easyui datagrid editgrid 可編輯datagrid(8)
阿新 • • 發佈:2018-12-05
1.原始碼<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>可編輯的datagrid</title> <link rel="stylesheet" href="./css/login.css"/> <link rel="stylesheet" type="text/css" href="./../js/easyui/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="./../js/easyui/themes/icon.css"> <script type="text/javascript" src="./../js/easyui/jquery.min.js"></script> <script type="text/javascript" src="./../js/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="./../js/easyui/locale/easyui-lang-zh_CN.js"></script> <style> html,body{width:100%;} </style> </head> <body> <div id="dd" style="height:400px;"></div> <script type="text/javascript"> $(function () { var datagrid; //定義全域性變數datagrid var editRow = undefined; //定義全域性變數:當前編輯的行 datagrid = $("#dd").datagrid({ url :"./action", //請求的資料來源 iconCls : 'icon-save', //圖示 pagination : true, //顯示分頁 pageSize : 15, //頁大小 pageList : [ 15, 30, 45, 60 ], //頁大小下拉選項此項各value是pageSize的倍數 fit : true, //datagrid自適應寬度 fitColumn : false, //列自適應寬度 striped : true, //行背景交換 nowap : true, //列內容多時自動折至第二行 border : false, idField : 'ID', //主鍵 columns : [ [//顯示的列 { field : 'ID', title : '編號', width : 100, sortable : true, checkbox : true }, { field : 'itemType', title : '使用者名稱', width : 100, sortable : true, editor : { type : 'validatebox', options : { required : true } } }, { field : 'RealName', title : '狀態', width : 100, formatter:function(value,row){ if(value==undefined){ return "正常"; }else{ if(value=="1"){ return "異常"; }else{ return "正常"; } } }, editor:{ type:'combobox', options:{ valueField:'itemResult', textField:'itemResultContent', data:[{"itemResult":"1","itemResultContent":"異常"},{"itemResult":"0","itemResultContent":"正常"}], required:true } } }, { field : 'Email', title : '郵箱', width : 100, editor : { type : 'validatebox', options : { required : true } } } ] ], queryParams : { "itemtype":"901", "taskid":"69" }, //查詢引數 toolbar : [{ text : '新增', iconCls : 'icon-add', handler : function() {//新增列表的操作按鈕新增,修改,刪除等 //新增時先判斷是否有開啟編輯的行,如果有則把開戶編輯的那行結束編輯 if (editRow != undefined) { datagrid.datagrid("endEdit",editRow); } //新增時如果沒有正在編輯的行,則在datagrid的第一行插入一行 if (editRow == undefined) { datagrid.datagrid("insertRow",{ index : 0, // index start with 0 row : {} }); //將新插入的那一行開戶編輯狀態 datagrid.datagrid("beginEdit",0); //給當前編輯的行賦值 editRow = 0; } } }, '-', { text : '刪除', iconCls : 'icon-remove', handler : function() { //刪除時先獲取選擇行 var rows = datagrid .datagrid("getSelections"); //選擇要刪除的行 if (rows.length > 0) { $.messager.confirm("提示","你確定要刪除嗎?", function(r) { if (r) { var ids = []; for (var i = 0; i < rows.length; i++) { ids.push(rows[i].ID); } //將選擇到的行存入陣列並用,分隔轉換成字串, //本例只是前臺操作沒有與資料庫進行互動所以此處只是彈出要傳入後臺的id alert(ids.join(',')); } }); } else { $.messager.alert("提示", "請選擇要刪除的行", "error"); } } }, '-', { text : '儲存', iconCls : 'icon-save', handler : function() { //儲存時結束當前編輯的行,自動觸發onAfterEdit事件如果要與後臺互動可將資料通過Ajax提交後臺 datagrid.datagrid("endEdit", editRow); alert("儲存處理"); } }, '-', { text : '取消編輯', iconCls : 'icon-redo', handler : function() { //取消當前編輯行把當前編輯行罷undefined回滾改變的資料,取消選擇的行 editRow = undefined; datagrid.datagrid("rejectChanges"); datagrid.datagrid("unselectAll"); } }, '-' ], onAfterEdit : function(rowIndex, rowData, changes) { //endEdit該方法觸發此事件 console.info(rowData); editRow = undefined; }, onDblClickRow : function(rowIndex, rowData) { //雙擊開啟編輯行 if (editRow != undefined) { datagrid.datagrid("endEdit", editRow); } if (editRow == undefined) { datagrid.datagrid("beginEdit", rowIndex); editRow = rowIndex; } } }); }); </script> </body> </html>
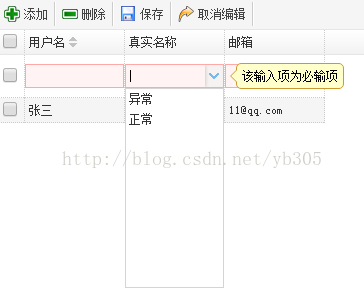
2.效果