一行程式碼搞定安卓全螢幕適配——簡單粗暴-低入侵,無繼承,簡單高效
話不多說,先上解決方案
方案一(推薦)
1.引用工具類
2.在自定義的 Application onCreate 方法中加入
new DensityHelper(this, DESIGN_WIDTH).activate(); //DESIGN_WIDTH為設計圖寬度,同樣不要忘記清單檔案配置Application,另 佈局中使用pt
為啥使用寬度,不考慮高度呢?
因為高度有狀態列,等比例換算會導致變形
方案二
/** 將此檔案直接複製到專案中,不要忘記清單檔案配置Application,另 佈局中使用pt * (例如: android:layout_height="300pt" 用錯可不適配哦!) * feisher @2017年8月11日14:52:27 二次整理,原稿 為新浪大牛 布隆 * [email protected] */ public class MyApplication extends Application{ public final static float DESIGN_WIDTH = 750; //繪製頁面時參照的設計圖寬度 @Override public void onCreate() { super.onCreate(); resetDensity();//注意不要漏掉 } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); resetDensity();//這個方法重寫也是很有必要的 } public void resetDensity(){ Point size = new Point(); ((WindowManager)getSystemService(WINDOW_SERVICE)).getDefaultDisplay().getSize(size); getResources().getDisplayMetrics().xdpi = size.x/DESIGN_WIDTH*72f; } }
為什麼會有這麼一篇文章呢?
現狀
由於Android碎片化嚴重,螢幕適配一直是開發中較為頭疼的問題。面對市面上五花八門的螢幕大小與解析度,Android基於dp與res目錄名稱來適配的方案已無法滿足一次編寫全螢幕適配的需求,為了達到最優的視覺效果,開發過程中總是需要花費較多資源進行適配。也有開發者給出了一些自己的解決方案。首先來分析一下一些常見的解決方案的現狀:
-
官方適配方案
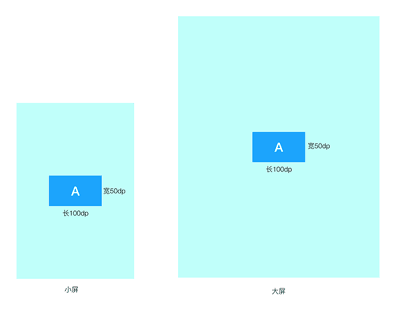
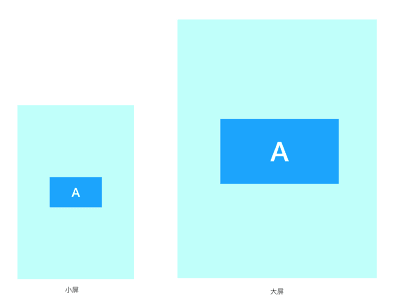
- dp。dp是Android開發中特有的一個單位。與px不同,dp是基於螢幕畫素密度的一種單位。在密度低的螢幕上或許1dp=1px,但在密度高的螢幕上可能1dp=4px。編寫佈局xml時,如果一個控制元件的長寬都使用dp來指定,那麼能確保該控制元件在各種大小與解析度的螢幕下的絕對大小都大致相當。也就是說無論在pad下還是大小屏手機下,我們實際看到的該控制元件的大小是差不多的:
-
資源目錄名。上圖可見雖然使用dp確保了控制元件在不同螢幕中的絕對大小一致。這樣的好處在於,在大小相近的螢幕中,無論解析度多大都不會對佈局造成影響;但是當螢幕大小相差較大時,僅保證控制元件的絕對大小看起來就有些問題了。在res目錄下可以給各資源目錄都加上例如'-1920x1080'等字尾來適配不同的螢幕,具體規則可見官網文件。這樣可以針對不同的螢幕提供不同的佈局,甚至針對pad與手機提供兩套完全不同的佈局樣式。但是通常情況下,設計師並不會對不同螢幕提供不同的設計圖,他們的需求僅僅是不同螢幕下控制元件對螢幕的相對大小一致,所以dp並不能滿足這一點,而對各種螢幕適配一遍又顯得略為繁瑣,並且修改也較為麻煩。通常我們需要的適配是這樣的:

-
