ES6 視訊學習分享NO.1
阿新 • • 發佈:2018-12-06
//引入js
<script type='text/javascript' src='./index.js'></script>ES6的特性 強大 簡潔 嚴謹
引入與ES5 沒有太大的區別
NO. 1
//var 與 let 對於域的看法不同
// var 可以作為全域性變數和區域性變數
// let 只要遇到程式碼庫就算一個域
if(true){
var a = 1;
let b = 2;
}
console.log('a:',a);
console.log('b:',b);var 與 let 之間的對比

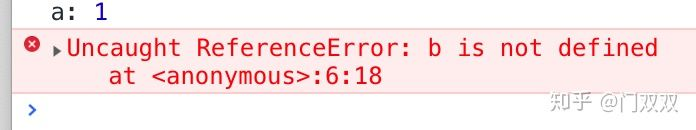
if(1){ let b = 2; console.log('b:',b); } console.log('b:',b); //下面是瀏覽器給我們返回來的結果

看看var 對於域的理解
for(var i=0;i<5;i++){
console.log('i:',i);
}
console.log('i:',i);
//再迴圈的外側 i 依然是存在的 不管你 是否 還需要它 它都在那裡 不離
for(let i=0;i<5;i++){
console.log('i:',i);
}
console.log('i:',i);相對而言 let 很有好,當你不需要 的 時候, 它會消失。招手即來,揮手即去。不留下一絲絲痕跡。

下面我們來看一個神奇的事情。(我們需要再一次傷害我們的var)
var a=1;
function foo(){
if(false){
var a = 1;
}
console.log('a:',a);
}
foo();
=================================================================
這個時候我也是一臉懵逼。。。。。。
這就是var的 (不知道如何形容)

相比之下 let 可能會更加嚴謹一些

=================================================================
以上內容是我學習
視訊總結。
希望幫助到別人。
