CSS設定選中網頁文字時的背景和顏色
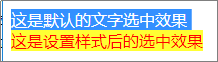
在網頁中,選中某段文字,預設的顯示效果為:

可以看到,選中後文字顏色為白色,背景為藍色。
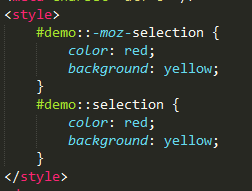
現我們想設定,選中後文字為紅色,背景為黃色。需要用到CSS偽類 ::selection。
IE9+、Opera、Google、Chrome、Safari都支援 ::selection 選擇器。
Firefox 通過其私有屬性 :: moz-selection 支援。
設定CSS為:

頁面效果為:

擴充套件:
::selection 可以應用的屬性有:color、background、cursor、outline。
相關推薦
CSS設定選中網頁文字時的背景和顏色
在網頁中,選中某段文字,預設的顯示效果為: 可以看到,選中後文字顏色為白色,背景為藍色。 現我們想設定,選中後文字為紅色,背景為黃色。需要用到CSS偽類 ::selection。 IE9+、Opera、Google、Chrome、Safari都支援 ::selection 選擇器。 Firefox 通
CSS 設定導航欄文字的垂直居中和水平居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> li{ d
網頁設計時字型和塊設定引數
塊狀設定大小:所有的居中塊一般採用同一個類{width:1200px;margin:auto},業界一般採用1200px或者1170px; 字型設定: 16px正常、14小、12最小、18用於小標題、20/22用於大標題、至於網站名字一般不小於20px,字
css 設定相關的文字屬性1——縮排和對齊
縮排文字:text-indent 屬性,所有元素的第一行縮排給定的長度。這一屬性不適用於行內元素和影象之內的替換元素。eg p { text-indent:10px;}會將p元素的第一行縮排10px;
設定Terminal的護眼背景和字型眼色
綠色總能夠給人一種舒服放鬆的感覺,此次修改就是以這個想法展開的,希望能夠對整天面對電腦的朋友有幫助。 圖形介面下,開啟Terminal,在選單欄Edit->ProfilePreferences,之後會彈出“EditingProfile “Defaul
CSS設定input placeholder文字的樣式
當然我們今天討論的不是placeholder這個屬性,而是設定placeholder的文字樣式的選擇器。 火狐和webkit核心瀏覽器的屬性名字不一樣,誰叫不是一個娘生的呢。 /* webkit 瀏覽器*/#field1::-webkit-input-placeholder { color:#00
修改IOS中UISearchBar的取消按鈕背景、搜尋內容輸入文字框背景和UISearchBar的背景
轉載請標明出處:http://blog.csdn.net/android_ls/article/details/39993433 測試的手機IOS系統版本號為:6.1.3,實現步驟如下: 1、新增U
winform 設定datagridview顯示字型的樣式和顏色
一·‘在窗體面板裡 屬性中的 RowsDefultCellStyle 裡 二’程式碼實現: 所有行: dataGridView1.RowsDefaultCellStyle.Font=newFont("楷體",12,FontStyle.Strikeout); data
iOS UINavigationController修改導航欄標題、按鈕文字以及背景的顏色
//方法一 - (void)setNav { // 導航欄背景顏色 [self.navigationController.navigationBarsetBarTintColor:[
Android RadioButton設定選中時文字和背景顏色同時改變
在使用 RadioButton 時,有時我們會想要達到選中時文字顏色和背景顏色同時改變的效果,這裡還需要多進行幾步操作。 首先,在佈局檔案中新建一組 RadioButton : <RadioGroup andr
設定div中文字超出時自動換行和css實現文字超出N行之後顯示省略號等
一、對於div強制換行 1.(IE瀏覽器)white-space:normal; word-break:break-all;這裡前者是遵循標準。 #wrap{white-space:normal; width:200px; } 或者 #wrap{word-break:bre
word中字型大小(pt)和網頁中css設定font-size時用的px大小對應關係
pt與px轉換關係為 1px= 0.75pt。 所以word中五號字型(10.5pt)在網頁中對應的大小為font-size:14px。(10.5 / 0.75 = 14) 初號44pt 小初36pt 一號26pt 小一24pt 二號22pt 小二18pt 三號16pt 小
css設定頁面文字不能被選中
實現 通過css實現頁面文字不能被選中 .cannotselect { -webkit-touch-callout: none; -webkit-user-select: none;
通過HTML和CSS設定文字方向
HTML文字中預設的文字方向是left to right。但對於古漢語或者阿拉伯語等語言,文字方向則是right to left。如何實現呢? 1. HTML方式:<bdo dir="rtl"></bdo> 點選進入官方網頁 HTML程式碼如下:
css設定文字不能被選中
通過簡單的css設定頁面的文字無法被選定。 1.html: <div class="select">我不能被選中複製</div> 2.css: .select{ -webkit-user-select:none; -m
css設定禁止文字被選中
// 禁止文字被滑鼠選中 moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none; -khtml-user
CSS設定字型和文字樣式
文字是網頁資訊傳遞的主要載體,雖然使用影象、動畫或視訊等多媒體資訊可以表達情意,但是文字所傳遞的資訊是最準確的,也是最豐富的。 網頁字型樣式包括型別、大小、顏色基本效果,另外還包括一些特殊的樣式,如字型粗細、下劃線、斜體、大小寫樣式等。 一、設定字型樣式
CSS設定文字和段落屬性
字型屬性: Color: 顏色名稱/十六進位制/RGB碼 #FFF和#FFFFFF都表示白色 Font-family:字形名稱/字形名稱.... 可以有多個字形,但只取一個,從頭開始選直到找到一個
設定UILabel背景和文字的透明度(程式碼和SB兩種實現)
分別介紹UILabel程式碼和SB設定透明問題 1-UILabel字型背景同時透明 storyboard設定: 在屬性欄裡設定當前控制元件的alpha的值,0-1表示從全透明到不透明 程式碼設定: UILabel.alpha = 0.5; //表示
在EasyUI實現點擊有子節點的文字時展開但不選中,點擊最終子節點才選中的功能
nload 容易 事件 data strong 中項 eight spa 清除 最近做的項目中,總是會遇到需要實現點擊樹目錄的有子節點時展開目錄,點擊最終子節點才實現選中的功能的需求。下邊我就直接黏貼一下代碼出來吧,非常容易看懂,關鍵的就是在選中事件中加一個判斷。
