過設定TableHeightScope,可以實現對ADD_PRINT_TABLE,表格帶頁頭頁尾,檢視本部落格另一篇博文:Lodop打印表格帶頁頭頁尾 自動分頁每頁顯示頭尾
超文字超過列印項高度,會自動分頁,詳細參考本部落格另一篇博文:Lodop列印控制元件 超文字自動分頁
那麼帶頁頭頁尾後的超文字高度,會決定每頁輸出的內容多少,自動分頁的依據,預設高度是不包含頁頭頁尾的,可以通過語句設定是否包含頁頭頁尾,或只包含其中的某一個。
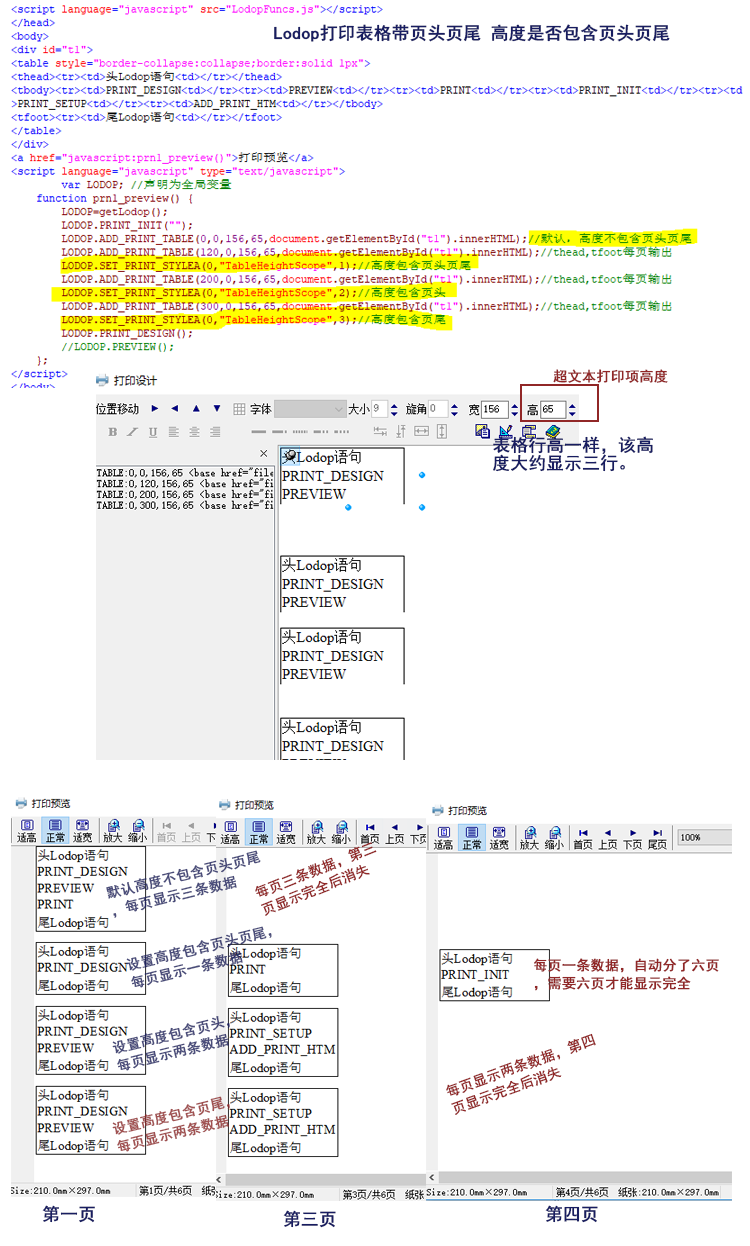
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含頁頭頁尾
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含頁頭
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含頁尾
效果如圖,該列印項的高度設定的大約是三行,如果加了頁頭頁尾,預設高度是不包含頁頭頁尾的,所以會顯示三行資料,兩行頁頭頁尾,共五行。
如果設定了高度包含頁頭頁尾,那麼也就是這大約三行的高度裡包含頁頭頁尾,只能顯示一條資料,和兩行頁頭頁尾,共三行。
如果設定了只包含頁頭,或只包含頁尾,那麼就會是兩條資料,加上頁頭頁尾,共四行。
這裡是頁頭頁尾和資料都是同樣的行高,如果table表格裡行高不同,超文字高度不同,造成的效果也有差異。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB列印控制元件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="t1">
<table style="border-collapse:collapse;border:solid 1px">
<thead><tr><td>頭Lodop語句<td></tr></thead>
<tbody><tr><td>PRINT_DESIGN<td></tr><tr><td>PREVIEW<td></tr><tr><td>PRINT<td></tr><tr><td>PRINT_INIT<td></tr><tr><td>PRINT_SETUP<td></tr><tr><td>ADD_PRINT_HTM<td></tr></tbody>
<tfoot><tr><td>尾Lodop語句<td></tr></tfoot>
</table>
</div>
<a href="javascript:prn1_preview()">列印預覽</a>
<script language="javascript" type="text/javascript">
var LODOP; //宣告為全域性變數
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(0,0,156,65,document.getElementById("t1").innerHTML);//預設,高度不包含頁頭頁尾
LODOP.ADD_PRINT_TABLE(120,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每頁輸出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含頁頭頁尾
LODOP.ADD_PRINT_TABLE(200,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每頁輸出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含頁頭
LODOP.ADD_PRINT_TABLE(300,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每頁輸出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含頁尾
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>