(三) .net零程式碼呈現資料至頁面
阿新 • • 發佈:2018-12-06
連線資料庫
讀取資料
訪問多張表
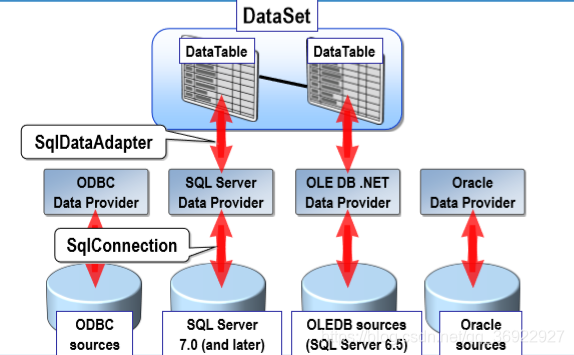
什麼是ADO.NET
ADO=Active Data Objects
那麼ADO.NET
- 比以前的ADO更加靈活
- 設計用於無連線環境(資料載入到dataset,後續查詢操作,可以不再連線資料庫)
- 支援xml的程式設計模型
- 包含一組類、介面、結構和列舉來管理基於.net Framework的資料訪問

DataSets&DataReaders
dataset:字面意思資料集合
類似於java中出現的ResultSet,你可以理解為是將資料庫給資料讀取到記憶體中,形成一個記憶體中的資料庫,通過操作dataset還可以建立檢視等等。

- DataSet在無連線環境下儲存資訊(資料讀取到記憶體之後,即可斷開資料庫連線)
- 儲存在DatSet中的資料可以被沒有連線到資料圓的Web From來處理;當資料來源需要被更新時,才需要重新建立連線
- DataRelation物件表之間的關係;使用DataView物件可以建立檢視
| DataSet | DataReader |
