javascript中map和filter的區別
阿新 • • 發佈:2018-12-05
原生js中陣列可以直接通過map(),filter()函式來進行一次操作,他們分別是做一次統一對映,和一次過濾。說的更通俗一點,就是map函式之後,陣列元素個數不變,但是按照一定的條件轉換,陣列元素髮生了變化。filter函式之後,陣列元素個數可能發生了改變,但是陣列元素不會發生改變。
下面通過示例說明一下這兩個方法的用法。
map(function(item,index){
return func(item);
});
filter(function(item,index){
return func(item);
}):
示例中,給定一個數組,var arr = ["abc","aaa","bcd"],通過map函式,我們將他們轉大寫,然後通過filter函式,將A開頭的留下。
$(function(){ var arr = ["abc","aaa","bcd"]; console.log(arr); arr = arr.map(function(item,index){ console.log(item,index); return String.prototype.toUpperCase.call(item); }); console.log(arr); arr = arr.filter(function(item,index){ console.log(item,index); return String.prototype.startsWith.call(item,"A"); }); console.log(arr); });
執行結果,如下:

map,filter函式均有兩個引數item,index 分別是陣列元素的值和索引,我們一般對item進行轉換。
另外,jQuery也提供了map,filter方法,用法和原生的map,filter類似,只不過index,item引數位置和原生正好相反。
$(function(){ var arr = ["abc","aaa","bcd"]; arr = $(arr).map(function(index,item){ console.log(index,item); return String.prototype.toUpperCase.call(item); }).filter(function(index,item){ console.log(index,item); return String.prototype.startsWith.call(item,"A"); }); console.log(arr); arr = $.makeArray(arr); console.log(arr); });
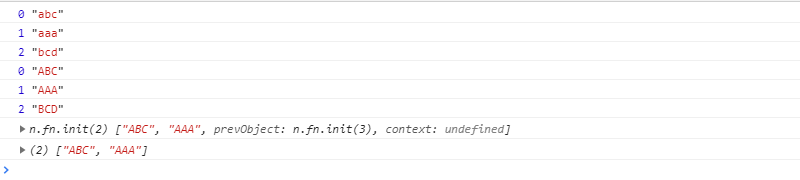
執行結果如下:

map,filter方法都會對陣列所有元素進行一次轉換。
