使用 Win2D 繪製帶圖片紋理的圓(或橢圓)
阿新 • • 發佈:2018-12-06
使用 Win2D 繪製圖片和繪製橢圓都非常容易,可是如何使用 Win2D 繪製圖片紋理的橢圓呢?
本文內容
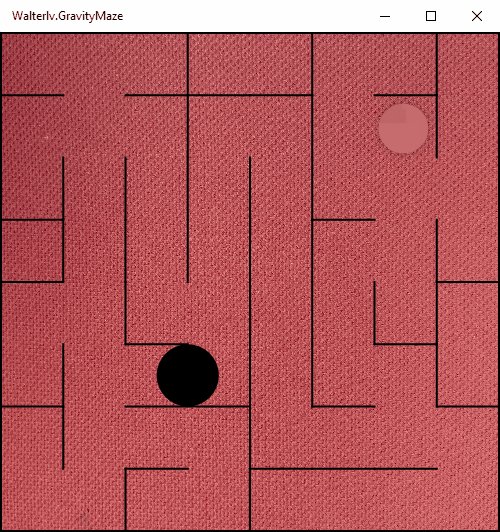
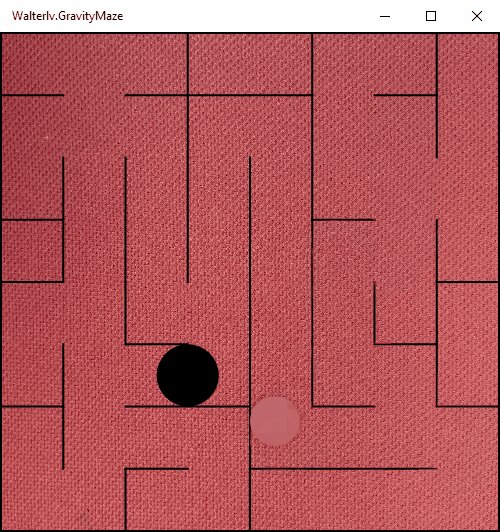
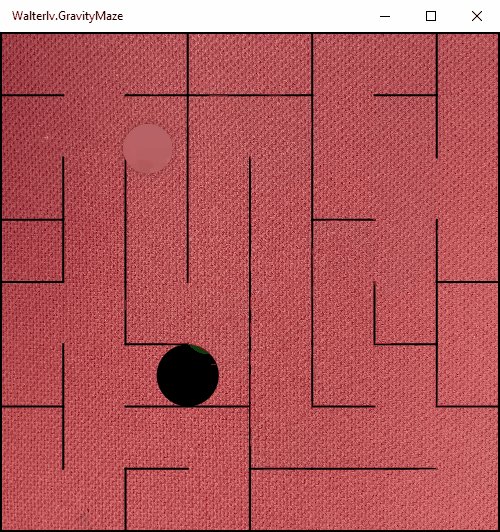
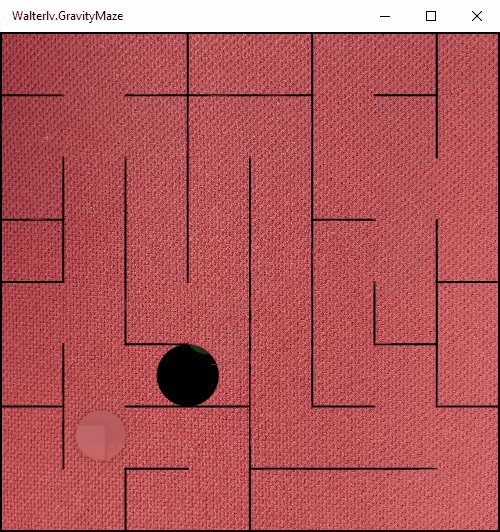
重力迷宮小球

▲ 重力迷宮
你可以看到這個小球就像一個透明塑料小球一樣,紋理會跟隨背景而動。這顯然不是 Win2D 中的遊戲迴圈:CanvasAnimatedControl 一文中我用 DrawEllipse 畫的那個灰色小球。
Win2D 實現
我們會使用到 Win2D 中的多種特效:
MorphologyEffect- 用於將背景那些紅色的洞洞轉換成較虛的形態,以便球看起來不是扁平的。
- 不是必要的,只是為了好看而已。
CropEffect- 將背景區域裁剪成一個較小的區域。
- 不是必要的。
AlphaMaskEffect- 使用透明度蒙版使得圖片只露出橢圓部分。
- 這是繪製橢圓必要的特效。
ShadowEffect- 做一個小球的陰影。
- 不是必要的。
要畫出圖片紋理的橢圓,只需要這麼一點程式碼即可:
using (var list = new CanvasCommandList(creator))
{
using (var s = list.CreateDrawingSession())
{
s.FillEllipse(_xPosition, _yPosition, _radius, _radius, Colors.Black);
}
var mask = new AlphaMaskEffect
{
Source = bitmap,
AlphaMask = list,
};
ds. 
▲ 帶圖片紋理的橢圓
現在,如果你希望獲得本文一開始獲得的那種奇妙的效果,可以新增更多的特效:
var bitmap = _game.Material.bitmap;
var morphology = new MorphologyEffect
{
Source = bitmap,
Mode = MorphologyEffectMode.Dilate,
Width = 40,
Height = 40,
};
var crop = new CropEffect
{
Source = morphology,
SourceRectangle = new Rect(
_xPosition - _radius, _yPosition - _radius,
_radius + _radius, _radius + _radius),
};
using (var list = new CanvasCommandList(creator))
{
using (var s = list.CreateDrawingSession())
{
s.FillEllipse(_xPosition, _yPosition, _radius, _radius, Colors.Black);
}
var mask = new AlphaMaskEffect
{
Source = crop,
AlphaMask = list,
};
var shadow = new ShadowEffect
{
Source = mask,
BlurAmount = 4,
ShadowColor = Color.FromArgb(0x40, 0x00, 0x00, 0x00),
};
ds.DrawImage(shadow);
ds.DrawImage(mask);
}
關於 CanvasCommandList
上面的例子中,我們是用到了 CanvasCommandList。它可以幫助我們將繪製命令先繪製到一個快取的上下文中,以便被其他繪製上下文進行統一的處理。
閱讀林德熙的部落格瞭解更多 CanvasCommandList 的資料:win2d CanvasCommandList 使用方法 - 林德熙。
