第四章兩列布局1
阿新 • • 發佈:2018-12-05
1.兩列定寬定高佈局
兩列布局主要是通過浮動實現兩列並排顯示,從而實現兩列布局

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>兩列定寬佈局</title> <style type="text/css" > * { padding :0; margin :0; } .header,.footerView Code{ width :960px; height:30px; background-color:#E8E8E8; } .container { width:960px; height:250px; margin:10px 0; } .content { float:left; width:680px; height:250px; color:#FFF; background-color:#333; } .sidebox { width:270px; height:250px; float:right; color:#FFF; background-color:#999 } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">頭部資訊</div> <div class ="container"> <div class ="content">主要內容</div> <div class ="sidebox">側邊欄</div> </div> <div class ="footer">底部資訊</div> </div> </form> </body> </html>
2.兩列定寬高度自適應
為了實現高度自適應,需要把.container,.content,.sidebox高度去掉,並在footer清除浮動
.container { width:960px; margin:10px 0; } .content { float:left; width:680px; color:#FFF; background-color:#333; } .sidebox { width:270px; float:right; color:#FFF; background-color:#999 } .clearfloat { clear:both; }

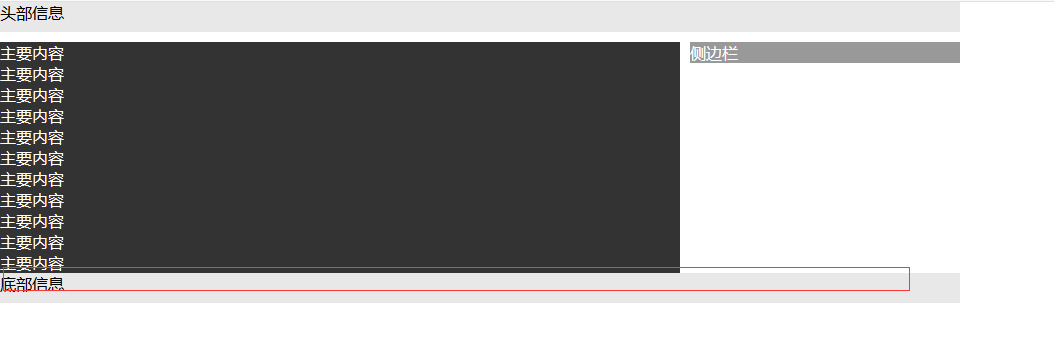
這樣做只有發現container和底部資訊直接的外邊距沒有了,審查元素髮現container這個div高度為0,這是由於內部元素浮動導致父元素的高度沒有撐開,從而導致外間距也沒有了

要恢復主要內容區域的底部資訊之間的外間距就要換一種清除浮動的方式,用after 偽元素清除浮動
.container:after { content:""; display:block;/*必須設定display:block否則無效*/ visibility:hidden;/*隱藏元素但依然佔據空間*/ height:0;/*設定height、line-height、font-size的目的是為了偽元素佔據的空間儘可能最小*/ line-height:0; font-size:0; clear :both; }
完整程式碼

