jfinal+hbase+eclipse開發web專案詳細步驟01--搭建jfinal工程
阿新 • • 發佈:2018-12-06
在工程專案搭建之前,首先要做以下幾個事情的準備。
- 最新的jfinal框架jar包,下載地址:jfinal
- 下載hbase1.2.6開發需要的jar包,下載地址:hbase1.2.6jar包
- 安裝好eclipse和jdk。eclipse綠色版下載地址:32位、64位,jdk
開始搭建工程
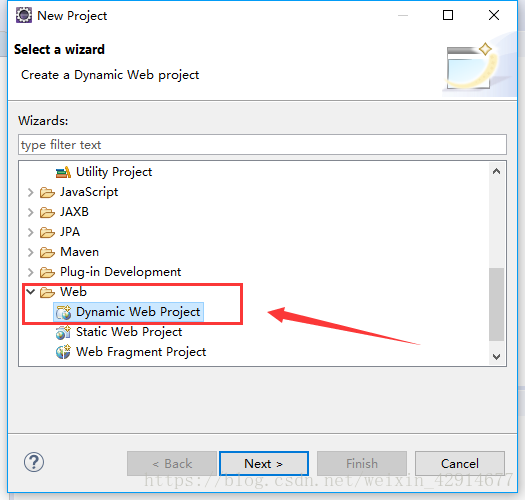
- 開啟eclipse,file->new->project,新建Dynamic web project工程,點選next
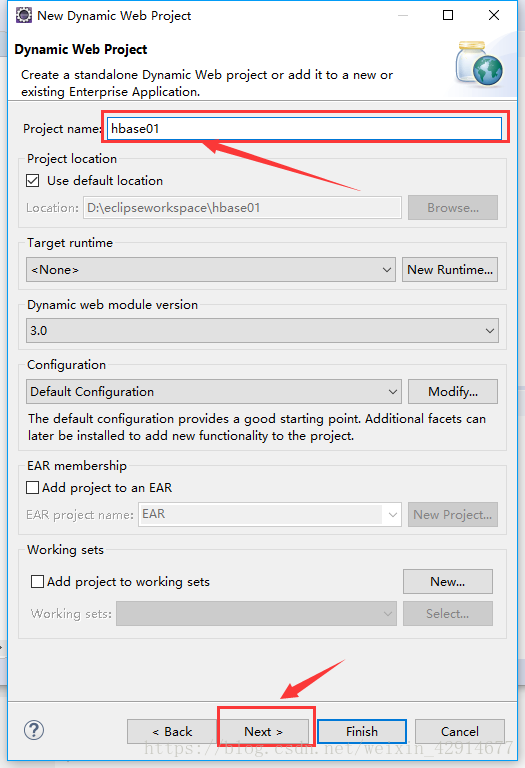
2.輸入工程名,點選next
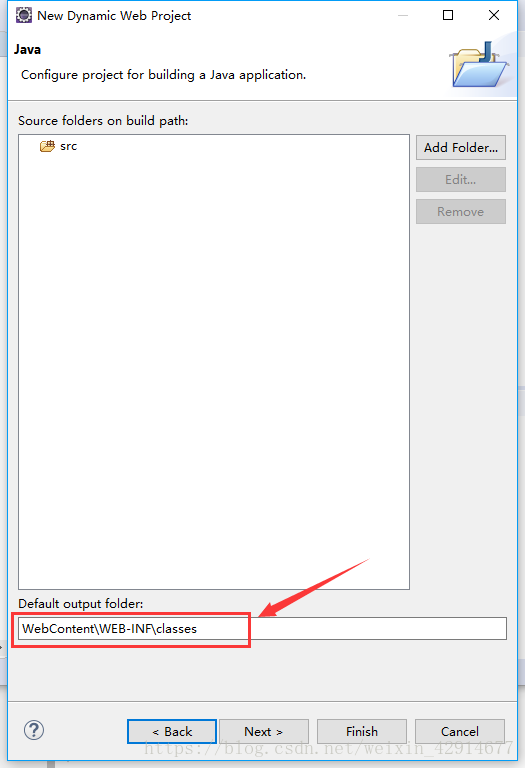
3.輸入:WebContent\WEB-INF\classes,點選next
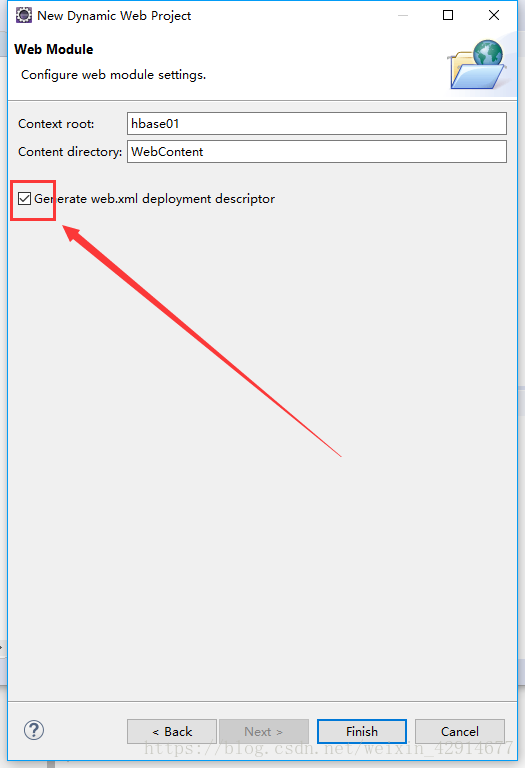
4.注意,web.xml將選擇起來,點選finish。
