easyui-combobox的option選項為true與false時的問題
阿新 • • 發佈:2018-12-05
如題,我們使用easyui-combobox,當我們的選擇項為true與false時,即選擇是否,後臺返回一個boolean型別的變數,那麼這時候,通過form表單進行反顯會出現這樣的問題:表單裡easyui-combobox的option選項是字串的true或者false,而後臺返回的布林型別的true或者false,easyui-combobox轉換不了。
頁面html部分:
<form id="ff">
<div style="margin-bottom:20px;">
<label>姓名:</label>
< 頁面javascript部分:
$(function(){
var data = {
username:'feinifi',
internet:false,
department:'it'
};
$("#ff").form("load",data);
});
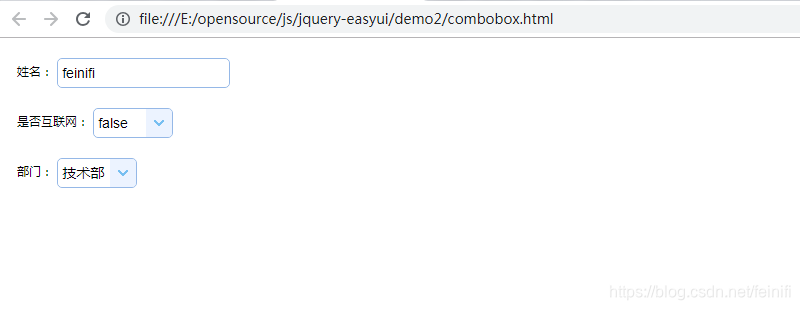
顯示結果:

按照預期,我們希望“是否網際網路”這個選項這裡,根據false,應該顯示否。
但是實際上data的internet返回的是boolean型別的false:
var data = {
username:'feinifi',
internet:false,
department:'it'
};
要想完成預期的效果,必須將internet:false修改為internet:“false”。
var data = {
username:'feinifi',
internet:false,
department:'it'
};
for(i in data){
var tmp = data[i];
var type = typeof tmp;
if("boolean"==type){
data[i] = tmp.toString();
}
}
$("#ff").form("load",data);
顯示效果如下:

這種折衷的解決辦法,似乎不是很友好,很多時候修改頁面是根據後臺返回的資料進行反顯的,每次都得這麼轉換一下。
