使用chrome://inspect/#devices除錯時常見問題及注意事項
問題一:chrome://inspect/#devices inspect 空白
解決方案:使用代理工具+配置google瀏覽器進行翻牆
1.下載V2ray.rar並開啟解壓後的資料夾,執行v2ray.exe;
2.瀏覽器安裝SwitchyOmega 外掛:
1)chrome點“更多工具”->"擴充套件程式",開啟“開發者模式”
(火狐點附加元件,在外掛市場搜尋)
2)將上述壓縮包中的瀏覽器外掛資料夾中的“SwitchyOmega.crx”拖如上述開啟的頁面
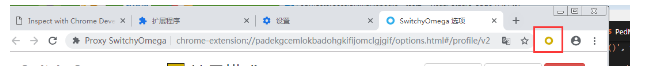
3.在chrome瀏覽器,點選下圖圈紅處,點選“選項”進入SwitchyOmega頁面;

在switchyOmega頁面點選“情景模式”-->“新增情景模式”,名稱v2;
配置代理伺服器為:代理協議:http;代理伺服器:localhost;代理埠:8000
4.使用
1)執行v2ray.exe;
2)開啟瀏覽器上配置的v2
3)在chrome上搜索任意資訊,驗證是否配置是否成功
問題二:chrome://inspect/#devices inspect 除錯程式碼工程中,輸出的物件值與初始化該物件的值不一致,如:
let testObject = {
"type": 0,
"srcKeyType": 1,
"srcKeyIndex": 1,
"destKeyType": 1,
"destKeyValue": "cececececececececececececececece",
"destKeyIndex": 1,
"kcv": {
"checkMode": 0,
"data": "00000000"
},
}
console.log("----------testObject:",testObject);
在除錯介面輸出該物件各個屬性對應的值,但屬性“kcv”的log輸出的值與上述給出的實際值不一致
解決方案:引起上述問題的原因可能是google 自帶除錯機制引起的。google自帶除錯機制先將物件輸出的屬性值存入對應的地址,只有將該物件展開時才讀取對應地址中的值
![]()
如上圖,已展開的屬性值均正確,但未摺疊的屬性對應的值就不一定正確。因為你是等程式執行完畢後,才打開該物件摺疊的部分,雖然log是在當時執行時按順序打印出來的,但它讀取的資料是你展開該物件時該地址中的資料,可能這個資料在你後面程式碼中已經進行修改,而當時的資料已經被覆蓋,所以看到的值與實際想要的值有差距