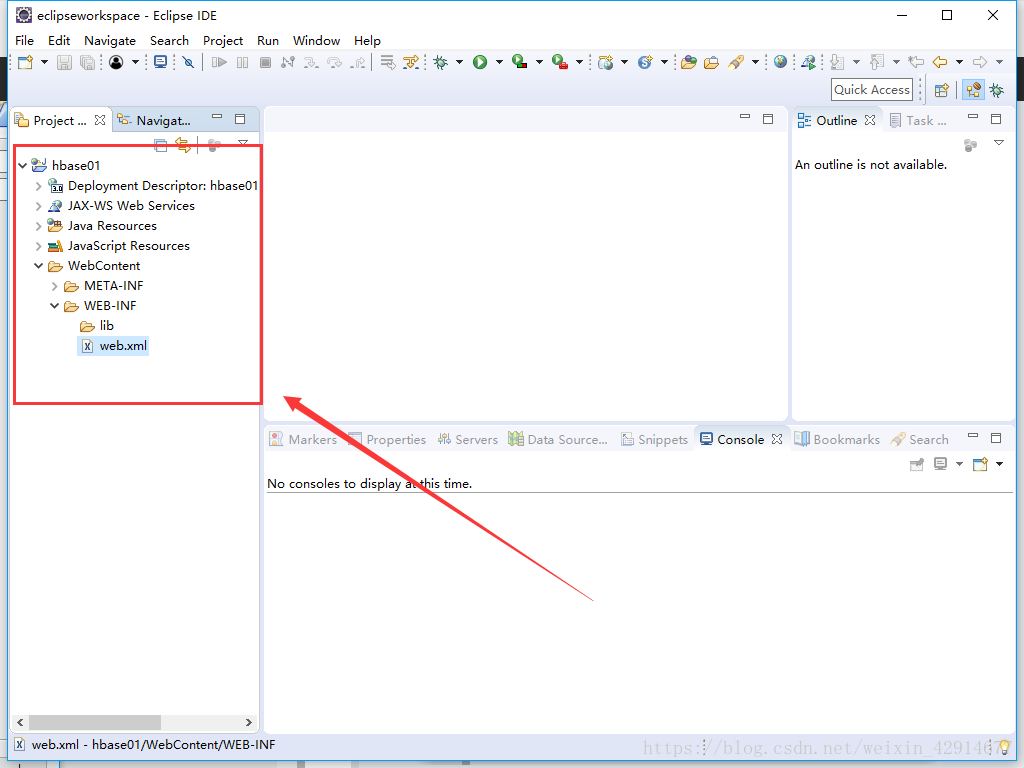
5.在eclipse介面就會看到hbase01的工程
6、加入jfinal框架:新增jar包
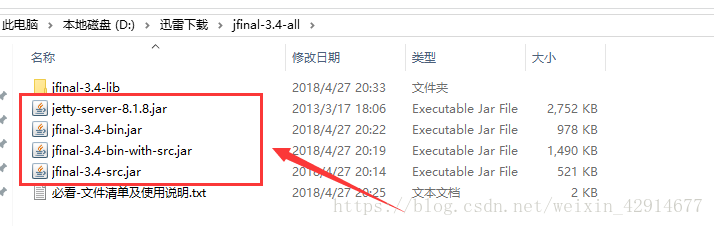
我們下載後的jfinal框架解壓後如下:其中,將指定的jar包複製
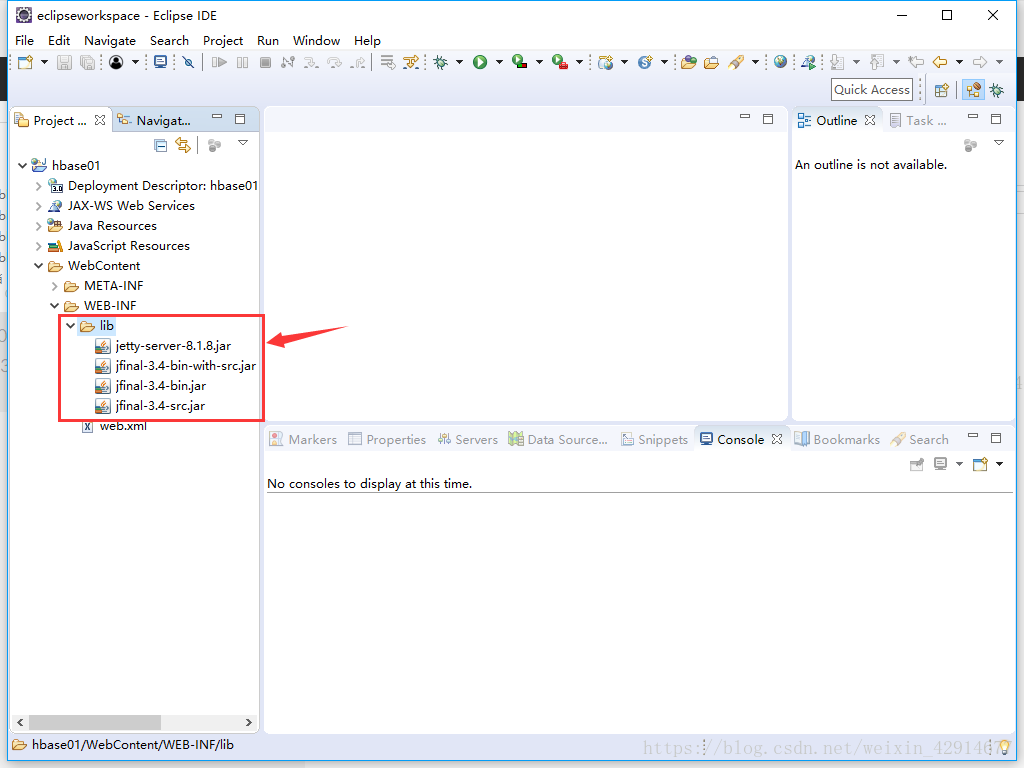
複製後的jar包放入工程目錄下的lib資料夾
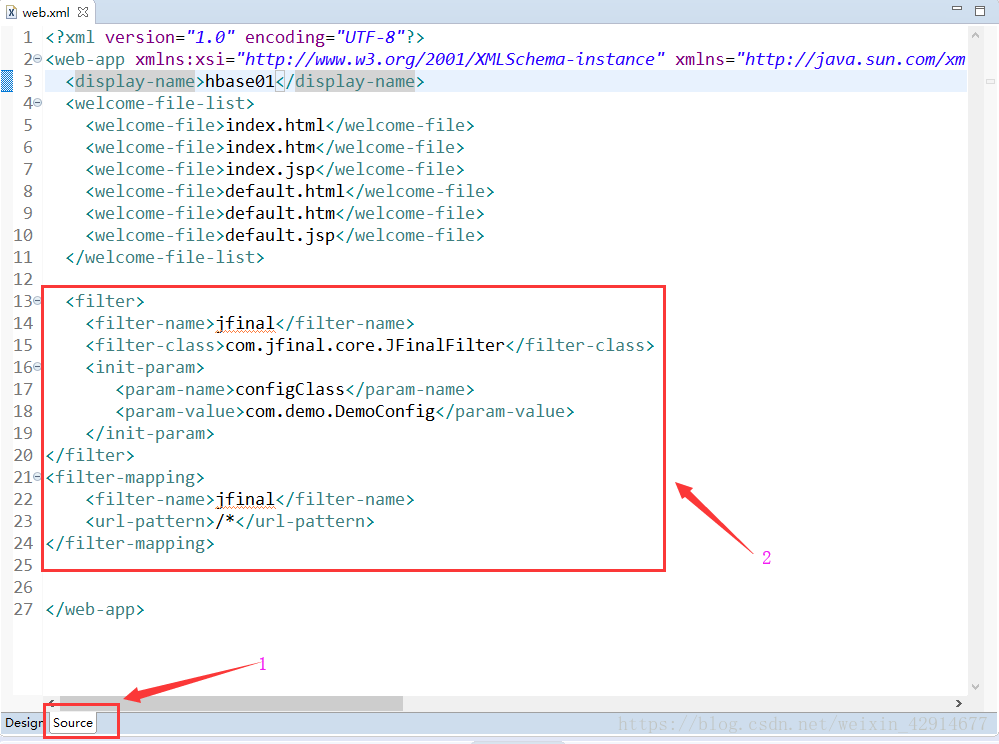
7.修改web.xml配置檔案。雙擊開啟web.xml檔案,並且,將以下程式碼新增進去
<filter>
<filter-name>jfinal</filter-name 8.新增demo資料夾。
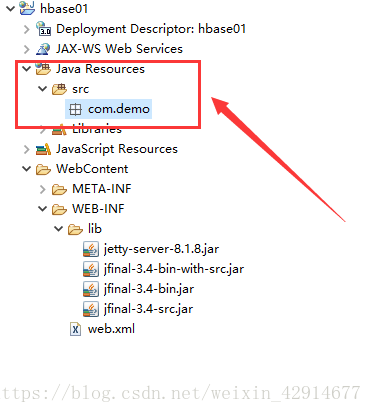
選中src,右鍵new->package
9.在demo包下,新建DemoConfig,HelloController,Start類
DemoConfig.java
package com.demo;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.template.Engine;
