使用JQ、BootStrap時,踩過的坑(不定期更新)
阿新 • • 發佈:2018-12-06
(此文用於記錄程式設計過程過程中,遇到的那些令人頭皮發麻的坑,以及它們的解決方法)
一、使用bootstrap-select、JQ
日前,要做一個需求,有一個輸入框,可以multiple輸入,輸入的東西還要到資料庫判斷,其是否存在?後臺還要根據這些資訊一條一條查詢別的表資料,我想這個邏輯實現起來挺麻煩的,乾脆在頁面就限定使用者的選擇,就是頁面載入的時候就從資料看獲取資訊,那些,使用者就不會輸入一些搞怪資訊,因此我就找到bootstrap的多選下拉框樣式去設計頁面,使用JQ、JS來動態追加下拉框可選元件,常規操作如下:
success: function (data) { var select = $(".selectpicker"); var opts = ""; var jsonObject = $.parseJSON(data.d); $.each(jsonObject, function (key, value) { if(value!=""){ opts += "<option style='height:26px' value='" + jsonObject[key] + "'>" + jsonObject[key] + "<option/>"; } }); select.append(opts); $('#ResGpSelect').selectpicker('refresh'); $('#ResGpSelect').selectpicker('render'); },
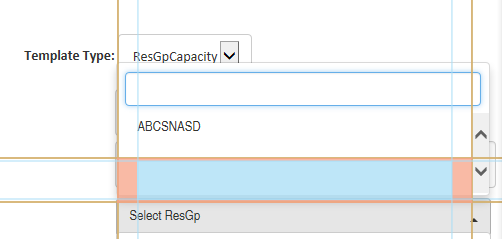
但這時坑就來了,頁面顯示莫名其妙的,每一個<option/>下面都會緊接著一個沒有value值的<option/>,貼一下頁面效果:

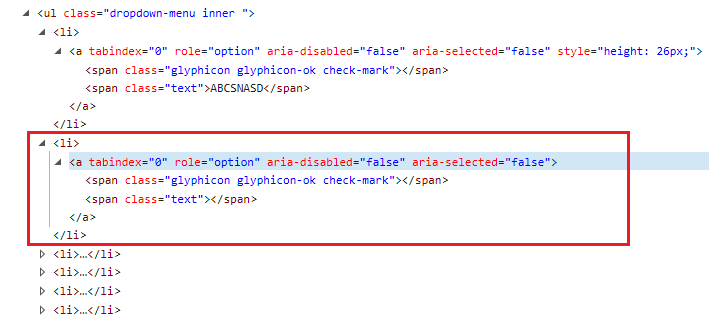
頁面效果顯示每一條資料都會緊接著一條空白資料,再貼一下html除錯程式碼:

當bootstrap樣式轉化為html樣式時,會莫名其妙多出了上圖紅色框的內容<span/>標籤的text值是"",上網找了很久都沒有找到解決辦法,有一種比較變態的手段是使用標籤的父、子標籤一個一個尋找,然後把它去掉,反正博主就不會這麼高階的操作。
下面有一種可以很好的解決方法,程式碼先上為敬:
success: function (data) { var select = $(".selectpicker"); var jsonObject = $.parseJSON(data.d); $.each(jsonObject, function (key, value) { var option = $('<option></option>'); option.attr('value', jsonObject[key]); option.text(jsonObject[key]); select.append(option); }); $('#ResGpSelect').selectpicker('refresh'); $('#ResGpSelect').selectpicker('render'); },
將原先的字串"<option/>"換成了$('<option/>'),這樣就解決了問題。


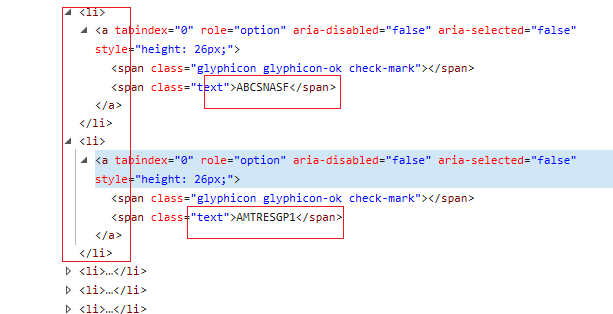
這個時候,從html程式碼可以看出,每個<span/>標籤的text值都不是""。
