Android必知App 常用圖示尺寸規範彙總
阿新 • • 發佈:2018-12-06
1. 程式啟動圖示(icon launcher)
放在mipmap-*dpi下,檔名為ic_launcher.png
- LDPI (Low Density Screen,120 DPI),其圖示大小為 36 x 36 px。
- MDPI (Medium Density Screen, 160 DPI),其圖示大小為 48 x 48 px。
- HDPI (High Density Screen, 240 DPI),其圖示大小為 72 x 72 px。
- xhdpi (Extra-high density screen, 320 DPI),其圖示大小為 96 x 96 px。
- xxhdpi(xx-high density screen, 480 DPI),其圖示大小為144 x 144 px。
- xxxhdpi(xxx-high density screen, 640 DPI),其圖示大小為192 x 192 px。
技巧:自動生成對應解析度的 icon launcher
新增於2016-08-11
注意:使用ImageAsset處理的logo是在有些手機上是存在問題的 就是logo會顯小 需要你們Ui將圖片再此處理一下圖片周邊的白邊 然後就好了(這個是適配後發現的)不過用這個工具還是很好的,Ui也省事了自己也省事了。。大多數手機還是很好的,如果不處理白邊的話
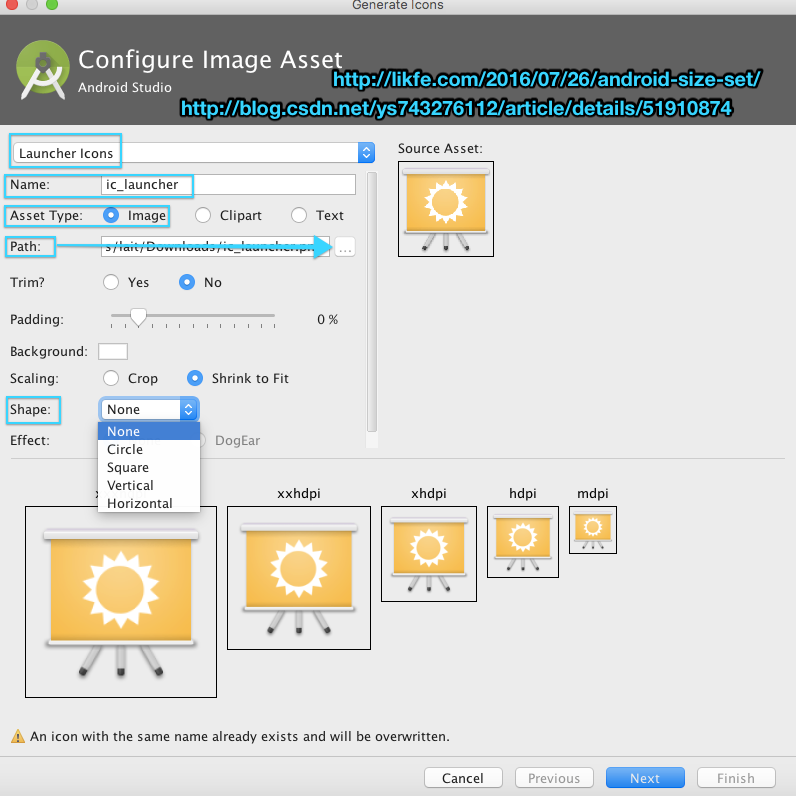
使用 Android Studio ,在 module或者 drawable 上右鍵 new > ImageAsset ,可以把一張大圖自動裁切成各 DPI 對應的解析度的 icon launcher。
細節操作參照下圖:
- 選擇要生成的圖片型別:
Launcher Icons; - Name 會自動生成
ic_launcher,如果不是則填成ic_launcher; Asset Type設定成Image;- 在
path一列的最後選擇自己要生成的圖片 - 調整
Shape等引數; - 點選
next一路到finish即可。
PS:使用 Shape 的其他引數,比如圓角square , 會預設使用不支援透明度的顏色作為背景,所以要根據具體的圖示進行修改,特殊的情況需要設計師切出帶圓角和透明度的大圖。
2. 不透明度16進位制值
| 不透明度 | 16進位制值 |
|---|---|
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
3. dp和px換算及關係
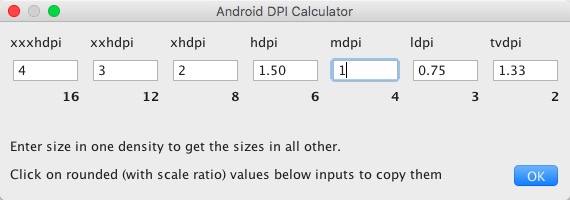
各DPI的換算:
資料總結表:
| 名稱 | 對應 DPI | 比例(以 mdpi 為基數 1) | 和px的換算關係 |
|---|---|---|---|
| lpdi | 120 DPI | 0.75 | 1 dp = 0.75 px |
| mdpi | 160 DPI | 1 | 1 dp = 1 px |
| hdpi | 240 DPI | 1.5 | 1 dp = 1.5 px |
| xhdpi | 320 DPI | 2 | 1 dp = 2 px |
| xxhdpi | 480 DPI | 3 | 1 dp = 3 px |
| xxxhdpi | 640 DPI | 4 | 1 dp = 4 px |
dp 到 px
這裡給定:400 dp * 240 dp
則對應的圖片解析度分別為:
- lpdi ⇒ 300 px * 180 px
- mdpi ⇒ 400 px * 240 px
- hdpi ⇒ 600 px * 360 px
- xhdpi ⇒ 800 px * 480 px
- xxhdpi ⇒ 1200 px * 720 px
- xxxhdpi ⇒ 1600 px * 960 px
px 到 dp
從 px 換算成 dp 要知道它是以什麼 dpi 標準來設計的,根據換算關係表可得到相應的 dp 。
例如: 以 xxhdpi 標準設計的 UI,其中一個切圖的解析度是 600 px * 360 px ,根據換算關係表可知,在 xxhdpi 標準下,1 dp = 3 px ,則其對應的 dp 是 200 dp * 120 dp 。
- 本文作者: Cafeting
- 本文連結: https://likfe.com/2016/07/26/android-size-set/
- 版權宣告: 本部落格所有文章除特別宣告外,均採用 CC BY-NC-SA 3.0 許可協議。轉載請註明出處!