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>兩列定寬佈局</title> <style type="text/css" > * { padding :0; margin :0; } .header,.footer { width :960px; height:30px; background-color:#E8E8E8; } .container { width:960px; margin:10px 0; } .content { float:left; width:680px; color:#FFF; background-color:#333; } .sidebox { width:270px; float:right; color:#FFF; background-color:#999 } .container:after { content:""; display:block;/*必須設定display:block否則無效*/ visibility:hidden;/*隱藏元素但依然佔據空間*/ height:0;/*設定height、line-height、font-size的目的是為了偽元素佔據的空間儘可能最小*/ line-height:0; font-size:0; clear :both; } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">頭部資訊</div> <div class ="container "> <div class ="content "> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> </div> <div class ="sidebox">側邊欄</div> </div> <div class ="footer clearfloat">底部資訊</div> </div> </form> </body> </html>View Code
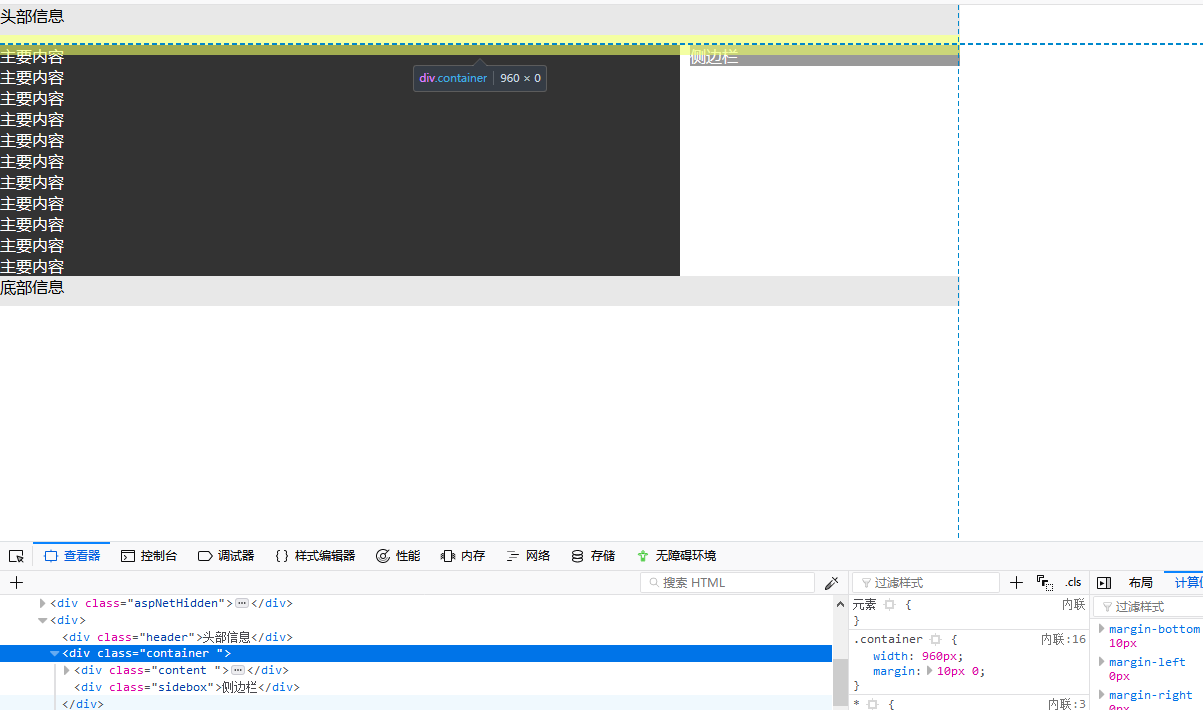
最終效果

3.負邊距的作用
外邊距設定容器之間的距離,當外間距為正時使兩個容器拉開,外邊距為負時使兩個容器拉近。
當浮動元素的總寬度大於父元素的寬度時會產生錯誤,可以用復變距解決錯誤
.container
{
width:960px;
margin:10px 0;
}
.content
{
float:left;
width:780px;
color:#FFF;
background-color:#333;
}
.sidebox
{
width:270px;
float:right;
color:#FFF;
background-color:#999;
margin-left :-100px;
}

4.兩列自適應佈局
兩列自適應佈局主要是將主要內容和側邊欄的寬度以百分比計算

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>兩列定寬佈局</title> <style type="text/css" > * { padding :0; margin :0; } .header,.footer { height:30px; background-color:#E8E8E8; } .container { margin:10px 0; } .content { float:left; width:70%; color:#FFF; background-color:#333; } .sidebox { width:30%; float:right; color:#FFF; background-color:#999; margin-left :-100px; } .container:after { content:""; display:block;/*必須設定display:block否則無效*/ visibility:hidden;/*隱藏元素但依然佔據空間*/ height:0;/*設定height、line-height、font-size的目的是為了偽元素佔據的空間儘可能最小*/ line-height:0; font-size:0; clear :both; } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">頭部資訊</div> <div class ="container "> <div class ="content "> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> </div> <div class ="sidebox">側邊欄</div> </div> <div class ="footer clearfloat">底部資訊</div> </div> </form> </body> </html>View Code
5.單列定寬單列自適應佈局
最開始的想法是自適應列寬度設定為自動,但是這樣做有個問題:因為浮動時如果div沒有設定寬度或者寬度為自動,那麼div的寬度會跟隨內容的大小變化,導致佈局很難看,而且自動變化的列寬度太大還會導致錯誤問題

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>兩列定寬佈局</title> <style type="text/css" > * { padding :0; margin :0; } .header,.footer { width:960px; height:30px; background-color:#E8E8E8; margin:0 auto; } .container { width:960px; margin:10px auto; } .content { float:left; color:#FFF; background-color:#333; } .sidebox { width:200px; float:right; color:#FFF; background-color:#999; } .container:after { content:""; display:block;/*必須設定display:block否則無效*/ visibility:hidden;/*隱藏元素但依然佔據空間*/ height:0;/*設定height、line-height、font-size的目的是為了偽元素佔據的空間儘可能最小*/ line-height:0; font-size:0; clear :both; } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">頭部資訊</div> <div class ="container "> <div class ="content "> 主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> </div> <div class ="sidebox">側邊欄</div> </div> <div class ="footer clearfloat">底部資訊</div> </div> </form> </body> </html>View Code
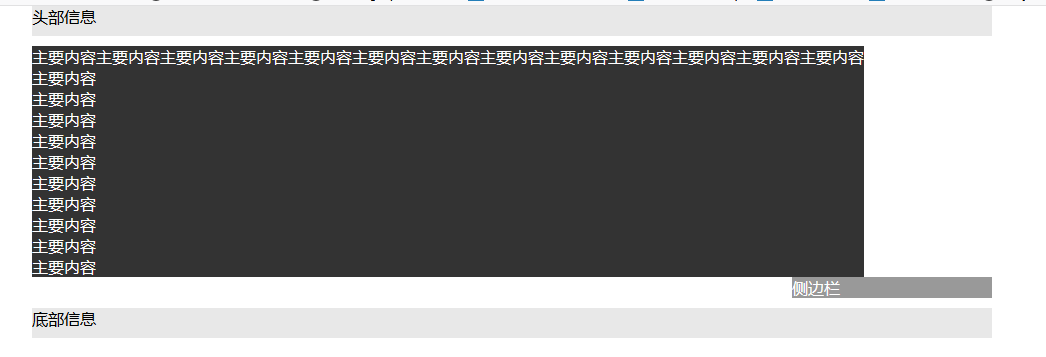
內容少時中間有一大塊空白:

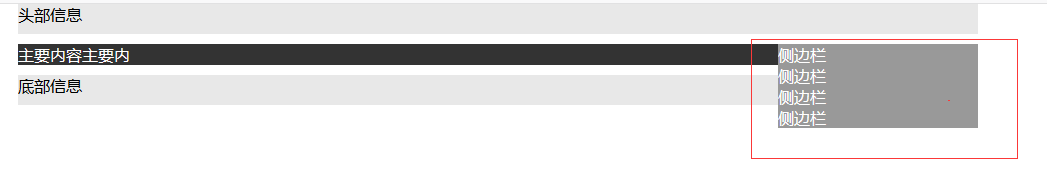
錯位:

改用定位方式:
定位方式的關鍵在於設定了margin-right:200px; 留出位置給側邊欄,而側邊欄設定margin-left:-200px;從而使側邊欄靠近主要內容,另外主要內容沒有設定寬度div的寬度自動佔滿父容器的寬度

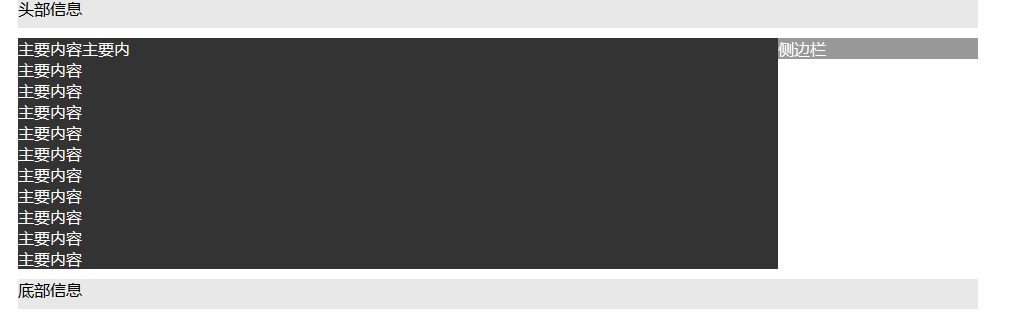
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>兩列定寬佈局</title> <style type="text/css" > * { padding :0; margin :0; } .header,.footer { width:960px; height:30px; background-color:#E8E8E8; margin:0 auto; } .container { width:960px; margin:10px auto; position:relative; } .content { margin-right:200px; color:#FFF; background-color:#333; } .sidebox { width:200px; position:absolute; top:0; right:0; color:#FFF; background-color:#999; margin-left:-200px; } </style> </head> <body> <form id="form1" runat="server"> <div> <div class ="header">頭部資訊</div> <div class ="container "> <div class ="content "> 主要內容主要內<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> 主要內容<br /> </div> <div class ="sidebox">側邊欄</div> </div> <div class ="footer clearfloat">底部資訊</div> </div> </form> </body> </html>View Code
效果

使用絕對定位有也是缺陷:當側邊欄內容太多時無法撐開父容器的高度,而且有可能遮擋其他元素