css 語法分析
CSS基礎知識
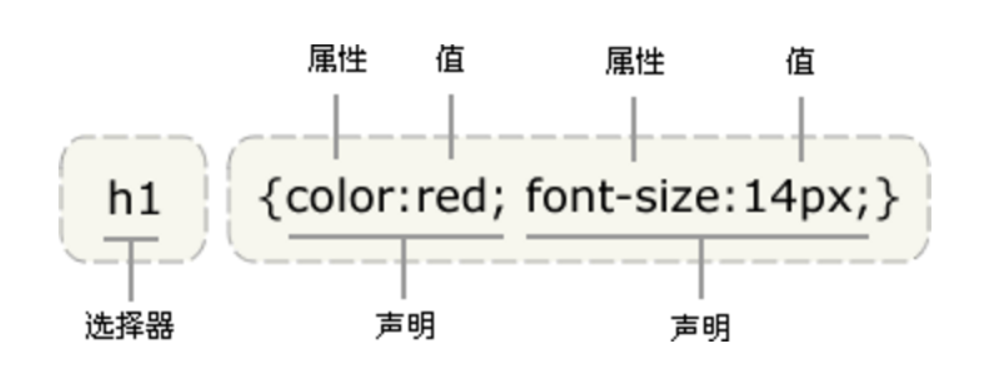
CSS規則由兩個主要的部分構成:選擇器,以及一條或者多條宣告
selector {
property: value;
property: value;
... property: value
}
h1 {color:red; font-size:14px;}
在上面的CSS程式碼中:
h1是選擇器{color:red;front-size:14px;}是宣告color是屬性名稱red是屬性值color:red;被稱為一個宣告
每個宣告由一個屬性和一個值組成。selector選擇要設定樣式的HTML元素。
屬性是要更改的樣式屬性。每個屬性都有一個值。 CSS宣告以分號結尾,宣告組被大括號括起來。


網頁中CSS的四種引入方法
行內式
行內式是在標記的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--行內式是在標記的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用-->
<p style="color: #cc1111;background-color: #5E5694">hellp css</p>
<p>hello world</p>
</body>
</html>內聯式
內聯式是將CSS樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤對中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>外聯式(推薦)
將一個.css檔案引入到HTML檔案中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" rel="stylesheet" href="css程式碼.css"></head>
</head>
<body>
<div>hello world</div>
</body>
</html>
三種引入的優先順序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三種引入的優先順序</title>
<!-- 三種可以同時存在,協同完成佈局 -->
<!-- 三種之間沒有優先順序之說,誰在邏輯下方(後解釋的)誰就起作用(樣式覆蓋機制) -->
<!-- 行間式一定是邏輯最下方的 -->
<!-- 外聯 -->
<link rel="stylesheet" href="./03.css">
<!-- 內聯 -->
<style type="text/css">
div {
width: 200px;
color: pink;
}
</style>
</head>
<body>
<!-- 優先順序: 大家同時存在且操作同一物件同一屬性,才會出現衝突,最終起作用的就是優先順序高的 -->
<!-- 行間 -->
<div style="background-color: cyan; color: orange">你是個好人</div>
</body>
</html>
匯入式(瞭解就好)
將一個獨立的.css檔案引入HTML檔案中,匯入式使用CSS規則引入外部CSS檔案,<style>標記也是寫在<head>標記中,使用的語法如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*匯入式*/
@import "css程式碼.css"; 此處要注意CSS檔案的路徑
</style>
</head>
<body>
注意:
匯入式會在整個網頁裝載完後再裝載CSS檔案,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之後,再出現網頁的樣式。這是匯入式固有的一個缺陷。使用連結式時與匯入式不同的是它會以網頁檔案主體裝載前裝載CSS檔案,因此顯示出來的網頁從一開始就是帶樣式的效果的,它不會象匯入式那樣先顯示無樣式的網頁,然後再顯示有樣式的網頁,這是連結式的優點。
CSS的選擇器
“選擇器”指明瞭{}中的“樣式”的作用物件,也就是“樣式”作用於網頁中的哪些元素
基礎選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基礎選擇器</title>
<style type="text/css">
/*div => 標籤名 => 標籤選擇器: 開發過程中儘可能少的運用,運用範圍為最內層的顯示層*/
/*dd => class名 => 類選擇器: 佈局的主力軍*/
/*d => id名 => id選擇器: 一定為唯一的*/
/* * => 通配選擇器 => html,body,body下所有用於顯示內容的標籤 */
/** {
border: 1px solid black;
}*/
/*三種選擇器有優先順序*/
/*標籤選擇器: 標籤名{} */
div {
width: 200px;
height: 200px;
background-color: red;
}
/*類選擇器: .類名{} */
.dd {
background-color: orange;
}
/*id選擇器: #id名{}*/
#d {
background-color: green;
}
/*優先順序: id選擇器 > 類選擇器 > 標籤選擇器 > 通配選擇器*/
/*作用範圍越精確,優先順序越高*/
</style>
<style type="text/css">
.div {
width: 100px;
height: 100px;
background-color: orange