百分比佈局支援庫。沒有使用過,但是deprecated in API level 26.0.0-beta1。
-
ConstraintLayout。百分比支援庫deprecated之後推薦使用的佈局,看起來似乎略複雜。
玩家適配方案
廣大玩家的適配目的很明確,目的就是要確保控制元件在不同螢幕的相對大小一致,看起來一毛一樣的。以一位大神玩家的兩種適配方案為例:
-
方案一。編寫指令碼將長度轉換成各解析度下的長度,缺點是難以覆蓋市面上的所有解析度。
-
方案二。AutoLayout支援庫(安卓中鴻洋大神的開源)。該庫的想法非常好:對照設計圖,使用px編寫佈局,不影響預覽;繪製階段將對應設計圖的px數值計算轉換為當前螢幕下適配的大小;為簡化接入,inflate時自動將各Layout轉換為對應的AutoLayout,從而不需要在所有的xml中更改。但是同時該庫也存在以下等問題:
-
擴充套件性較差。對於每一種ViewGroup都要對應編寫對應的AutoLayout進行擴充套件,對於各View的每個需要適配的屬性都要編寫程式碼進行適配擴充套件;
-
在onMeasure階段進行數值計算。這對於非LayoutParams中的屬性存在較多不合理之處。比如在onMeasure時對TextView的textSize進行換算並setTextSize,那麼玩家在程式碼中動態設定的textSize都會失效,因為在每次onMesasure時都會重新被AutoLayout重新設定覆蓋。
-
issue較多並且作者已不再維護。
2
進行一下探索和嘗試如何?
個人覺得AutoLayout的設計思想非常優秀,但是將LayoutParams與屬性作為切入口在mesure過程中進行轉換計算的方案存在效率與擴充套件性等方面的問題。那麼Android計算長度的收口在哪裡,能不能在Android計算長度時進行換算呢?如果能在Android計算長度時進行換算,那麼就不需要一系列多餘的計算以及適配,一切問題就都迎刃而解了。
經過一番尋覓,發現系統進行長度計算的收口為TypedValue中的applyDimension函式,傳入單位與value將其計算為對應的px數值。
public static float applyDimension(int unit, float value,DisplayMetrics metrics){ switch (unit) { case COMPLEX_UNIT_PX: return value; case COMPLEX_UNIT_DIP: return value * metrics.density; case COMPLEX_UNIT_SP: return value * metrics.scaledDensity; case COMPLEX_UNIT_PT: return value * metrics.xdpi * (1.0f/72); case COMPLEX_UNIT_IN: return value * metrics.xdpi; case COMPLEX_UNIT_MM: return value * metrics.xdpi * (1.0f/25.4f); } return 0; }
- 可以看見換算方法非常簡單,而DisplayMetrics的所有屬性都是public的,不用反射就能修改;
- pt的原意是長度單位磅,根據當前螢幕與設計圖尺寸將metrics.xdpi進行修改就可以實現將pt這個單位重定義成我們所需要的相對長度單位,使修改之後計算出的1pt實際對應的px/螢幕寬度px=1px/設計圖寬度px。
- 而這個DisplayMetrics從哪來?從原始碼中可以看出一般為mContext.getResources().getDisplayMetrics(),這個mContext即為所在Activity;
