解決微信小程式的wx-charts外掛tab切換時的顯示會出現位置移動問題-tab切換時,圖表顯示錯亂-實現滑動tab
阿新 • • 發佈:2018-12-05
解決Echarts在微信小程式tab切換時的顯示會出現位置移動問題
我的js
var dateTimePicker = require('../../utils/dateTimePicker.js'); var wxCharts = require('../../utils/wxcharts.js'); var util = require('../../utils/util.js'); var app = getApp(); Page({ /** * 頁面的初始資料 */ data: { selected: true, selected1: false, date: '', date1: '', startYear: 2008, endYear: 2222, // 日期資料 datas: [], // 月資料 attendDays: '', lateTimes: '', leaveEarlyTimes: '', unusualTimes: '', zao: '', chi: '', qifen: '', items: [{ name: 'morning', value: '上午', checked: 'true' }, { name: 'moom', value: '下午' }, ] }, zaodao: function() { var that = this; var time = that.data.date.substring(0, 10); wx.navigateTo({ url: '../zaodao/zaodao?id=' + time, }) }, chidao: function() { var that = this; var ytime = that.data.date1.substring(0, 7); wx.navigateTo({ url: '../chidao/chidao?id=' + ytime, }) }, qifen: function() { var that = this; var ytime = that.data.date1.substring(0, 7); wx.navigateTo({ url: '../qifen/qifen?id=' + ytime, }) }, // 單選按鈕 radioChange: function(e) { var that = this; console.log("radio", e.detail.value); var time = that.data.date.substring(0, 10); if (e.detail.value == "morning") { // 傳送使用者請求 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token') }, success(res) { new wxCharts({ canvasId: 'ringCanvas', type: 'ring', legend: false, extra: { ringWidth: 15, //圓環的寬度 pie: { offsetAngle: -45 //圓環的角度 } }, series: [{ data: res.data.data.normalNum, }, { data: res.data.data.beLateNum, }, { data: res.data.data.leaveNum, }, { data: res.data.data.uncheckedNum, }], width: 320, height: 200, dataLabel: false }); console.log("考勤上午按鈕", res.data.data); that.setData({ datas: res.data.data, }) wx.showToast({ title: '載入成功', icon: 'loading', duration: 500 }) } }) } else { // 傳送使用者請求 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token') }, success(res) { new wxCharts({ canvasId: 'ringCanvas', type: 'ring', legend: false, extra: { ringWidth: 15, //圓環的寬度 pie: { offsetAngle: -45 //圓環的角度 } }, series: [{ data: res.data.data.normalNum, }, { data: res.data.data.beLateNum, }, { data: res.data.data.leaveNum, }, { data: res.data.data.uncheckedNum, }], width: 320, height: 200, dataLabel: false }); console.log("考勤下午按鈕", res.data.data); that.setData({ datas: res.data.data, }) wx.showToast({ title: '載入成功', icon: 'loading', duration: 500 }) } }) } }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function(options) { var that = this; console.log("kq,username", wx.getStorageSync("username")); // 獲取當天時間 var time = util.formatTime(new Date()); that.setData({ date: time, date1: time, username: wx.getStorageSync("username"), }); // 獲取完整的年月日 時分秒,以及預設顯示的陣列 var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear); var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear); // 精確到分的處理,將陣列的秒去掉 var lastArray = obj1.dateTimeArray.pop(); var lastTime = obj1.dateTime.pop(); }, // 改變日期 changeDate(e) { // 全域性 var that = this; that.setData({ date: e.detail.value }); var date = e.detail.value; // 傳送使用者請求 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token') }, success(res) { new wxCharts({ canvasId: 'ringCanvas', type: 'ring', legend: false, extra: { ringWidth: 15, //圓環的寬度 pie: { offsetAngle: -45 //圓環的角度 } }, series: [{ data: res.data.data.normalNum, }, { data: res.data.data.beLateNum, }, { data: res.data.data.leaveNum, }, { data: res.data.data.uncheckedNum, }], width: 320, height: 200, dataLabel: false }); console.log("選擇日期資料", res.data.data); that.setData({ datas: res.data.data, }) wx.showToast({ title: '載入成功', icon: 'loading', duration: 500 }) } }) }, // 改變月份 changeDate1(e) { // 全域性 var that = this; that.setData({ date1: e.detail.value, //資料來源 }) var date1 = e.detail.value; // 傳送使用者請求 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token') }, success(res) { console.log("家長的月考勤", res.data) if (res.data.code == 