|---|---|
| 讀/寫資料 | 只讀 |
| 可以包含不同資料庫的 多張表 | 基於一條sql語句從一個數據庫訪問資料 |
| 無連線 | 面向連線 |
| 可以繫結到多個控制元件 | 只能繫結到一個控制元件 |
使用ADO.NET訪問資料庫
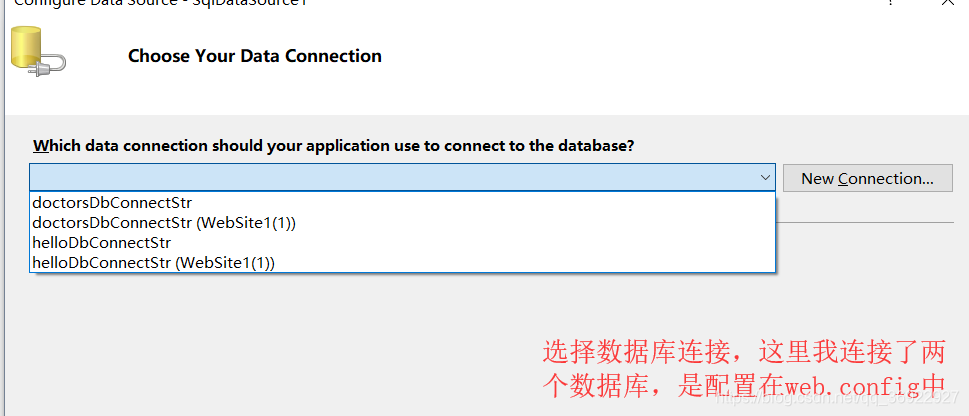
配置檔案中配置資料庫連線串:Web.config
<connectionStrings> <add name="helloDbConnectStr" connectionString="Data Source=localhost;Initial Catalog=hello;Persist Security Info=True;Data Source=localhost; User ID=sa;Password=18142512" providerName="System.Data.SqlClient" /> <add name="doctorsDbConnectStr" connectionString="Data Source=localhost;Initial Catalog=doctors;Persist Security