Vue.js的簡介、屬性
- 簡介
Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一。
Vue.js可以作為一個js庫來使用,也可以用它全套的工具來構建系統介面,這些可以根據專案的需要靈活選擇,所以說,Vue.js是一套構建使用者介面的漸進式框架。Vue的核心庫只關注檢視層,Vue的目標是通過儘可能簡單的API實現相應的資料繫結。它也可以將介面拆分成一個個的元件,通過元件來構建頁面,然後用自動化工具來生成單頁面(SPA-single page application)系統。
- 語法
首先將Vue.js作為一個庫使用,需要在頁面上通過 script標籤引入Vue.js,開發中可以使用開發版本Vue.js,產品上線要換成Vue.min.js。
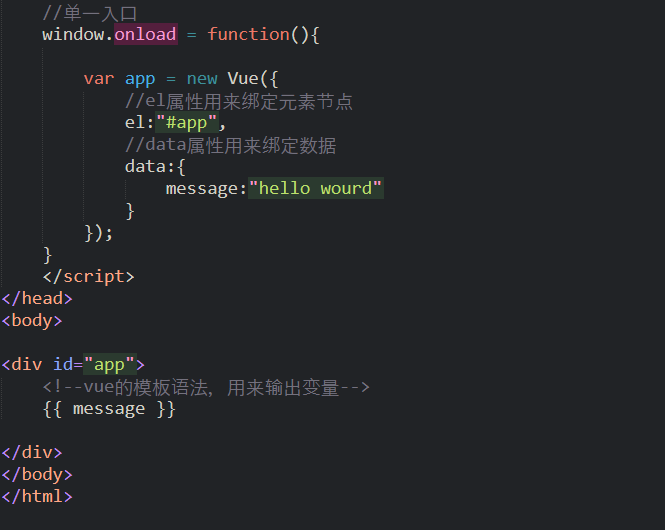
每個Vue應用都是通過例項化一個新的Vue物件開始的:

其中,el屬性對應一個標籤,當vue物件建立後,這個標籤內的區域就被vue對接,這個區域內就可以使用vue物件中定義的屬性和方法。
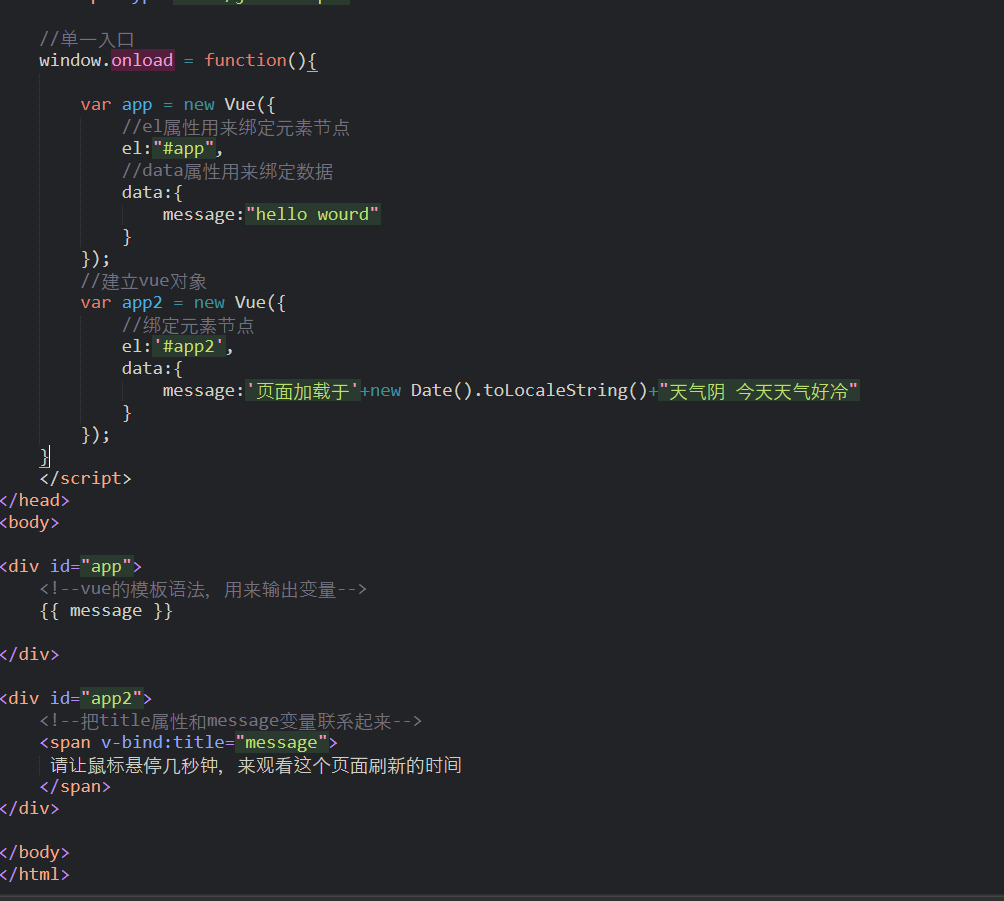
滑鼠懸停:

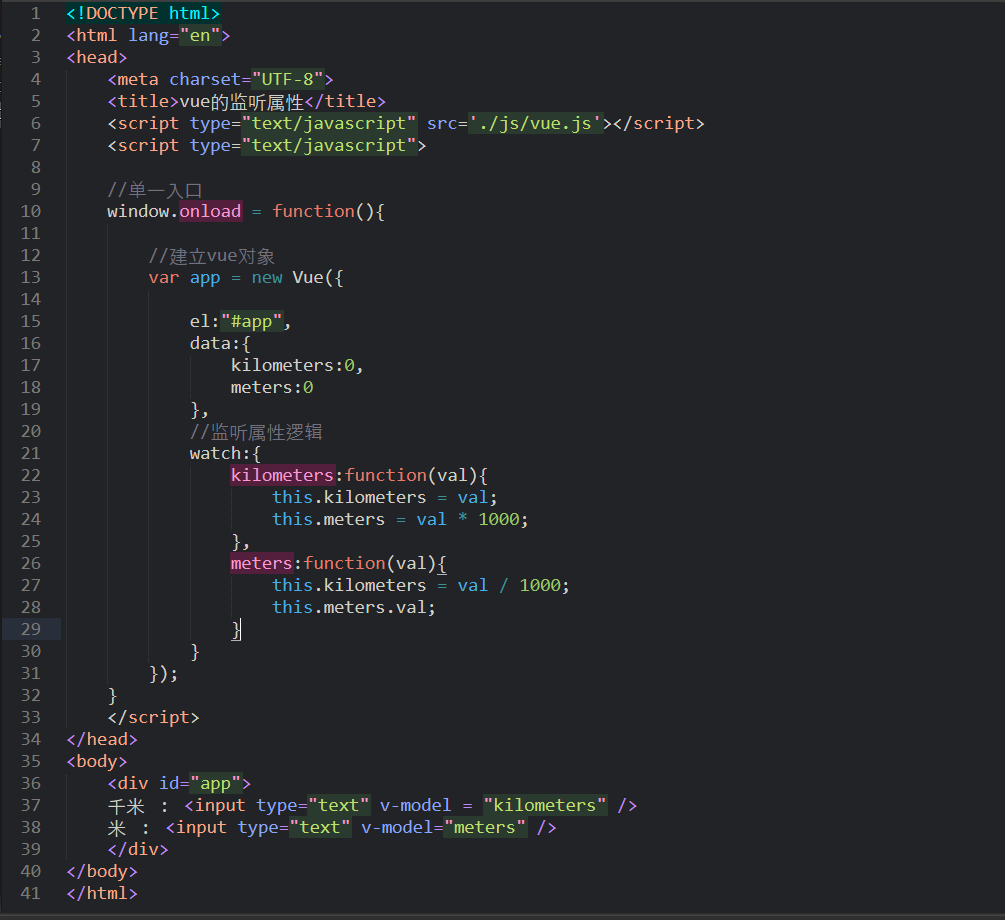
監聽屬性:
(資料轉換)

計算屬性:
(字串顛倒)

相關推薦
Vue.js的簡介、屬性
簡介 Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一。 Vue.js可以作為一個js庫來使用,也可以用它全套的工具來構建系統介面,這些可以根據專案的需要靈活選擇,所以說,Vue.js是一套構建使用者介面的漸進式框架。Vue的核心庫只關注檢視層,Vue的目標
vue學習(一)、Vue.js簡介
Vue.js 五天 湯小洋一、 Vue.js簡介1. Vue.js是什麼Vue.js也稱為Vue,讀音/vju:/,類似view,錯誤讀音v-u-e 版本:v1.0 v2.0是一個構建使用者介面的框架是一個輕量級MVVM(Model-View-ViewModel)框架,和angular、react類似,其實就
vue.js 監聽屬性的學習/ 千米、米的轉換 /時、分、秒 的轉換
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue_的監聽屬性</title> <sc
vue.js一級、二級、重定向路由配置
方法一 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="
vue.js @click 與屬性 $watch 的結合使用
Vue.js 監聽屬性 watch,我們可以通過 watch 來響應資料的變化。 以下例項通過使用 watch 實現計數器: <body> <div id = "app"> <p style = "font-size:25px;">