public class DemoConfig extends JFinalConfig{
@Override
public void configConstant(Constants me) {
me.setDevMode(true);
}
@Override
public void configRoute(Routes me) {
me.setBaseViewPath("/WEB-INF");
me.add("/hello", HelloController.class,"main");
}
@Override
public void configEngine(Engine me) {
}
@Override
public void configPlugin(Plugins me) {
}
@Override
public void configInterceptor(Interceptors me) {
// TODO Auto-generated method stub
}
@Override
public void configHandler(Handlers me) {
// TODO Auto-generated method stub
}
}
HelloController.java
package com.demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller{
public void index() {
render("index.html");
}
}
Start.java
package com.demo;
import com.jfinal.core.JFinal;
public class Start {
public static void main(String[] args) {
JFinal.start("WebContent", 8082, "/", 5);
}
}
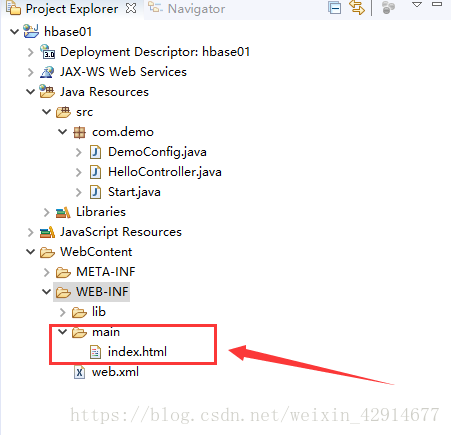
10.在WebContent 的 WEB-INF資料夾下新建main資料夾,然後在新建index.html檔案
11.編輯index.html 檔案
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
你好!!!<br>
歡迎學習jfinal web 專案開發!!!!
</body>
</html>
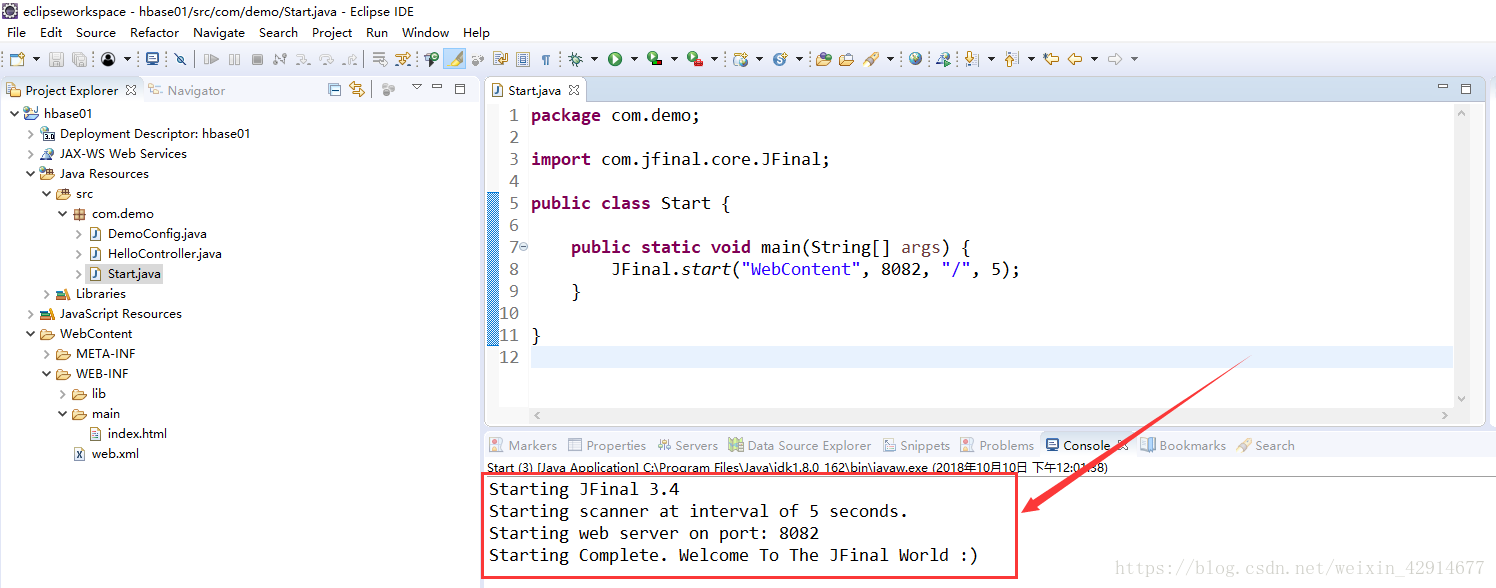
12.啟動專案,開啟Start.java類,右鍵run as -> java application 執行,如果看到圖,則說明啟動成功
。
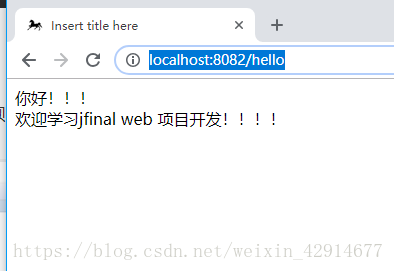
13.啟動瀏覽器,檢視。輸入:http://localhost:8082/hello