《javascript 高階程式設計》 筆記2 8~章
阿新 • • 發佈:2018-12-05
chapter 8 BOM(瀏覽器物件模型)
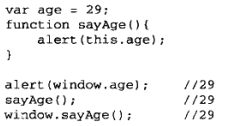
window物件
表示瀏覽器的一個例項。

直接在window物件上定義的屬性可以通過delete操作符刪除,而全域性變數不可以。
視窗關係及框架
位置操作
setTimeout(function(){ // location.replace("http://www.baidu.com/"); //該方式跳轉,無法"後退"到跳轉前的頁面; // window.location="http://www.baidu.com"; // window.href="http://www.baidu.com";location.assign("http://www.baidu.com"); },1000); //一秒後執行;
頁面重新載入:
location.reload(); //重新載入(優先從快取載入)
locaiton.reload(true); //重新載入(從伺服器重新載入)
navigator 物件
chapter 10 DOM (文件物件型別)
chapter 11 DOM擴充套件
自定義資料屬性

var div = document.getElementById("myDiv"); var appId=div.dataset.appId;var myName=div.dataset.myname; div.dataset.appId=2323; div.dataset.myname="Michael";
chapter 13 事件
事件處理程式
事件就是使用者或瀏覽器自身執行的某種動作。事件處理程式的名字以“on”開頭。
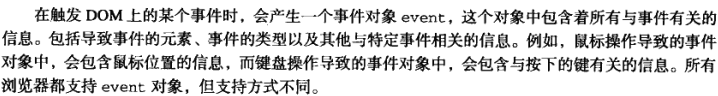
事件物件

<button id="myBtn">Click</button> <script type="text/javascript"> var btn=document.getElementById("myBtn");/* btn.onclick=function(event){ alert(event.type); } */ btn.addEventListener("click",function(event){ alert(event.type); }); </script>
在需要通過一個函式處理多個事件時,可以使用type屬性。
var handler=function(event){
switch(event.type){
case "click":
alert("Clicked");
break;
case "mouseover":
event.target.style.backgroundColor="red";
break;
case "mouseout":
event.target.style.backgroundColor="";
break;
}
};
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
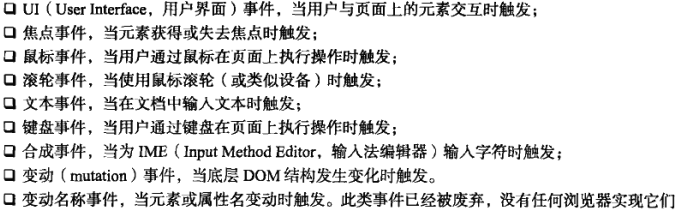
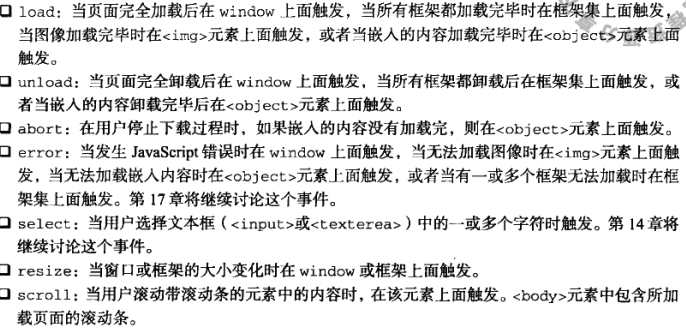
事件型別

UI事件:

記憶體和效能

事件委託
事件委託你用了事件冒泡,只指定一個事件處理程式,就可以管理某一型別的所有事件。
chapter 14 表單指令碼
表單基礎
