Angular初探(1-1)
阿新 • • 發佈:2018-12-05
什麼是Angular
官方說法:
Angular 是一個開發平臺。它能幫你更輕鬆的構建 Web 應用。Angular集宣告式模板、依賴注入、端到端工具和一些最佳實踐於一身,為你解決開發方面的各種挑戰。Angular 為開發者提升構建Web、手機或桌面應用的能力。
簡單來說:
Angular是一款前端開發框架,懶癌晚期患者的福音(大霧…),當然,前期的學習成本還是蠻大的。廢話不多說。
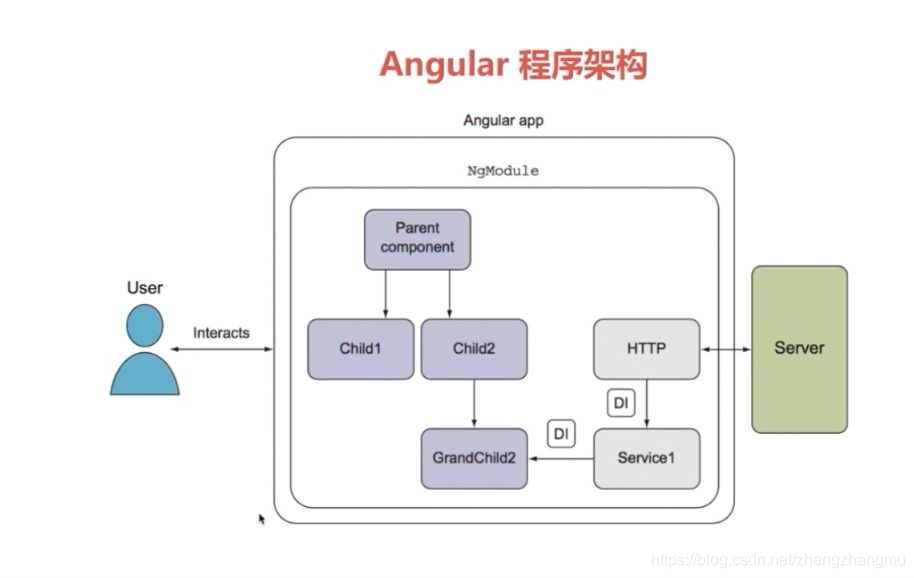
Angular
幾乎所有的應用程式都是使用者——程式——伺服器的互動模式,Angular也不例外,無非程式是用Angular框架搭建的而已。
- 元件
圖中parent component、child1、child2、grandchild皆為元件,元件就是一組包含了業務邏輯(javascript,Angular使用TypeScript)和樣式(css)、html的程式碼包。 - 指令
允許你向html元素新增的自定義行為(知道就好,後面會詳細介紹使用) - 服務
封裝可重用的業務邏輯,諸如網路請求… - 模組
將不同元件合併成一個完整的功能,例如登入模組、閱讀新聞模組…
以上就是Angular初步的理解,閒話少敘,我們來下一節!開發環境搭建
