AngularJs 的ng-include指令的使用
阿新 • • 發佈:2018-12-05
AngularJs通過指令ng-include來將頁面中共用的模組分離出來,這個功能和mvc裡面的分部頁的作用一樣的。
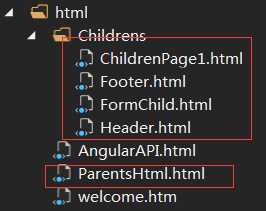
先看檔案的結構:

父頁面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/angular.js/1.7.5/angular.min.js"></script>
</head>
<body ng-app="
子頁面Header.html:
<div ng-controller="headerCtr"> <h2>這是頭部</h2> <input ng-model="headerTitle" /> <input type="button" ng-click="btnheader()" value="點選我" /> <input type="button" ng-click="btnheader1()" value="點選我,將文字框的內容顯示到尾部" /> </div>
子頁面Footer.html:
<div ng-controller="footerCtr"> <h2>這是尾部</h2> <p>{{ft}}</p> <p>{{fromHeader}}</p> <ul> <li ng-repeat="t in list">{{t}}</li> </ul> </div>
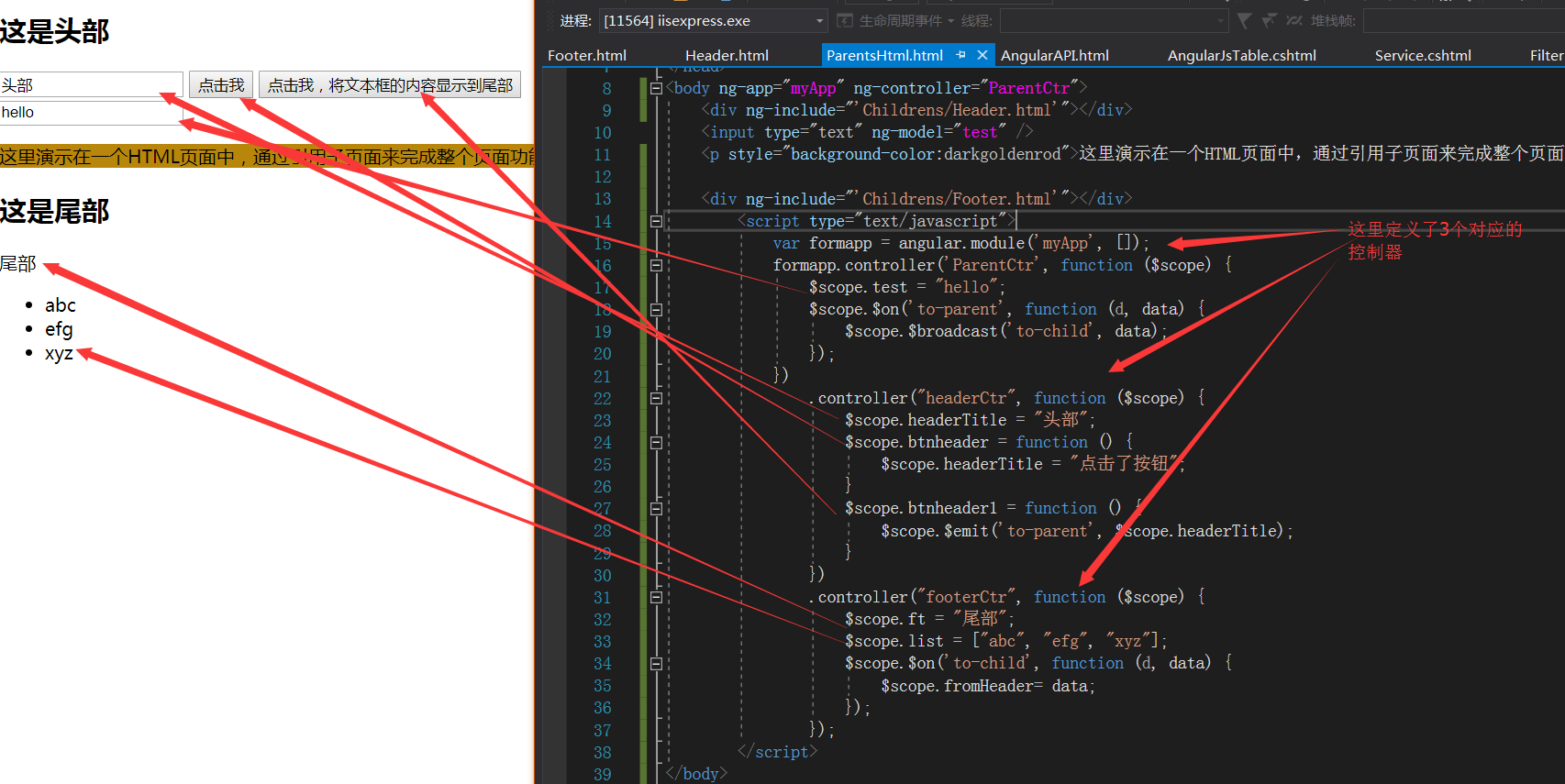
執行效果:

在不同的控制器之間傳值比較麻煩,同級的控制器之間不能相互傳值,而是通過父級控制器來傳值。具體步驟:
當點選頭部的按鈕的時候,通過 $scope.$emit('to-parent', $scope.headerTitle); 將要傳遞的資料傳遞到父級控制器,然後在父級控制器中,通過 $scope.$on('to-parent', function (d, data)來獲取資料,然後在函式中呼叫 $scope.$broadcast('to-child', data);
將資料傳遞到子控制器,最後在子控制器中用$scope.$on('to-child', function (d, data) 來接收傳來的資料。