Info=True;Data Source=localhost; User ID=sa;Password=18142512" providerName="System.Data.SqlClient" /> </connectionStrings>
無程式碼顯示資料庫資料
來個最簡單的不需要手寫一行程式碼,實現資料表中資料顯示到GridView
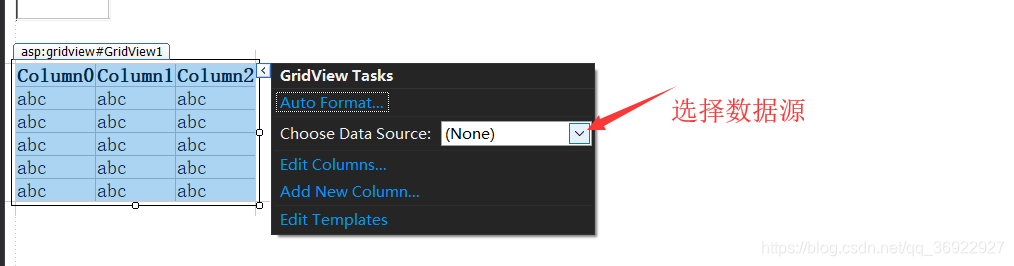
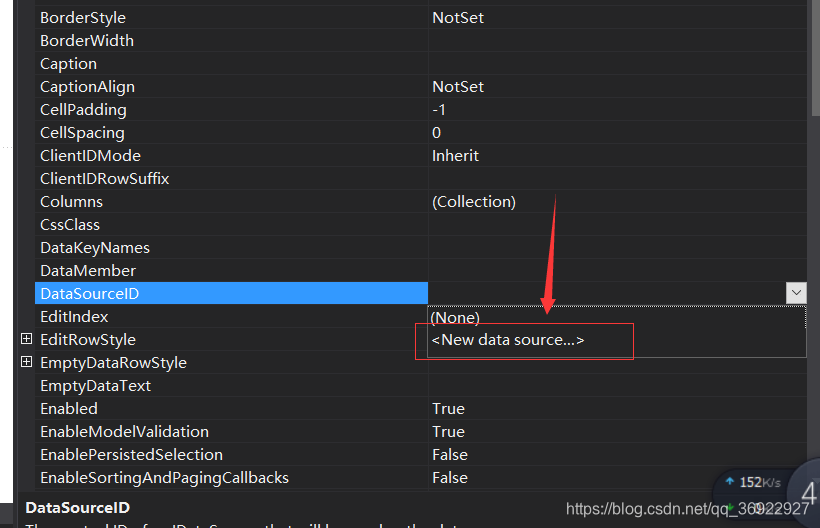
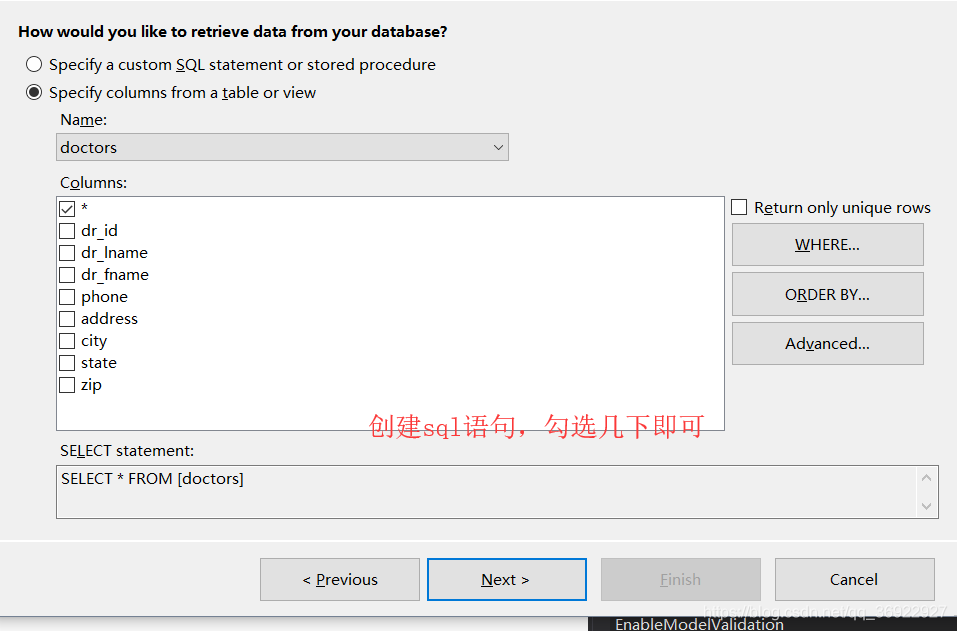
在任意aspx頁面,design->toolbox,拖入一個控制元件,GridView




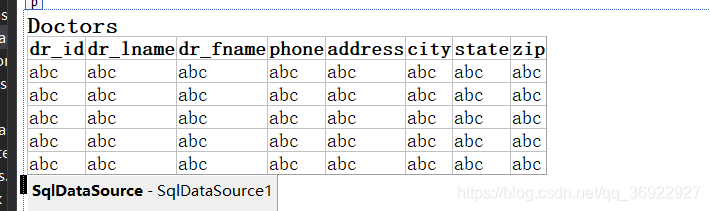
 最後finish,發現頁面是這樣的:
最後finish,發現頁面是這樣的:
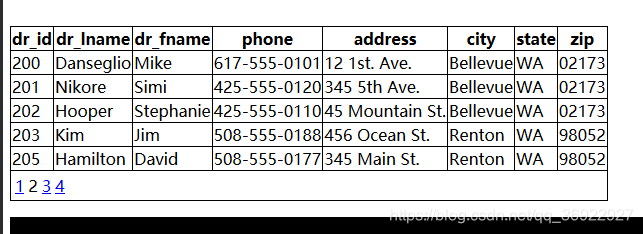
 點選除錯,檢視頁面在瀏覽器中是啥樣的
點選除錯,檢視頁面在瀏覽器中是啥樣的
 看到這裡就實現了不寫一行程式碼就將資料顯示到頁面上了。
看到這裡就實現了不寫一行程式碼就將資料顯示到頁面上了。
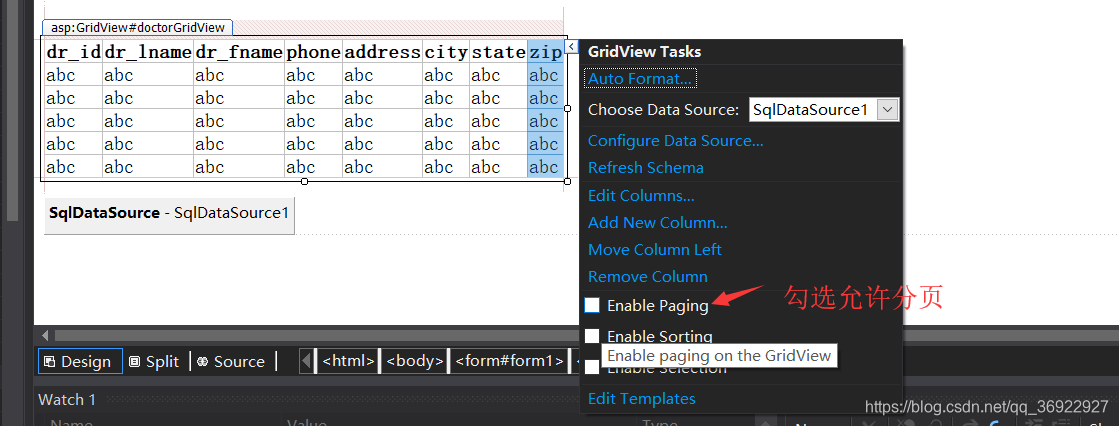
實現分頁:
 設定分頁大小:
設定分頁大小:
開啟aspx原始碼:
新增屬性PageSize
PageSize="5"
效果

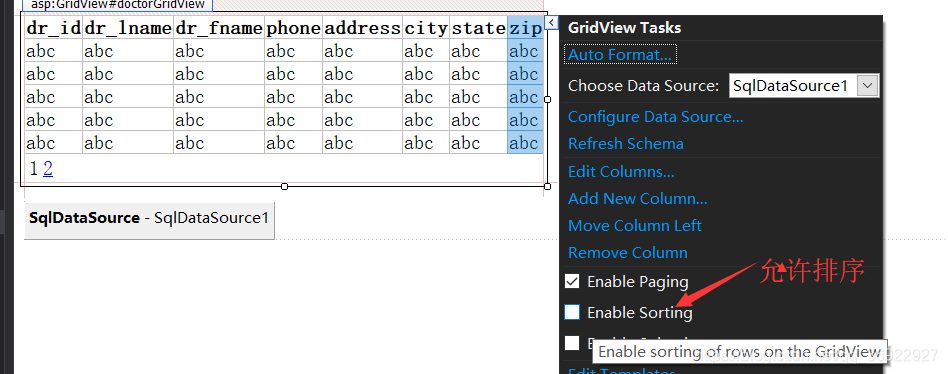
實現排序:

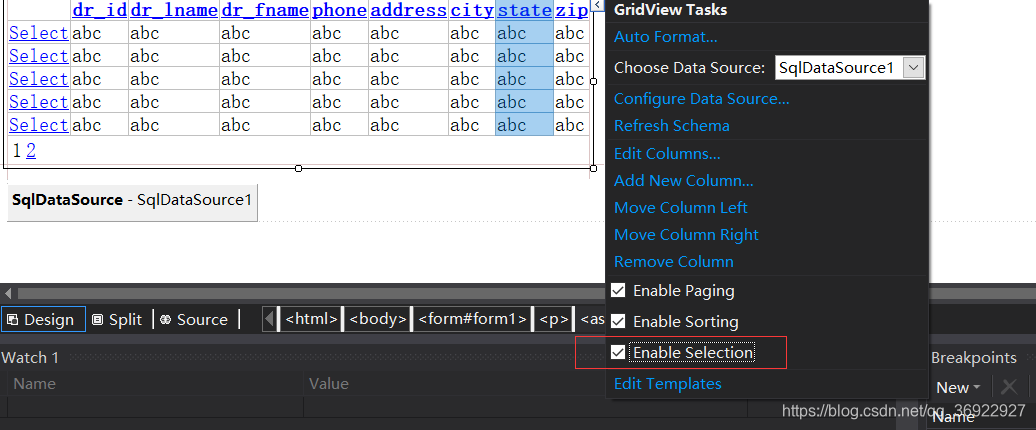
實現選擇:
比如使用者選中某一行,獲取該行的值
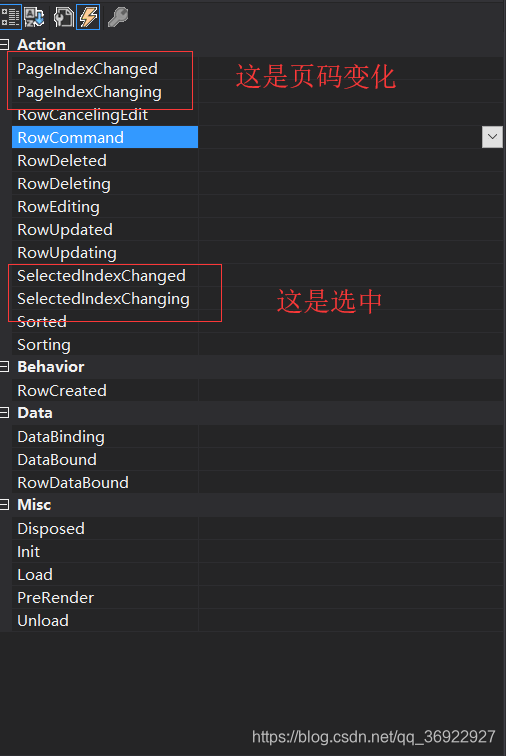
 給選中這一事件加一個響應函式,獲取選中行的值
給選中這一事件加一個響應函式,獲取選中行的值
 上圖中雙擊SelectedIndexChanged會自動建立一個響應函式,當然也可以下拉選擇已有的其他函式,或者輸入名字新建一個自定義名字的函式
上圖中雙擊SelectedIndexChanged會自動建立一個響應函式,當然也可以下拉選擇已有的其他函式,或者輸入名字新建一個自定義名字的函式
後臺程式碼:使用trace顯示資料,
protected void onSelectedChanged(object sender, EventArgs e)
{
String data = "";
foreach (DataControlFieldCell c in doctorGridView.SelectedRow.Cells)
{
data += c.Text+ " ";
}
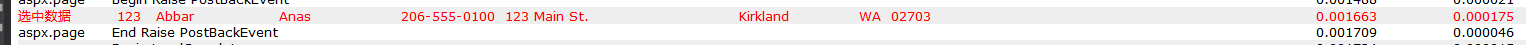
Trace.Warn("選中資料",data);
}
效果:


實現跨頁面傳值:
在 onSelectedChanged 方法中新增傳引數邏輯,帶引數跳轉到新的頁面
Response.Redirect("getData.aspx?data=" + data);
新建一個aspx頁面,用來獲取引數,並且顯示
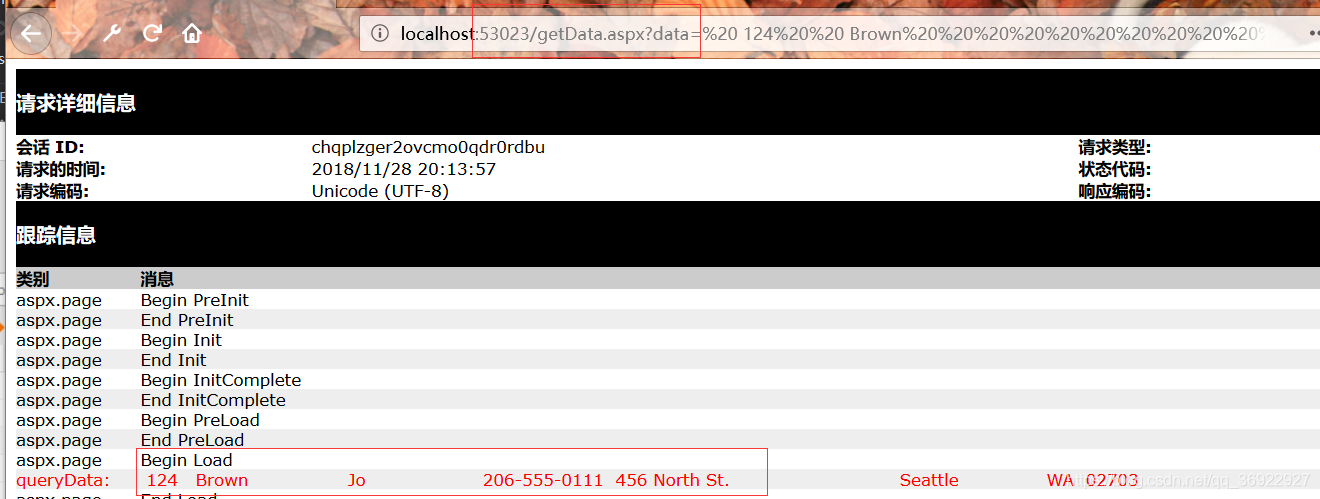
getData.aspx
新頁面的pageeLoad方法中:
protected void Page_Load(object sender, EventArgs e)
{
//獲取引數中的資料
if (!Page.IsPostBack)
{
Trace.Warn("queryData:" ,Request.QueryString["data"]);
}
}
效果: