zabbix4.0前端個性化設定
有時候,我們需要配置zabbix前端,包括更換logo,自定義顯示等資訊。
我只是打工的,都是老闆要我做的
一、更換頁面LOGO
原生的zabbix4.0LOGO是這樣的:

我們需要更換LOGO
LOGO檔案在/usr/share/zabbix/img 目錄下的icon-sprite.svg
svg嚴格來說應該是一種開放標準的向量圖形語言,具備目前網路流行的jpg和png等格式無法具備的優勢:
可以任意放大圖形顯示,但絕不會以犧牲影象質量為代價;可在svg影象中保留可編輯和可搜尋的狀態;平均來講,svg檔案比其它格式的影象檔案要小很多,因而下載也很快。
將檔案匯出後,用瀏覽器開啟,可以看到原生圖示

紅色的LOGO就是我們需要替換的。
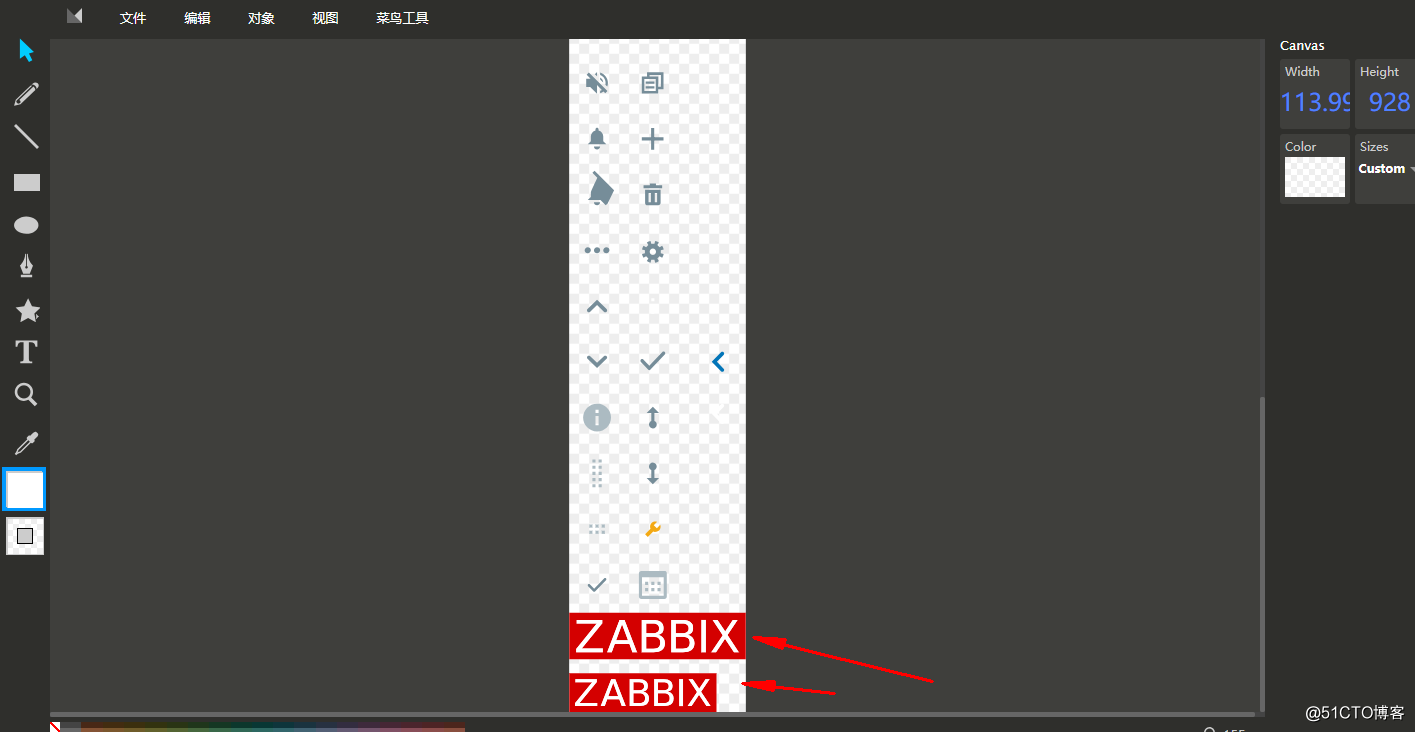
這裡推薦一個SVG線上編輯工具,https://c.runoob.com/more/svgeditor/,將SVG檔案上傳

更換為大小一致的LOGO,更換後儲存替換原有icon-sprite.svg檔案,然後重新重新整理瀏覽器快取,及時生效,更換完如下所示:

二、實現登陸頁面右側顯示
原生的頁面右側顯示和標題顯示都是zabbix字樣,如下所示:

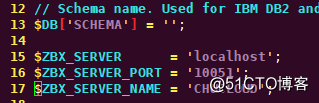
需要下修改/etc/zabbix/web/zabbix.conf.php檔案,預設17行為”zabbix server",
按照自定義修改,重啟zabbix-server服務生效

完成後如下所示:


三、修改頁面連結資訊
原生的zabbix右上角是“support"和“share",”?“三個按鈕,點選後分別會跳轉官網網站的技術支援網站、zabbix模板分享和幫助文件網站。如下所顯示:

現在我們需要修改
1、support 改名為jumpserver並跳轉到堡壘機頁面
2、刪除“share"
3、刪除”?“
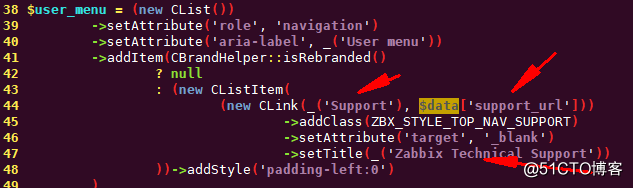
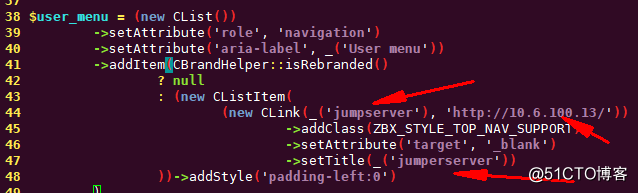
以上所有的連結資訊都是在/usr/share/zabbix/app/views/layout.htmlpage.menu.php檔案中,修改之前記得備份檔案
修改43行資訊,修改前如下所示:

修改後:

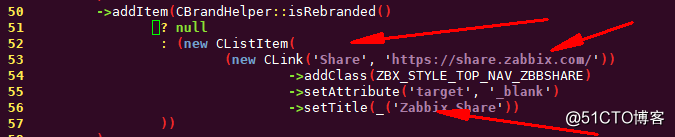
修改51行,修改前

直接刪除50行到57行
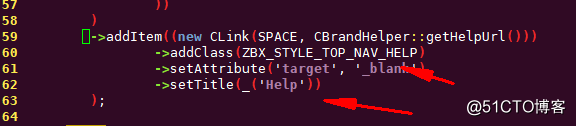
然後修改59行,修改前:

直接刪除58到62行
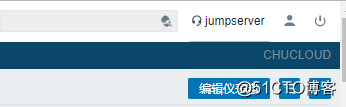
最後完成修改後,重新清理瀏覽器快取,重新整理介面

可以看到”share"和”?“都沒有了,”jumpersever"是我們自己的跳轉的頁面

四、思考
其實zabbix前端有很多東西可以定製修改,但是我不是前端開發,專業的事情還是要專業的人員去做把
1、頁尾資訊修改
2、瀏覽器圖示修改
還是那句話,都是老闆讓我做,不關我的事情