}
/*多類名: 類名與類名之間不能用於任何符號隔斷*/
.red.div {
background-color: red;
}
</style>
</head>
<body>
<!-- ***** -->
<!-- 選擇器: css選擇html標籤的一個工具 => 將css與html建立起聯絡,那麼css就可以控制html樣式 -->
<!-- 選擇器其實就是給html標籤起名字 -->
<div></div>
<div class="dd"></div>
<div class="dd" id="d"></div>
<div class="div"></div>
<div class="div red r"></div>
<div class="div"></div>
</body>
</html>
組合選擇器
群組選擇器
```css
div, span, .red, #div {
color: red;
}
```
- 一次性控制多個選擇器
- 選擇器之間以,隔開,每一個選擇器位均可以為任意合法選擇器或選擇器組合
子代(後代)選擇器
```css
子代選擇器用>連線
body > div {
color: red;
}
後代選擇器用空格連線
.sup .sub {
color: red;
}
```
- 一次性控制一個選擇器(邏輯最後的那個選擇器),前置位的選擇器為修飾性選擇器
- 每一個選擇器位均可以為任意合法選擇器或選擇器組合
- 子代選擇器必須為一級父子巢狀關係,後代選擇器可以為一級及多級父子巢狀關係
相鄰(兄弟)選擇器
```css
相鄰選擇器用+連線
.d1 + .d2 {
color: red;
}
兄弟選擇器用~連線
.d1 ~ .d3 {
color: red;
}
```
- 一次性控制一個選擇器(邏輯最後的那個選擇器),前置位的選擇器為修飾性選擇器
- 每一個選擇器位均可以為任意合法選擇器或選擇器組合
- 相鄰選擇器必須為直接相鄰關係,兄弟選擇器可以為直接相鄰或間接相鄰關係
交集選擇器
```css
<div class="d" id="dd"></div>
div.d#dd {
color: red;
}
<div class="d1 d2 d3"></div>
.d1.d2.d3 {
color: red;
}
```
組合選擇器優先順序
- 組合選擇器優先順序與權值相關,權值為權重和 - 權重對應關係 | 選擇器 | 權重 | | :--------: | :---: | | 通配 | 1 | | 標籤 | 10 | | 類、屬性 | 100 | | id | 1000 | | !important | 10000 | - 選擇器權值比較,只關心權重和,不更新選擇器位置 - 不同級別的選擇器間不具備可比性:1個類選擇器優先順序高於n個標籤選擇器的任意組合
舉個例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1>p{
background-color: aqua;
color: deeppink;
}
.main2>div{
background-color: blueviolet;
color: chartreuse;
}
</style>
</head>
<body>
<div class="div1">hello1
<div class="div2">hello2
<div>hello4</div>
<p>hello5</p>
</div>
<p>hello3</p>
</div>
<p>hello6</p>
<hr>
<div class="main2">1
<div>2
<div>
</div>
</div>
<div>
</div>
</div>
</body>
</html>
注意巢狀規則
塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。 有幾個特殊的塊級元素只能包含內聯元素,不能包含塊級元素。如h1,h2,h3,h4,h5,h6,p,dt li內可以包含div 塊級元素與塊級元素並列、內聯元素與內聯元素並列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[suoning]{
color: blueviolet;
}
.he>div{
color: bisque;
}
</style>
</head>
<body>
<div class="he">111
<p class="fr">222
<div>333</div>
</p>
<div>444</div>
</div>
***************************
<div suoning="sb">ddd
<p>pppp</p>
</div>
<p suoning="sb2">ddd2
<p>pppp2</p>
</p>
</body>
</html>
屬性選擇器
[att] 匹配所有具有att屬性的元素,不考慮它的值 p[title] { color:#f00; }
[att=val] 匹配所有att屬性等於“val”的E元素 div[class=”error”] { color:#f00; }
[att~=val] 匹配所有att屬性具有多個空格分隔的值、其中一個值等於“val”的E元素 td[class~=”name”] { color:#f00; }
[attr^=val] 匹配屬性值以指定值開頭的每個元素 div[class^="test"]{background:#ffff00;}
[attr$=val] 匹配屬性值以指定值結尾的每個元素 div[class$="test"]{background:#ffff00;}