- Activity中所拿到的DisplayMetrics與Application中拿到的DisplayMetrics雖然不是一個例項,但是所有數值都相同,在Application中進行更改也會影響到所有Activity中;
- Configuration的變化會導致DisplayMetrics的重新計算還原,需要handle;
- px,dp與sp都是平時常用的單位,而pt,in與mm幾乎沒有看見過,從這些不常見的單位下手正好可以不影響其他常用的單位。
基於以上幾點,便有了以下方案。
3
方案 (注意劃重點了)
適配的目標是:完全按照設計圖上標註的尺寸來編寫頁面,所編寫的頁面在所有大小與解析度的螢幕上都表現一致,即控制元件在所有螢幕上相對於整個螢幕的相對大小都一致(看起來只是將設計圖縮放至螢幕大小)。
-
核心。使用冷門的pt作為長度單位。
-
繪製。編寫xml時完全對照設計稿上的尺寸來編寫,只不過單位換為pt。
-
需要在程式碼中動態轉換成px時使用TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PT, value, metrics)。
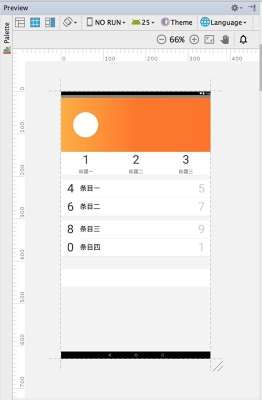
UI給我們提供的設計圖是這樣的
建立什麼樣的預覽使用的裝置以設計圖為準
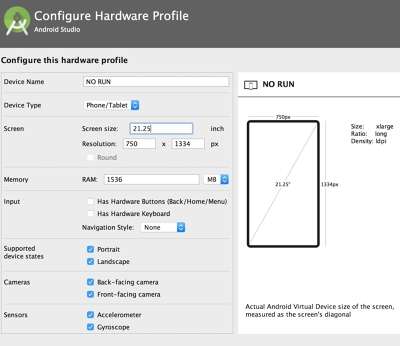
- 預覽。實時預覽時繪製頁面是很重要的一個環節。以1334x750的設計圖為例,為了實現於正常繪製時一樣的預覽功能,建立一個長為1334磅,寬為750磅的裝置作為預覽,經換算約為21.5英寸((sqrt(1334^2+750^2))/72)。此處直接按照iphone 6尺寸設定4.7也沒影響。預覽時選擇這個裝置即可。
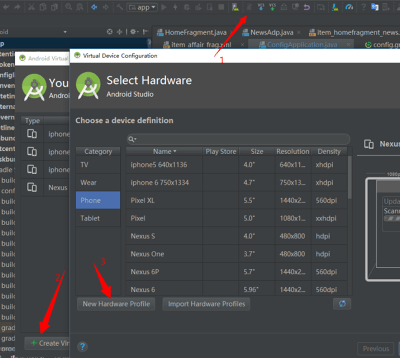
- 怎麼建立那個750設計稿解析度的裝置吶?看圖,知道的同學請跳過
-
程式碼處理。在Application的onCreate中與onConfigurationChanged中更改DisplayMetrics(其中DESIGN_WIDTH是繪製頁面時參照的設計圖寬度):
/** 將此檔案直接複製到專案中,不要忘記清單檔案配置Application,另 佈局中使用pt * (例如: android:layout_height="300pt" 用錯可不適配哦!) * feisher @2017年8月11日14:52:27 二次整理, * [email protected] */ public class MyApplication extends Application{ public final static float DESIGN_WIDTH = 750; //繪製頁面時參照的設計圖寬度 @Override public void onCreate() { super.onCreate(); resetDensity();//注意不要漏掉 } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); resetDensity();//這個方法重寫也是很有必要的 } public void resetDensity(){ Point size = new Point(); ((WindowManager)getSystemService(WINDOW_SERVICE)).getDefaultDisplay().getSize(size); getResources().getDisplayMetrics().xdpi = size.x/DESIGN_WIDTH*72f; } }
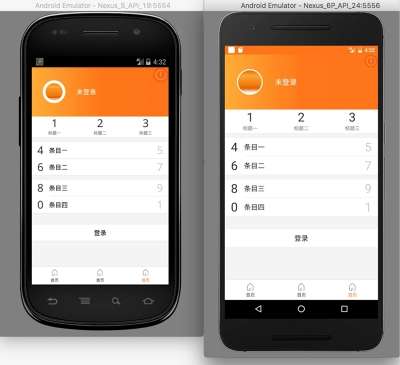
這樣繪製出來的頁面就跟設計圖幾乎完全一樣,無論大小屏上看起來就只是將設計圖縮放之後的結果。
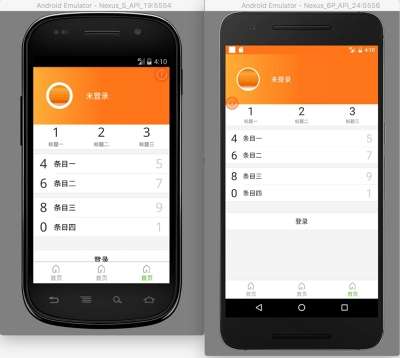
適配前:
適配後: