spring boot MVC 小專案 -搭建環境與第一個專案
-
工具
本系列文章的專案程式碼是在Spring Tool Suite上開發的。Spring Tool Suite是一個基於Eclipse的針對Spring開發做了特殊定製的開發環境。讀者可以根據個人喜好選擇使用Spring Tool Suite或是Eclipse,或者讀者喜好的其他開發方式。 -
環境的搭建
以Spring Tool Suite為例 -
-
-
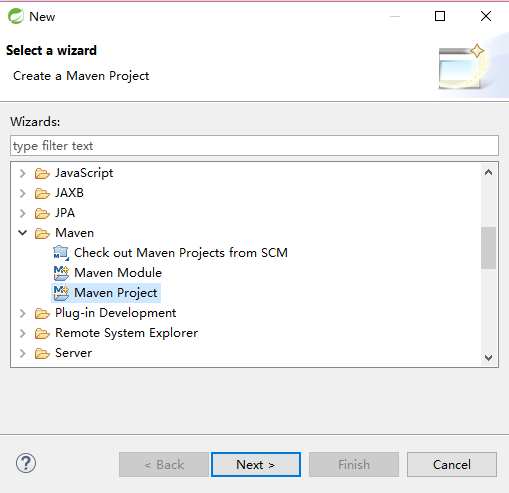
新建一個Maven Project
-
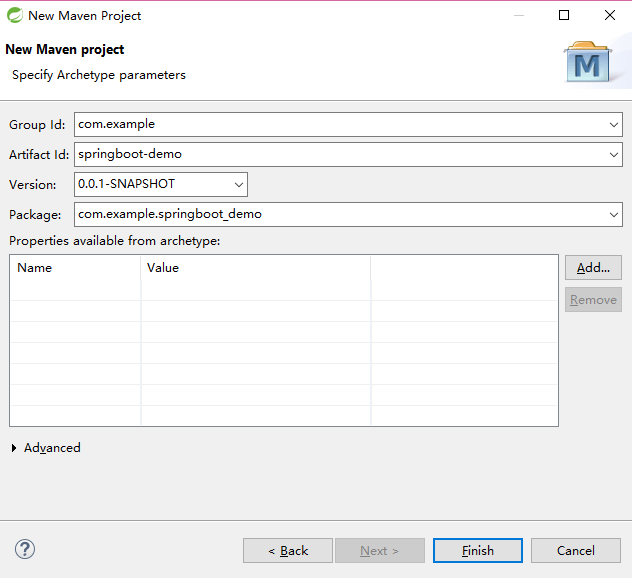
一直點“Next”直到輸入專案相關資訊
-
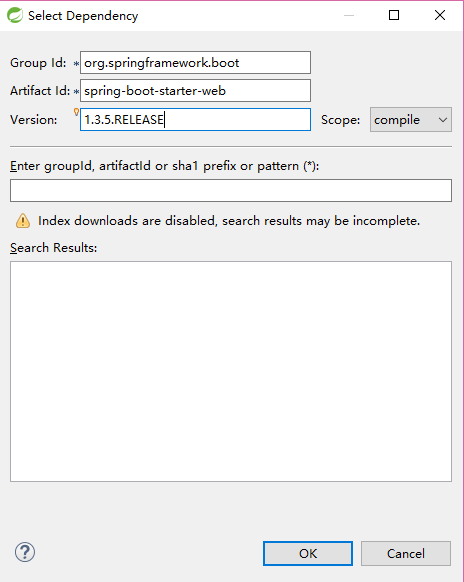
雙擊專案中的”pom.xml”,在編輯區中點”Dependencies”選項卡,然後點“Add”按鈕新增Dependency: spring-boot-starter-web
-
同樣的方法新增Dependency: spring-boot-starter-thymeleaf
-
新建Java類:HelloWorldController和Application;
新建目錄:src/main/resources/templates,並在其下新建helloWorld.html
-
src/main/java/com.example.springboot_demo.HelloWorldController.java :
package com.example.springboot_demo; import org.springframework.stereotype.Controller; importorg.springframework.web.bind.annotation.RequestMapping; @Controller public class HelloWorldController { @RequestMapping("/") public String helloWorld(){ return "helloWorld"; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
src/main/java/com.example.springboot_demo.Application.java :
package com.example.springboot_demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
src/main/resources/templates/helloWorld.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Welcome.</title> </head> <body> <p>Hello World! This is your first Spring Boot Web Page!</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
三、執行
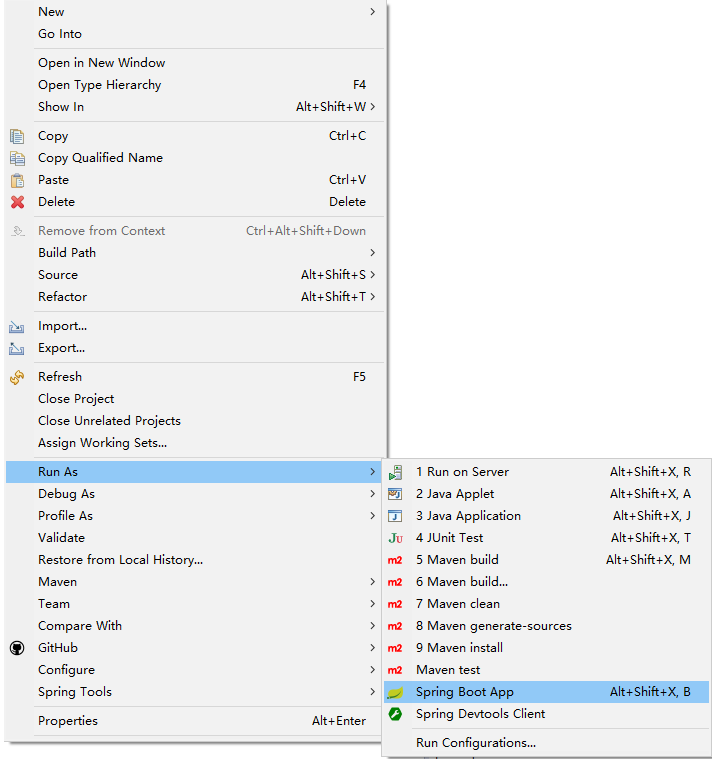
右擊專案,選擇”Run As”->”Spring Boot App”
如果彈出提示選擇含有main方法的類,則選擇我們剛才新建的Application.class, 等控制檯停止輸出並且沒有錯誤時,開啟瀏覽器,輸入localhost:8080後回車,看到如下頁面則證明Spring Boot Application已經正常執行。
四、總結
可以看到,通過Spring Boot,我們不需要做太多的配置,只要遵守“約定”,我們便可以只將開發的重點放在程式碼和具體的業務邏輯上,而Spring Boot便會根據“約定”來設定預設的配置,比如上例中Spring Boot自己從src/main/resources/templates中去找我們需要的html檔案等。
看到這裡,有些讀者可能會對上例中的一些程式碼、註解(Annotation)或者程式碼背後Spring幫我們處理的邏輯有些疑問。本系列文章將會在後續的章節中通過具體的例子,陸續地對這些內容做介紹。
-