[attr*=val] 匹配屬性值中包含指定值的每個元素 div[class*="test"]{background:#ffff00;}
偽例
CSS偽類:是用來給選擇器新增一些特殊效果。
anchor偽類:專用於控制連結的顯示效果
a:link(沒有接觸過的連結),用於定義了連結的常規狀態。
a:hover(滑鼠放在連結上的狀態),用於產生視覺效果。
a:visited(訪問過的連結),用於閱讀文章,能清楚的判斷已經訪問過的連結。
a:active(在連結上按下滑鼠時的狀態),用於表現滑鼠按下時的連結狀態。
偽類選擇器 : 偽類指的是標籤的不同狀態:
a ==> 點過狀態 沒有點過的狀態 滑鼠懸浮狀態 啟用狀態
a:link {color: #FF0000} /* 未訪問的連結 */
a:visited {color: #00FF00} /* 已訪問的連結 */
a:hover {color: #FF00FF} /* 滑鼠移動到連結上 */
a:active {color: #0000FF} /* 選定的連結 */ 格式: 標籤:偽類名稱{ css程式碼; }
舉個例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color: red;
}
a:hover{
color: #19865C;
}
p:after{
content: "pp";
}
/*動態新增*/
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<p>jells</p>
</body>
</html>
補充
.outer:hover .right{color: red}
before after偽類
:before p:before 在每個<p>元素之前插入內容
:after p:after 在每個<p>元素之後插入內容
p:before 在每個 <p> 元素的內容之前插入內容 p:before{content:"hello";color:red}
p:after 在每個 <p> 元素的內容之前插入內容 p:after{ content:"hello";color:red}
CSS優先順序和繼承
CSS優先順序
所謂CSS優先順序,即是指CSS樣式在瀏覽器中被解析的先後順序。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1 內聯樣式表的權值最高 style=""-------------------1000;
2 統計選擇符中的ID屬性個數。 #id -------------100
3 統計選擇符中的CLASS屬性個數。 .class -------------10
4 統計選擇符中的HTML標籤名個數。 p --------------1
按這些規則將數字符串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較
<style>
#p{
color: rebeccapurple;
}
.p{
color: #2459a2;
}
p{
color: yellow;
}
</style>
<p id="p" class="p" style="color: deeppink">hello yuan</p>
CSS的繼承性:
繼承是CSS的一個主要特徵,它是依賴於祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文字中。 ?| 1 |
body{color:red;} <p>helloyuan<
/
p>
|
這段文字都繼承了由body {color:red;}樣式定義的顏色。然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。
?| 1 |
p{color:green}
|
發現只需要給加個顏色值就能覆蓋掉它繼承的樣式顏色。由此可見:任何顯示申明的規則都可以覆蓋其繼承樣式。
此外,繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
?| 1 2 3 4 5 |
div{
border:
1px
solid
#222
}
<div>hello <p>yuan<
/
p> <
/
div>
|
附加說明
1、文內的樣式優先順序為1,0,0,0,所以始終高於外部定義。這裡文內樣式指形如<div style="color:red>blah</div>的樣式,而外部定義指經由<link>或<style>卷標定義的規則。
2、有!important宣告的規則高於一切。
3、如果!important宣告衝突,則比較優先權。
4、如果優先權一樣,則按照在原始碼中出現的順序決定,後來者居上。
5、由繼承而得到的樣式沒有specificity的計算,它低於一切其它規則(比如全域性選擇符*定義的規則)。
css的常用屬性
顏色屬性
在CSS中不可避免會遇到顏色設定,因此這裡我們需要學習怎麼表示顏色。
共有4種顏色表示法:
- 預定義顏色:例如“color:black”中的black就是預定義的顏色。
- 十六進位制表示法:#ABCDEF,其中AB、CD、EF分別對應R、G、B。例子:#FFFFFF 表示白色。
- 短十六進位制表示法:這是對第二種表示法的特例,當A=B時A和B只寫一個(同樣地,C=D、E=F 時也類似)。例子:#FF00CC 可簡寫為 #F0C.
- rgb表示法:rgb(255,255,255) 表示白色
待補充例項
字型屬性
- font-style: 設定斜體。可選值有:normal(正常), italic(斜體).
- font-weight: 設定粗體。可選值有:normal(正常), bold(粗體).