1) { that.setData({ attendDays: 0, lateTimes: 0, leaveEarlyTimes: 0, unusualTimes: 0, }) wx.showModal({ title: '提示', content: '當天沒有資料', // showCancel: false, success: function(res) { if (res.confirm) { console.log('使用者點選確定'); wx.navigateBack({ delta: 1 //小程式關閉當前頁面返回上一頁面 }) } else if (res.cancel) { console.log('使用者點選取消'); } } }) } else { that.setData({ attendDays: res.data.data.attendDays, lateTimes: res.data.data.lateTimes, leaveEarlyTimes: res.data.data.leaveEarlyTimes, unusualTimes: res.data.data.unusualTimes, }) wx.showToast({ title: '載入成功', icon: 'loading', duration: 500 }) } } }) }, /** * 生命週期函式--監聽頁面初次渲染完成 */ onReady: function() { var that = this; /** * 獲取系統資訊 */ // wx.getSystemInfo({ // success: function(res) { // that.setData({ // winWidth: res.windowWidth, // winHeight: res.windowHeight // }); // } // }); }, /** * 滑動切換tab */ bindChange: function(e) { var that = this; console.log("滑塊", e.detail.current); that.setData({ currentTab: e.detail.current }); }, /** * 點選tab切換 */ swichNav: function(e) { console.log("切換", this.data.currentTab); console.log("切換", e.target.dataset.current); var that = this; that.setData({ currentTab: e.target.dataset.current }); if (e.target.dataset.current == 0){ console.log(e.target.dataset.current == 0) new wxCharts({ canvasId: 'ringCanvas', type: 'ring', legend: false, extra: { ringWidth: 15, //圓環的寬度 pie: { offsetAngle: -45 //圓環的角度 } }, // series: [{ // data: res.data.data.normalNum, // }, { // data: res.data.data.beLateNum, // }, { // data: res.data.data.leaveNum, // }, { // data: res.data.data.uncheckedNum, // }], series: [{ data: 10, }, { data: 50, }, { data: 30, }, { data: 40, }], width: 320, height: 200, dataLabel: false }); } // if (this.data.currentTab === e.target.dataset.current) { // return false; // } else { // console.log("點選切換", e.target.dataset.current) // that.setData({ // currentTab: e.target.dataset.current // }) // } }, /** * 生命週期函式--監聽頁面顯示 */ onShow: function() { var windowWidth = '', windowHeight = ''; try { var res = wx.getSystemInfoSync(); windowWidth = res.windowWidth / 750 * 690; windowHeight = res.windowWidth / 750 * 550 } catch (e) { console.error('getSystemInfoSync failed!'); } var that = this; console.log("家長的日考勤", that.data.date.substring(0, 10)); let studentName = "無名氏" var time = that.data.date.substring(0, 10); // 家長的日考勤 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token'), }, success(res) { console.log("家長的日考勤", res.data); new wxCharts({ canvasId: 'ringCanvas', type: 'ring', legend: false, extra: { ringWidth: 15, //圓環的寬度 pie: { offsetAngle: -45 //圓環的角度 } }, // series: [{ // data: res.data.data.normalNum, // }, { // data: res.data.data.beLateNum, // }, { // data: res.data.data.leaveNum, // }, { // data: res.data.data.uncheckedNum, // }], series: [{ data: 10, }, { data: 50, }, { data: 30, }, { data: 40, }], width: 320, height: 200, // width: windowWidth, // height: windowHeight, dataLabel: false }); that.setData({ datas: res.data.data, }) wx.showToast({ title: '載入成功', icon: 'loading', duration: 500 }) } }) // 家長的月考勤 console.log("家長的月考勤", that.data.date1.substring(0, 7)); var ytime = that.data.date1.substring(0, 7); wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync('token') }, success(res) { console.log("家長的月考勤", res.data) if (res.data.code == 1) { that.setData({ attendDays: 0, lateTimes: 0, leaveEarlyTimes: 0, unusualTimes: 0, }) } else { that.setData({ attendDays: res.data.data.attendDays, lateTimes: res.data.data.lateTimes, leaveEarlyTimes: res.data.data.leaveEarlyTimes, unusualTimes: res.data.data.unusualTimes, }) } } }) // 請求榜單 wx.request({ method: 'GET', header: { 'Authorization': 'Bearer' + wx.getStorageSync("token"), }, success: function(res) { console.log("考勤首頁榜單早到", res.data); if (res.data.data != null) { that.setData({ zao: res.data.data[0].studentName, }) } else { that.setData({ zao: studentName, }) } } }) // 遲到 wx.request({ method: 'GET', header: { Authorization: 'Bearer' + wx.getStorageSync("token"), }, success: function(res) { console.log("考勤首頁榜單遲到", res.data); if (res.data.data != null) { that.setData({ chi: res.data.data[0].studentName, }) } else { that.setData({ chi: studentName, }) } } }) // 勤奮榜 wx.request({ method: 'GET', header: { Authorization: 'Bearer' + wx.getStorageSync("token"), }, success: function(res) { console.log("考勤首頁榜單勤奮", res.data); if (res.data.data != null) { that.setData({ qifen: res.data.data[0].studentName, }) } else { that.setData({ qifen: studentName, }) } } }) }, selected: function (e) { this.setData({ selected1: false, selected: true }) }, selected1: function (e) { this.setData({ selected: false, selected1: true }) }, /** * 生命週期函式--監聽頁面隱藏 */ onHide: function() { }, /** * 生命週期函式--監聽頁面解除安裝 */ onUnload: function() { }, /** * 頁面相關事件處理函式--監聽使用者下拉動作 */ onPullDownRefresh: function() { }, /** * 頁面上拉觸底事件的處理函式 */ onReachBottom: function() { }, /** * 使用者點選右上角分享 */ onShareAppMessage: function() { } })
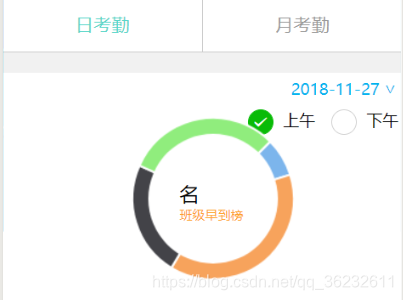
<!-- <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">日統計</view> <view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">月統計</view> </view> --> <view class="head"> <view class="head_item {{selected?'head_itemActive':''}}" bindtap="selected">日考勤</view> <view class="ring"></view> <view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>月考勤</view> </view> <!-- 下方style="height:{{winHeight - 31}}px" --> <!-- <swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:500px" bindchange="bindChange"> --> <!-- <swiper-item> --> <view class="main {{selected?'show':'hidden'}}"> <view class='hr'></view> <view class='bgone'> <view class='zz'> <view class='time'> <picker mode="date" value="{{date}}" start="2018-01-01" end="2222-10-08" bindchange="changeDate"> <view> {{util.sub(date)}} ∨ </view> </picker> </view> <radio-group class="radio-group" bindchange="radioChange"> <label class="radio" wx:for="{{items}}"> <radio value="{{item.name}}" checked="{{item.checked}}" /> {{item.value}} </label> </radio-group> <view class='name'>{{datas.studentName}}</view> <view class='class'>{{datas.gradeName}} {{datas.className}}</view> </view> <view class='kuang'> <view class='ming'> <view class='aa'>{{datas.ranking}}</view> <view class='mm'>名</view> </view> <view class='ban'>班級早到榜</view> </view> <!-- hidden="{{currentTab == 1}}" --> <view> <canvas class="canvas" canvas-id="ringCanvas" hidden="{{currentTab == 1}}"></canvas> </view> <view class='itemyy'> <view class='ra'> <view class='shuzi'>{{datas.normalNum}}</view> <view class='zi'>準時</view> </view> <view class='ra'> <view class='shuzi'>{{datas.beLateNum}}</view> <view class='zi'>遲到</view> </view> <view class='ra'> <view class='shuzi'>{{datas.leaveNum}}</view> <view class='zi'>請假</view> </view> </view> </view> <view class='hr'></view> <view class='bottom'> <view class='jb'> <image src='/images/List.png' style='width: 50rpx; height: 50rpx;'></image> </view> <view class='pic'> <view class='r' bindtap='zaodao'> <view class='bei'> <view class='text'>{{zao}}</view> </view> <view class='zi'>早到榜</view> </view> <view class='r' bindtap='chidao'> <view class='bei'> <view class='text'>{{chi}}</view> </view> <view class='zi'>遲到榜</view> </view> <view class='r' bindtap='qifen'> <view class='bei'> <view class='text'>{{qifen}}</view> </view> <view class='zi'>勤奮榜</view> </view> </view> </view> <!-- </swiper-item> --> </view> <!-- <swiper-item> --> <view class="main {{selected1?'show':'hidden'}}"> <view class='date'> <picker mode="date" value="{{date1}}" start="2018-01-01" end="2222-10-08" bindchange="changeDate1" fields="month"> <view> <{{util.sub1(date1)}}> 統計 </view> </picker> </view> <!-- 次數 --> <view class='bg'> <view class="item"> <view class="title">出勤天數</view> <view class="detail2"> <text>{{attendDays}}天 ∨</text> </view> </view> </view> <view class='bg'> <view class="iteming"> <view class="title">請假次數</view> <view class="detail2"> <text>{{lateTimes}}次 ∨</text> </view> </view> </view> <view class='bg'> <view class="item"> <view class="title">遲到次數</view> <view class="detail2"> <text>{{leaveEarlyTimes}}次 ∨</text> </view> </view> </view> <view class='bg'> <view class="iteming"> <view class="title">缺少打卡</view> <view class="detail2"> <text>{{unusualTimes}}次 ∨</text> </view> </view> </view> <!-- </swiper-item> </swiper> --> </view> <wxs module="util"> var sub = function(val) { return val.substring(0, 10) } var sub1 = function(val) { return val.substring(0, 7) } module.exports.sub1 = sub1; module.exports.sub = sub; </wxs>

tab切換時,圖表顯示錯亂
<canvas class="kcanvas" canvas-id="ringCanvas" hidden="{{currentTab == 1}}"></canvas>
<view hidden="{{currentTab !== 1}}" id="one" class="currentPage"> <view class="containerSales" wx: if="{{currentTab === 1}}"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ecSales}}"></ec-canvas> </view> </view>
ring chart
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

js當中使用require引入即可:
let Charts = require('./../../utils/wxcharts.js');
一般以iPhone6為標準進行設計
/* 例如設計圖尺寸為320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}
new Charts({
animation: true,
canvasId: 'canvas5',
type: 'ring',
extra: {
ringWidth: 10,//圓環的寬度
pie: {
offsetAngle: -45//圓環的角度
}
},
title: {
name: '70%',
color: '#7cb5ec',
fontSize: 25
},
subtitle: {
name: '收益率',
color: '#666666',
fontSize: 15
},
series: [{
name: '成交量1',
data: 15,
stroke: false
}, {
name: '成交量2',
data: 35,
stroke: false
}, {
name: '成交量3',
data: 78,
stroke: false
}, {
name: '成交量4',
data: 63,
stroke: false
}],
disablePieStroke: true,
width: 640,
height: 200,
dataLabel: true,
legend: false,
padding: 0
});

/* 環形 */
.canvas {
z-index: 1;
position: absolute;
left: 32px;
top: 60px;
height: 350rpx;
}
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
legend: false,
extra: {
ringWidth: 15, //圓環的寬度
pie: {
offsetAngle: -45 //圓環的角度
}
},
series: [{
data: res.data.data.normalNum,
}, {
data: res.data.data.beLateNum,
}, {
data: res.data.data.leaveNum,
}, {
data: res.data.data.uncheckedNum,
}],
width: 320,
height: 200,
dataLabel: false
});
switchNav: function(event) {
var cur = event.currentTarget.dataset.current;
if (this.data.currentTab == cur) { return false; }
else {
this.setData({
currentTab: cur
})
}
if(cur==1){
this.setData({
init_datas: nz_data,
currentTab1: 1
})
var tmp_datas = this.data.init_datas;
console.dir(tmp_datas);
this.setData({
nz_datas: tmp_datas,
class:1
})
}
if(cur==2){
this.setData({
init_datas1: man_data,
currentTab1: 1
})
var tmp_datas = this.data.init_datas1;
console.dir(tmp_datas);
this.setData({
nz_datas: tmp_datas,
class:2
})
}
},
switchNav1: function (event) {
var cur = event.currentTarget.dataset.curr;
console.log("switchNav1_curr="+cur);
console.log("class=" + this.data.class);
if (this.data.currentTab1 == cur) { return false; }
else {
this.setData({
currentTab1: cur
})
}
if(cur==1){
if(this.data.class==1){
var tmp_datas = this.data.init_datas;
this.setData({
nz_datas: tmp_datas
})
}
if (this.data.class == 2) {
var tmp_datas = this.data.init_datas1;
this.setData({
nz_datas: tmp_datas
})
}
}
實現滑動tab
<view>
<view class="swiper-tab">
<view class="swiper-tab-list {{tab==0 ? 'on' : ''}}" data-current="0" bindtap="tab_click">圖文</view>
<view class="swiper-tab-list {{tab==1 ? 'on' : ''}}" data-current="1" bindtap="tab_click">產品</view>
</view>
<swiper current="{{tab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="tab_slide">
<swiper-item>
圖文
</swiper-item>
<swiper-item>
產品
</swiper-item>
</swiper>
</view>
Page({
data: {
tab: 0
},
tab_slide: function (e) {//滑動切換tab
var that = this;
that.setData({ tab: e.detail.current });
},
tab_click: function (e) {//點選tab切換
var that = this;
if (that.data.tab === e.target.dataset.current) {
return false;
} else {
that.setData({
tab: e.target.dataset.current
})
}
},
})
