獲取元素距離瀏覽器視窗左部,頂部的距離
點選一個元素,獲取元素距離視窗左邊,上邊的距離,直接用的 offsetLeft offsetTop, 之前用的時候沒問題, 但是這次不行了, 獲得的結果一直是0,怎麼回事? 查了資料終於發現 offsetLeft 跟 offsetLeft 沒想象的那麼簡單。
這裡要先說下 offsetParent,看下圖:

中間 offsetWidth 部分是目標元素,offsetLeft 就是目標元素距離 offsetParent左邊的距離,這個 offsetParent 就有點說法了。
offsetParent :
這裡主要說三種情況
【1】元素自身有fixed定位,offsetParent的結果為null
當元素自身有 fixed 固定位置時,由於固定定位的元素相對於視口進行定位,此時沒有定位父級,offsetParent的結果為null
[注意]firefox瀏覽器有相容性問題
<div id="test" style="position:fixed"></div>
<script>
//firefox並沒有考慮固定定位的問題,返回<body>,其他瀏覽器都返回null
console.log(document.querySelector('#test').offsetParent);
</script>
【2】元素自身無fixed定位,且父級元素都未經過定位(包括:relative ,absoluted, fixed),offsetParent的結果為<body>
<div id="test"></div>
<script>
console.log(document.querySelector('#test').offsetParent);//<body> </script>
【3】元素自身無fixed定位,且父級元素存在經過定位的元素(包括:relative ,absoluted, fixed),offsetParent的結果為離自身元素最近的經過定位的父級元
我這次遇到的坑就是,父級有個元素設定了 relative 這時候獲取 offsetParent 得到的就是設定relative 的這個元素,不是body元素,所以獲取的 offsetLeft 就不是我需要的,但是這個父級元素還必須設定 relatvie ,這就麻煩了,於是就找到了另一種解決方案: getBoundingClientRect
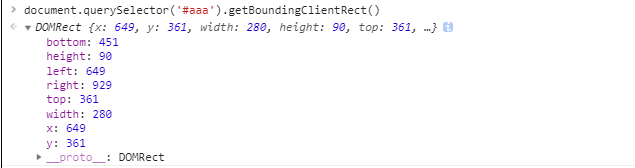
getBoundingClientRect:
先看下圖:

left就是元素左邊距離body的距離,top 就是上邊距離body的距離, 還有 其他引數也都有了, 查了相容性,也沒問題,good !