- font-size: 設定字號。
- line-height: 設定行高,即一行的高度。
- font-family: 設定字型。這裡值得一提的是可以同時寫多個字型,如:"font-family:'雅黑','宋體','黑體';",因為不同機器上擁有的字型可能不一樣,如果有的機器沒有雅黑字型,則使用宋體,如果沒有宋體,最後使用黑體。
- color: 設定字的顏色。
待補充例項
背景屬性
待補充
注意:如果將背景屬性加在body上,要記得給body加上一個height,否則結果異常,這是因為body為空,無法撐起背景圖片;另外,如果此時要設定一個width=100px,你也看不出效果,除非你設定出html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
background-color: antiquewhite;
}
body{
width: 100px;
height: 600px;
background-color: deeppink;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
</body>
</html>
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
width: 18px;
height: 20px;
background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13");
background-position: 0 -100px;
}
</style>
</head>
<body>
<span></span>
</body>
</html>
文字屬性
font-size: 10px; text-align: center; 橫向排列 line-height: 200px; 文字行高 通俗的講,文字高度加上文字上下的空白區域的高度 50%:基於字型大小的百分比 vertical-align:-4px 設定元素內容的垂直對齊方式 ,只對行內元素有效,對塊級元素無效 text-indent: 150px; 首行縮排 letter-spacing: 10px; word-spacing: 20px; text-transform: capitalize;
邊框屬性
border-style: solid; border-color: chartreuse; border-width: 20px; 簡寫:border: 30px rebeccapurple solid;
邊框單獨設定各邊
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
列表屬性
list-style-type 設定列表項標誌的型別。 list-style-image 將圖象設定為列表項標誌。 list-style-position 設定列表中列表項標誌的位置。 list-style 簡寫屬性。用於把所有用於列表的屬性設置於一個宣告中
list-style-type屬性指定列表項標記的型別
ul { list-style-type: square; }
使用影象來替換列表項內的標記
ul {
list-style-image: url('');
}
ul,ol{ list-style: decimal-leading-zero;
list-style: none; <br> list-style: circle;
list-style: upper-alpha;
list-style: disc; }
display屬性
none block inline
display:inline-block可做列表佈局,其中的類似於圖片間的間隙小bug可以通過如下設定解決
#outer{
border: 3px dashed;
word-spacing: -5px;
}
none(隱藏某標籤)
p{display:none;}
注意與visibility:hidden的區別
visibility:hidden可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面佈局中消失。
block(內聯標籤設定為塊級標籤)
span {display:block;}
注意:一個內聯元素設定為display:block是不允許有它內部的巢狀塊元素。
inline(塊級標籤設定為內聯標籤)
li {display:inline;}
inline-block
display:inline-block可做列表佈局,其中的類似於圖片間的間隙小bug可以通過如下設定解決
#outer{
border: 3px dashed;
word-spacing: -5px;
}
外邊框和內邊框
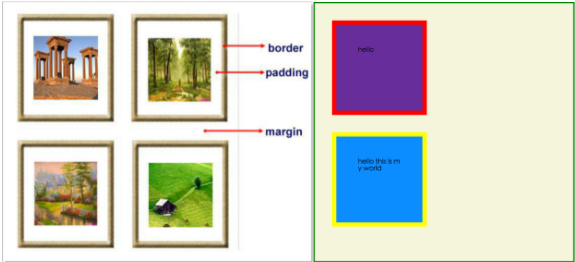
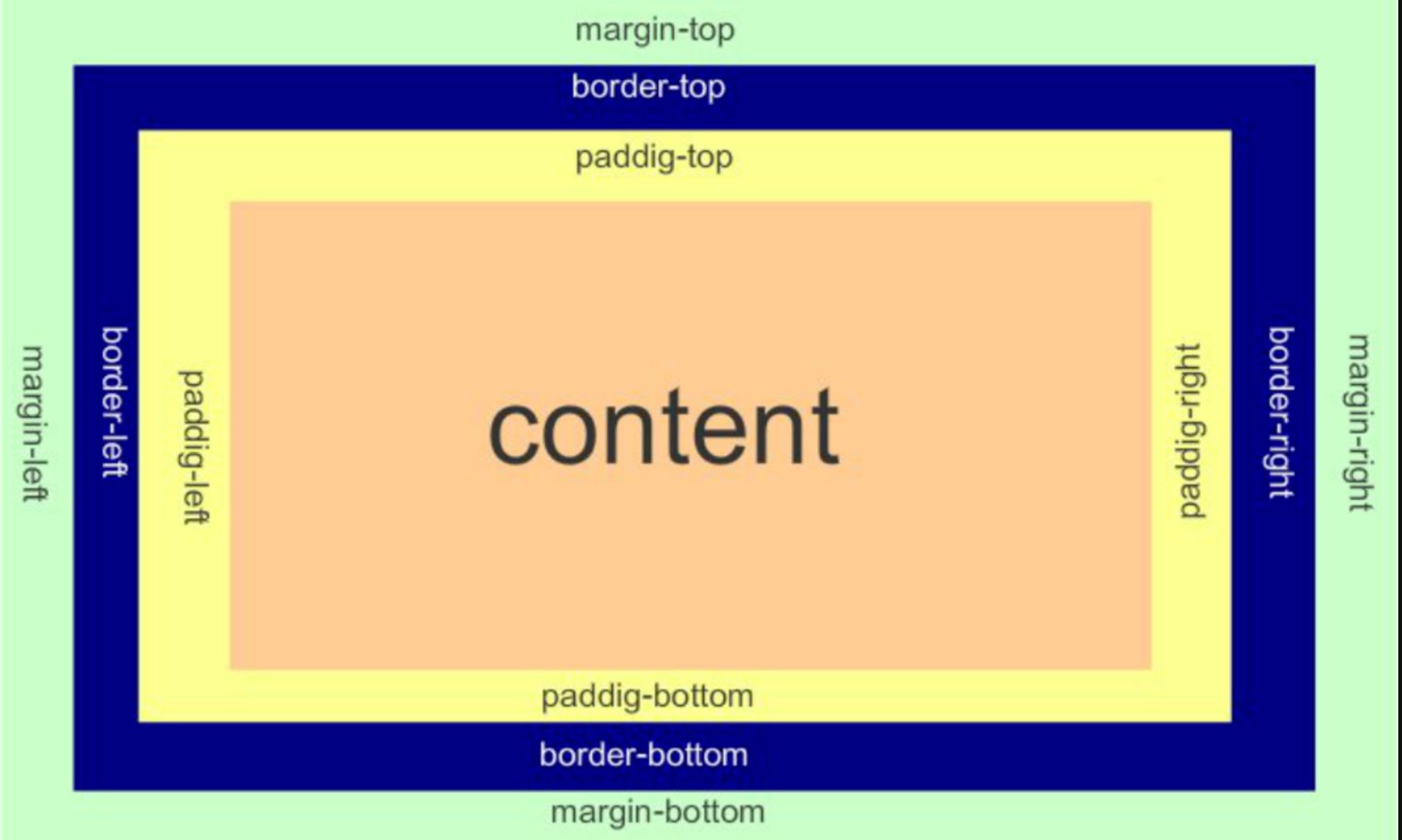
盒子模型


- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: 用於控制內容與邊框之間的距離;
- Border(邊框) 圍繞在內邊距和內容外的邊框。
- Content(內容) 盒子的內容,顯示文字和影象。
margin(外邊距)
單邊外邊距屬性
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
簡寫屬性
margin:10px 20px 20px 10px;
上邊距為10px
右邊距為20px
下邊距為20px
左邊距為10px
margin:10px 20px 10px;
上邊距為10px
左右邊距為20px
下邊距為10px
margin:10px 20px;
上下邊距為10px
左右邊距為20px
margin:25px;
所有的4個邊距都是25px
居中應用
margin: 0 auto;
padding(內邊距)
單獨使用填充屬性可以改變上下左右的填充。縮寫填充屬性也可以使用,一旦改變一切都改變。
設定同margine;
頁碼例項
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
width: 80%;
}
.content{
background-color: darkgrey;
height: 500px;
}
a{
text-decoration: none;
}
.page-area{
text-align: center;
padding-top: 30px;
padding-bottom: 30px;
background-color: #f0ad4e;
}
.page-area ul li{
display: inline-block;
}
.page-area ul li a ,.page-area ul li span{
display: inline-block;
color: #369;
height: 25px;
width: 25px;
text-align: center;
line-height: 25px;
padding: 8px;
margin-left: 8px;
border: 1px solid #e1e1e1;
border-radius: 15%;
}
.page-area ul li .page-next{
width: 70px;
border-radius:0
}
.page-area ul li span.current_page{
border: none;
color: black;
font-weight:900;
}
.page-area ul li a:hover{
color: #fff;
background-color: #2459a2;
}
</style>
</head>
<body>
<div class="outer">
<div class="content"></div>
<div class="page-area">
<ul>
<li><span class="current_page">1</span></li>
<li><a href="#" class="page-a">2</a></li>
<li><a href="#" class="page-a">3</a></li>
<li><a href="#" class="page-a">4</a></li>
<li><a href="#" class="page-a">5</a></li>
<li><a href="#" class="page-a">6</a></li>
<li><a href="#" class="page-a">7</a></li>
<li><a href="#" class="page-a">8</a></li>
<li><a href="#" class="page-a">9</a></li>
<li><a href="#" class="page-a">10</a></li>
<li><a href="#" class="page-a page-next">下一頁</a></li>
</ul>
</div>
</div>
</body>
</html>
思考:body的邊距
邊框在預設情況下會定位於瀏覽器視窗的左上角,但是並沒有緊貼著瀏覽器的視窗的邊框,這是因為body本身也是一個盒子(外層還有html),在預設情況下, body距離html會有若干畫素的margin,具體數值因各個瀏覽器不盡相同,所以body中的盒子不會緊貼瀏覽器視窗的邊框了,為了驗證這一點,加上
body{
border: 1px solid;
background-color: cadetblue;
}
解決方法
body{
margin: 0;
}
思考2:margin collapse(邊界塌陷或者說邊界重疊)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top會塌陷,也就是會取上下兩者margin裡最大值作為顯示值
2、父子div:
if 父級div中沒有border,padding,inlinecontent,子級div的margin會一直向上找,直到找到某個標籤包括border,padding,inline content中的其中一個,然後按此div 進行margin;
元素的寬度和高度
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: rebeccapurple;
width: 300px;
height: 300px;
overflow: hidden;
}
.div2{
background-color: green;
width: 100px;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
}
.div3{
background-color:teal;
width: 100px;
height: 100px;
margin-top: 20px;
}
</style>
</head>
<body>
<div style="width: 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
解決方法
overflow: hidden;
重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設定內容區域的寬度和高度。要知道,完全大小的元素,你還必須新增填充,邊框和邊距。
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左
下面的例子中的元素的總寬度為300px
width:250px; padding:10px; border:5px solid gray; margin:10px;
練習: 300px*300px的盒子裝著100px*100px的盒子,分別通過margin和padding設定將小盒子 移到大盒子的中間
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
background-color: aqua;
width: 300px;
height: 300px;
}
.div2{
background-color: blueviolet;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
float屬性
基本浮動規則
先來了解一下block元素和inline元素在文件流中的排列方式。
block元素通常被現實為獨立的一塊,獨佔一行,多個block元素會各自新起一行,預設block元素寬度自動填滿其父元素寬度。block元素可以設定width、height、margin、padding屬性;
inline元素不會獨佔一行,多個相鄰的行內元素會排列在同一行裡,直到一行排列不下,才會新換一行,其寬度隨元素的內容而變化。inline元素設定width、height屬性無效。inline元素的margin和padding屬性。水平方向的padding-left, padding-right, margin-left, margin-right都產生邊距效果;但豎直方向的padding-top, padding-bottom, margin-top, margin-bottom不會產生邊距效果。
- 常見的塊級元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常見的內聯元素有span、a、strong、em、label、input、select、textarea、img、br等
所謂的文件流,指的是元素排版佈局過程中,元素會自動從左往右,從上往下的流式排列。
脫離文件流,也就是將元素從普通的佈局排版中拿走,其他盒子在定位的時候,會當做脫離文件流的元素不存在而進行定位。
只有絕對定位absolute和浮動float才會脫離文件流。
---部分無視和完全無視的區別?需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,但其他盒子內的文字依然會為這個元素讓出位置,環繞在周圍(可以說是部分無視)。而對於使用absolute position脫離文件流的元素,其他盒子與其他盒子內的文字都會無視它。(可以說是完全無視)
浮動的表現
定義:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文件的普通流中,所以文件的普通流中的浮動框之後的塊框表現得就像浮動框不存在一樣。(注意這裡是塊框而不是內聯元素;浮動框只對它後面的元素造成影響)
注意 當初float被設計的時候就是用來完成文字環繞的效果,所以文字不會被擋住,這是float的特性,即float是一種不徹底的脫離文件流方式。無論多麼複雜的佈局,其基本出發點均是:“如何在一行顯示多個div元素”。
現象1:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那麼A元素會跟隨在上一個元素的後邊(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。此外,浮動的框之後的block元素元素會認為這個框不存在,但其中的文字依然會為這個元素讓出位置。 浮動的框之後的inline元素,會為這個框空出位置,然後按順序排列。
現象2:
(1)左右結構div盒子重疊現象,一般是由於相鄰兩個DIV一個使用浮動一個沒有使用浮動。如上面的例1:相鄰的兩個盒子box2向左浮動、box3未浮動。一個使用浮動一個沒有導致DIV不是在同個“平面”上,但內容不會照成覆蓋現象,只有DIV形成覆蓋現象。
解決方法:要麼都不使用浮動;要麼都使用float浮動;要麼對沒有使用float浮動的DIV設定margin樣式。
(2)上下結構div盒子重疊現象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;width:300px;
}
#box1{
background-color:green;float:left;width:100px;height:100px;
}
#box2{
background-color:deeppink; float:right;width:100px;height:100px;
}
#box3{
background-color:pink;height:40px;
}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮動</div>
<div id="box2">box2 向右浮動</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
例子如上:.container和box3的佈局是上下結構,上圖發現box3跑到了上面,與.container產生了重疊,但文字內容沒有發生覆蓋,只有div發生覆蓋現象。這個原因是因為第一個大盒子裡的子元素使用了浮動,脫離了文件流,導致.container沒有被撐開。box3認為.container沒有高度(未被撐開),因此跑上去了。
解決方法:
1、要麼給.container設定固定高度,一般情況下文字內容不確定多少就不能設定固定高度,所以一般不能設定“.container”高度(當然能確定內容多高,這種情況下“.container是可以設定一個高度即可解決覆蓋問題。
2、要麼清除浮動。
清除浮動:
在非IE瀏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢位到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢位,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動
clear語法: clear : none | left | right | both 取值: none : 預設值。允許兩邊都可以有浮動物件 left : 不允許左邊有浮動物件 right : 不允許右邊有浮動物件 both : 不允許有浮動物件 但是需要注意的是:clear屬性只會對自身起作用,而不會影響其他元素。如果一個元素的右側有一浮動物件,而這個元素設定了不允許右邊有浮動物件,即clear:right,則這個元素會自動下移一格,達到本元素右邊沒有浮動物件的目的。
方法一(推薦)
.clearfix:after { <----在類名為“clearfix”的元素內最後面加入內容;
content: "."; <----內容為“.”就是一個英文的句號而已。也可以不寫。
display: block; <----加入的這個元素轉換為塊級元素。
clear: both; <----清除左右兩邊浮動。
visibility: hidden; <----可見度設為隱藏。注意它和display:none;是有區別的。visibility:hidden;仍然佔據空間,只是看不到而已;
line-height: 0; <----行高為0;
height: 0; <----高度為0;
font-size:0; <----字型大小為0;
}
.clearfix { *zoom:1;} <----這是針對於IE6的,因為IE6不支援:after偽類,這個神奇的zoom:1讓IE6的元素可以清除浮動來包裹內部元素。
整段程式碼就相當於在浮動元素後面跟了個寬高為0的空div,然後設定它clear:both來達到清除浮動的效果。
之所以用它,是因為,你不必在html檔案中寫入大量無意義的空標籤,又能清除浮動。
話說回來,你這段程式碼真是個累贅啊,這樣寫不利於維護。
只要寫一個.clearfix就行了,然後在需要清浮動的元素中 新增clearfix類名就好了。
如:
<div class="head clearfix"></div>
方法二
overflow:hidden;
overflow:hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包含容器高度的情況下,它要計算內容的全部高度才能確定在什麼位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。
10,position(定位)
1 static
static 預設值,無定位,不能當作絕對定位的參照物,並且設定標籤物件的left、top等值是不起作用的的。
2 position: relative/absolute
relative 相對定位。相對定位是相對於該元素在文件流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還佔有著原來的位置,即佔據文件流空間。物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
absolute 絕對定位。
定義:設定為絕對定位的元素框從文件流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
重點:如果父級設定了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標籤偏離問題,即父級為自適應的,那我子元素就設定position:absolute;父元素設定position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,物件脫離正常文件流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
總結:參照物用相對定位,子元素用絕對定位,並且保證相對定位參照物不會偏移即可。
position:fixed
fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,物件不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文件流。
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,不論視窗是否滾動,它都會固定在這個位置。
僅使用margin屬性佈局絕對定位元素
此情況,margin-bottom 和margin-right的值不再對文件流中的元素產生影響,因為該元素已經脫離了文件流。另外,不管它的祖先元素有沒有定位,都是以文件流中原來所在的位置上偏移參照物。
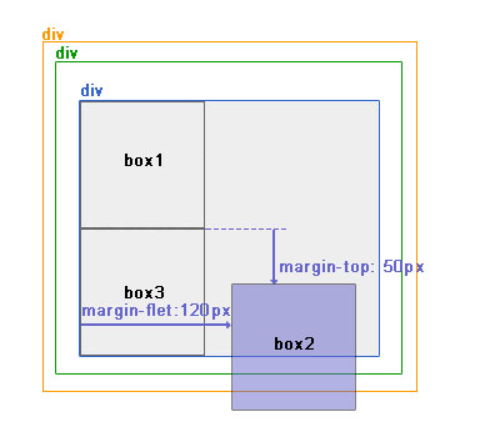
圖9中,使用margin屬性佈局相對定位元素。
層級關係為:
<div ——————————— position:relative;
<div—————————-沒有設定為定位元素,不是參照物
<div———————-沒有設定為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果圖:

overflow:hidden
overflow:hidden的含義是超出的部分要裁切隱藏,float的元素雖然不在普通流中,但是他是浮動在普通流之上的,可以把普通流元素+浮動元素想象成一個立方體。如果沒有明確設定包含容器高度的情況下,它要計算內容的全部高度才能確定在什麼位置hidden,這樣浮動元素的高度就要被計算進去。這樣包含容器就會被撐開,清除浮動。
position(定位)
static
static 預設值,無定位,不能當作絕對定位的參照物,並且設定標籤物件的left、top等值是不起作用的的。
position:relative/absolute
relative: 相對定位。
相對定位是相對於該元素在文件流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還佔有著原來的位置,即佔據文件流空間。物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
absolute: 絕對定位。
定義:設定為絕對定位的元素框從文件流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
重點:如果父級設定了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標籤偏離問題,即父級為自適應的,那我子元素就設定position:absolute;父元素設定position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,物件脫離正常文件流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
示例程式碼<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.outet{
/*position: relative;*/
}
.item{
width: 200px;
height:200px ;
}
.r1{
background-color: #7A77C8;
}
.r2{
background-color: wheat;
/*position: relative;*/
position: absolute;
top: 200px;
left: 200px;
}
.r3{
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="item r1"></div>
<div class="outet">
<div class="item r2"></div>
<div class="item r3"></div>
</div>
</body>
</html>
總結:參照物用相對定位,子元素用絕對定位,並且保證相對定位參照物不會偏移即可。
position:fixed
fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,物件不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文件流。
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,不論視窗是否滾動,它都會固定在這個位置。
示例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.back{
background-color: wheat;
width: 100%;
height: 1200px;
}
span{
display: inline-block;
width: 80px;
height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
background-color: rebeccapurple;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="back">
<span>返回頂部</span>
</div>
</body>
</html>
caution
預設的高度和寬度問題
父子都是塊級標籤
<!DOCTYPE html>
<html>
<head>
<title>fortest</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
div.son{
width: 100%;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<div class="son"></div>
</div>
</body>
</html>
這時候,子元素設定為了父元素width的100% 那麼子元素的寬度也是500px
但是如果我們把子元素的width去掉之後,就會發現子元素還是等於父元素的width。也就是說,對於塊級元素,子元素的寬度預設為父元素的100%。
當我們給子元素新增padding和margin時,可以發現寬度width是父元素的寬度減去子元素的margin值和padding值。
毫無疑問,如果去掉子元素的height,就會發先子元素的高度為0,故height是不會為100%的,一般我們都是通過新增內容(子元素)將父元素撐起來。
(2)父:塊級元素 子:內聯元素
如果內聯元素是不可替換元素(除img,input以外的一般元素),元素是沒有辦法設定寬度的,也就談不上100%的問題了。 即內聯元素必須依靠其內部的內容才能撐開。
如果內聯元素是可替換元素(img,input,本身可以設定長和寬),不管怎麼設定父元素的寬度和高度,而不設定img的寬和高時,img總是表現為其原始的寬和高。
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style>
div.parent{
width: 500px;
height: 300px;
background: #ccc;
}
img{
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="parent">
<img class="son" src="s1.jpg"></img>
</div>
</body>
</html>
由此我們可以發現,雖然沒有設定寬度,但是表現在瀏覽器上為160px,它並沒有繼承父元素的100%得到500px,而是根據既定的高度來等比例縮小寬度。 同樣, 如果只設置width,那麼height也會等比例改變。 如果我們把img的width設定為100%,就可以發現其寬度這時就和父元素的寬度一致了。而我們一般的做法時,首先確定img的父元素的寬度和高度,然後再將img的寬度和高度設定位100%,這樣,圖片就能鋪滿父元素了。
後臺管理佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
width: 100%;
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
}
.left{
position:absolute;
left:0;
top:48px;
bottom:0;
width:200px;
background-color: #ededed;
}
.right{
position:absolute;
right:0;
left:200px;
top:48px;
bottom:0;
overflow:auto;
}
.content{
height: 2000px;
width: 100%;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div>
<div class="left">
</div>
<div class="right">
<div class="content"></div>
</div>
</div>
</body>
</html>
css響應式佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*======================================初始化=====================*/
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
}
a{
text-decoration: none;
}
/*======================================header區域設定=====================*/
.header{
height: 44px;
width: 100%;
background-color: #2459a2;
position: fixed;
top:0;
left: 0;
}
.header_content{
width: 80%;
height: 44px;
background-color: #2459a2;
margin: 0 auto;
line-height: 44px;
position: relative;
}
/*======header區part1:logo ===========*/
.logo{
float: left;
width: 121px;
height: 23px;
margin-top: 9px;
}
/*======header區part2:action-menu =====*/
.action-menu{
float: left;
margin-left: 30px;
}
.action-menu a.tb{
color: #c0cddf;
padding: 0 10px;
text-align: center;
margin-left: -3px;
display: inline-block;
}
.action-menu a.tb:hover {
color: #fff;
background-color: lightslategrey;
}
.action-menu a.active, .action-menu a.active:hover {
color: #fff;
background-color:#204982;;
}
/*======header區part3:key-search =====*/
.key-search{
margin-top: 5px;
float: right;
}
.key-search a.search-icon-box, .search-txt {
float: left;
}
.search-txt {
color: #333;
line-height: 25px;
padding: 2px 2px 2px 5px;
height: 25px;
width: 91px;
}
.key-search a.search-icon-box {
border: 1px solid #e0e0e0;
background-color: #f4f4f4;
width: 30px;
height: 31px;
border-left: 0;
}
.key-search a.search-icon-box span.search-icon{
background: url("images/icon.png") no-repeat 0 -197px;
float: left;
height: 12px;
width: 11px;
margin-left: 10px;
margin-top: 9px;
}
/*======header區part4:action-nav =====*/
.action-nav {
float: right;
margin-right: 10px;
}
.action-nav a {
color: white;
padding: 14px 18px;
}
.action-nav a:hover{
background-color: lightslategrey;
color: white;
}
/*======================================content區域設定=====================*/
.content-box {
background-color: #ededed;
padding-top: 44px;
height: 100%;
}
.content {
width: 960px;
margin: 0 auto;
height: auto!important;