Vue.js簡介
Vue.js簡介 vue是什麼 vue特點 vue和其他前端框架區別 vue的應用場景 vue主要內容 vue是什麼 Vue.js (讀音 /vjuː/,類似於 view) 是一套基於javascript的用於構建使用者介面的漸進式框架。與其他重量級框架不
vue.js 監聽屬性的學習 千米/米/ 時 /分/ 秒的轉換
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>vue的監聽屬性</title> <script type="text/javascript"
Vue.js中計算屬性和方法的區別
在vue.js中,計算屬性和方法達到的效果是一樣的,但是計算屬性是基於依賴進行快取的,只有message發生改變才會導致reverseMessage發生改變,只要 message 還沒有發生改變,多次訪問 reversedMessage 計算屬性會立即返回之前的計算結果,而不
vue.js 過濾器、ajax資料、事件監聽例項
在vue.js開發時,資料可以使用jquery和vue-resource來獲取資料。在獲取資料時,一定需要給一個數據初始值。 app.html <!doctype html> <html lang="zh-CN"> <head>
vue.js基礎知識篇(3):計算屬性、表單控件綁定
multi option || list text 知識 基礎 unset select標簽 第四章:計算屬性 為了避免過多的邏輯造成模板的臃腫不堪,可使用計算屬性來簡化邏輯。 1.什麽是計算屬性 <!DOCTYPE html><html lang="e
vue.js基礎02--計算屬性(computed、watch、&watch)、過濾器、自定義元件(component、components)
1.vue例項中的計算屬性選項 計算屬性關鍵詞: computed。 在一個計算屬性裡可以完成各種複雜的邏輯,包括運算、函式呼叫等,只要最終返回一個結果就可以。 <body> <div id="example"> <p>Ori
Vue.js 運行環境搭建詳解(基於windows的手把手安裝教學)及vue、node基礎知識普及
頁面 沒有 全能 服務器程序 重載 帶來 size 耐心 編程 Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦於視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.j
vue.js基礎知識篇(4):過濾器、class與style的綁定2
input事件 自定義 size reverse 註意點 參數 in use num -h 代碼下載:網盤 歡迎私信 第一章:過濾器 過濾器是對數據進行處理並返回結果的函數。 1.語法 語法是使用管道符“|”進行連接。過濾器可以接收參數,跟在過濾器後面,帶引號的參數被當做字
js中的innerText、innerHTML、屬性值、value與jQuery中的text()、html()、屬性值、val()總結
att text color btn col class 屬性 fun value js與jQuery獲取text、html、屬性值、value的方法是不一樣的。 js與jQuery,text與innerText獲取(<!---->中為結果) html:
Vue.js(2.x)之計算屬性
眼睛 猜想 官網文檔 data ctype 小結 isp def 直接 昨天看完大神的文章後,深感慚愧,硬著頭皮繼續看官網文檔,然而這真的沒是沒辦法,介紹的實在有些敷衍: 1)、計算屬性:也不說下computed是計算屬性關鍵詞,vm實例是可以像代理data一樣代理comp
vue.js實現單選框、復選框和下拉框
new type 方式 避免 -- js實現 處理 scrip 按鈕 Vue.js可以很方便的實現數據雙向綁定,所以在處理表單,人機交互方面具有很大的優勢。下邊以單選框、復選框和下拉框為例介紹他們在HTML和Vue.js中的具體實現方式。 一、單選框 在傳統的HTML
vue.js初級教程--01.簡介
vue.js node.js webpack npmVue特點漸進式框架采用自底向上增量開發的設計核心庫只關註視圖層輕量級22kb min+gzip高性能渲染性能:支持條件、循環、服務端渲染方式更新性能:數據驅動、響應式特性數據驅動,支持雙向數據綁定,異步批量DOM更新組件化,支持組件獨立、組件復用以及異步加
Vue.js 基礎學習計算屬性computed
urn 同時 處理 log 添加 類型 fun new compute 我們要寫一個成績表如下 數學 90 物理 80 英語 70 <div id="app"> <table border="1"> <tr> &
JS簡介,JS如何實現輸入輸出語句、註釋
同時 原創 rst 多條語句 筆記 innerhtml first js簡介 字符串 JavaScript 簡介 JavaScript 是世界上最流行的編程語言 可用於 HTML 和 web,更可廣泛用於服務器、PC、筆記本電腦、平板電腦和智能手機等設備 JavaScri
angular4.0和angularJS、react.js、vue.js的簡單比較
width 文檔 個人 過程 處理 特性 很好 單頁應用 兼容 angularJS特性 模板功能強大豐富(數據綁定大大減少了代碼量) 比較完善的前端MVC框架(只要學習這個框架,按照規定往裏面填東西就可以完成前端幾乎所有的的問題) 引入了Java的一些概念 angu
