React總結篇之九_擴充套件Redux
- 中介軟體
- Store Enhancer
一、中介軟體
中介軟體的特點是:
- 中介軟體是獨立的函式
- 中介軟體可以組合使用
- 中介軟體有一個統計的介面
-
中介軟體介面
在Redux框架中,中介軟體處理的是action物件,而派發action物件的就是Store上的dispatch函式,action物件在進入reducer之前,會經歷中介軟體的管道。在這個中介軟體管道中,每個中介軟體都會接收到action物件,在處理完畢之後,就會把action物件交給下一個中介軟體來處理,只有所有的中介軟體都處理完action物件之後,才輪到reducer來處理action物件,但是如果某個中介軟體覺得沒有必要繼續處理這個action物件了,就不會把action物件交給下一個中介軟體,對這個action物件的處理就此為止,也就輪不到reducer上場了。
以action為引數的函式對傳入的action物件進行處理,因為JavaScript支援閉包,在這個函式裡可以訪問上面兩層函式的引數,所以可以根據需要做很多事情,包括以下功能:- 呼叫dispatch派發出一個新的action物件;
- 呼叫getState獲得當前Redux Store上的狀態;
- 呼叫next告訴Redux當前中介軟體工作完畢,讓Redux呼叫下一個中介軟體;
- 訪問action物件action上的所有資料;
具有上面這些功能,一箇中間件足夠獲取Store上的所有資訊,也具有足夠能力控制資料的流轉。
-
使用中介軟體
使用中介軟體有兩種方法,兩種方法都離不開Redux提供的applyMiddleware函式。
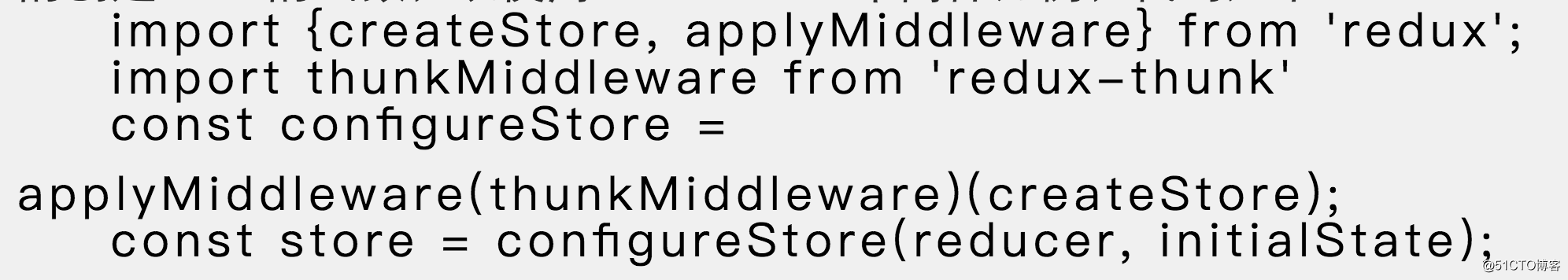
(1)用Redux提供的applyMiddleware來包裝createStore產生一個新的建立Store的函式,以使用redux-chunk中介軟體為例,程式碼如下:
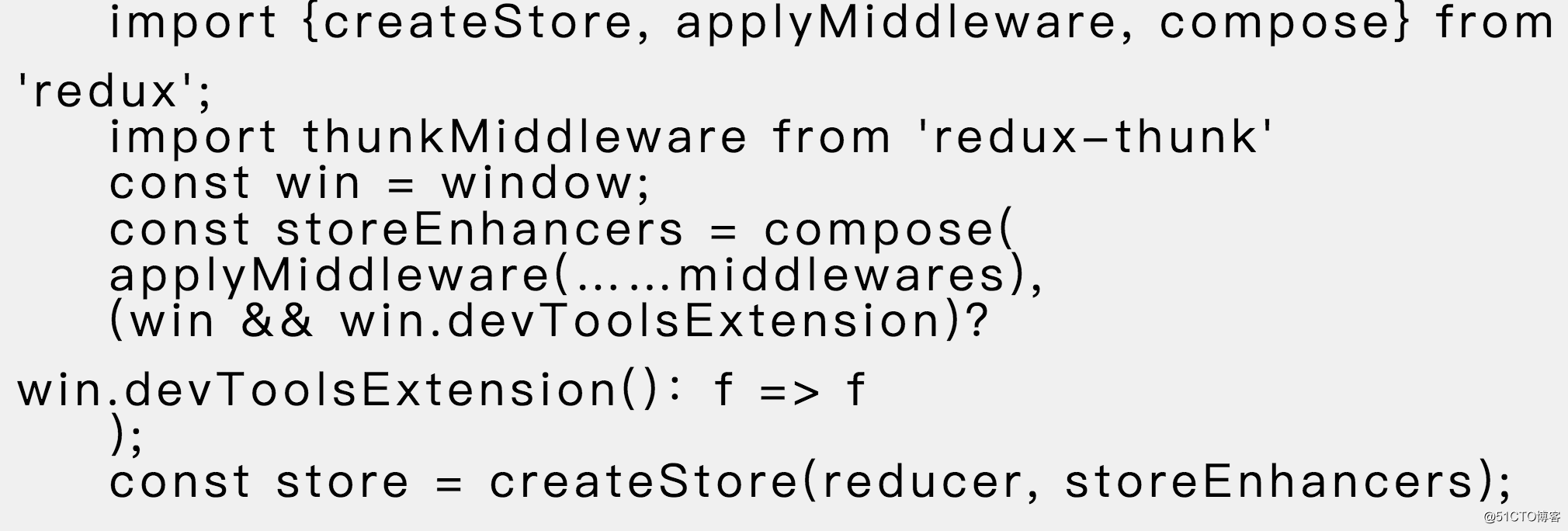
(2)把applyMiddleware的結果當做Store Enhancer,和其他Enhancer混合之後作為createStore引數傳入。以同時使用redux-thunk和Redux Devtools增強器為例,程式碼如下:
-
Promise中介軟體
實現非同步action物件還有一個方法是利用promise,promise更加適用於輸入輸出操作,而且fetch函式返回的結果就是一個promise物件。對比redux-chunk和promise可以發現,如果應用redux-chunk,實際發起非同步操作的語句是在中介軟體中呼叫的,而如果應用promise中介軟體,非同步操作是在中介軟體之外引發的,因為只有非同步操作發生了才會有promise物件,而promise中介軟體只是處理這個物件而已。 - 中介軟體開發原則
開發一個redux中介軟體,首先明確中介軟體的目的,因為中介軟體可以組合使用,所以不要讓一箇中間件的內容太過臃腫,儘量讓一箇中間件只完成一個功能,通過中介軟體的組合來完成豐富的功能。
二、Store Enhancer
中介軟體可以用來增強Redux store的dispatch方法,但也僅限於dispatch方法,也就是從dispatch函式呼叫到action物件被reducer處理的這個過程中的操作,如果想要對redux store進行更深層次的增強定製,就需要使用Store Enhancer。
- 增強器的介面
- 增強例項reset
