純css實現3D立方體
阿新 • • 發佈:2018-12-06
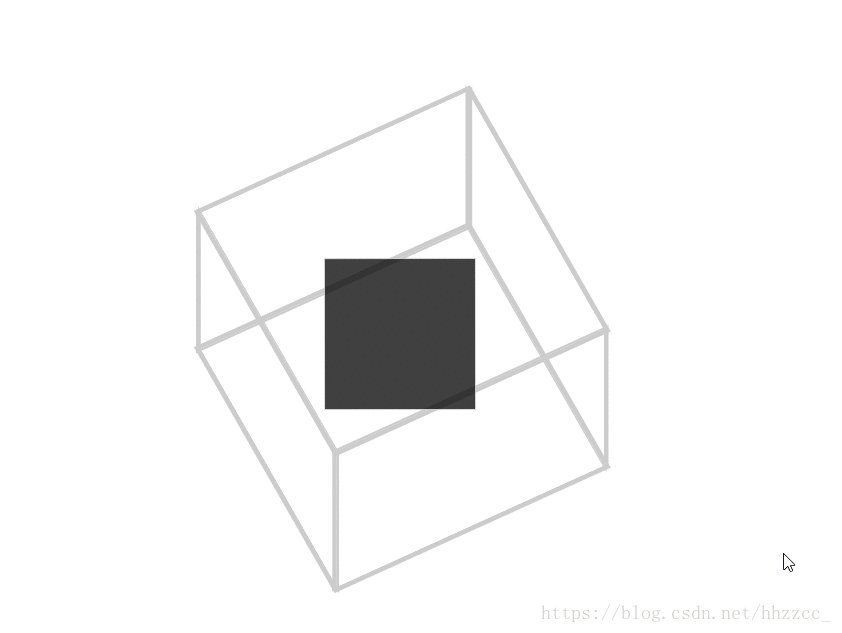
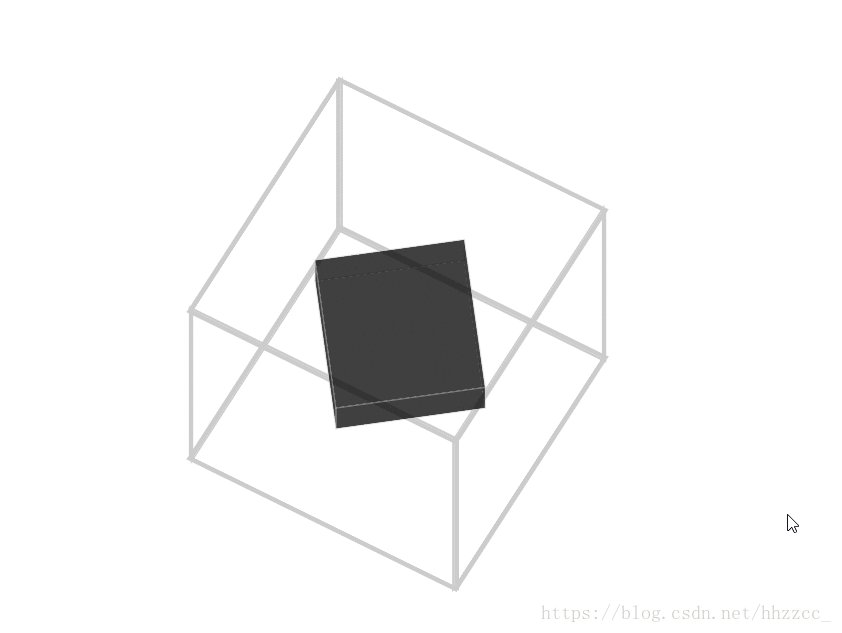
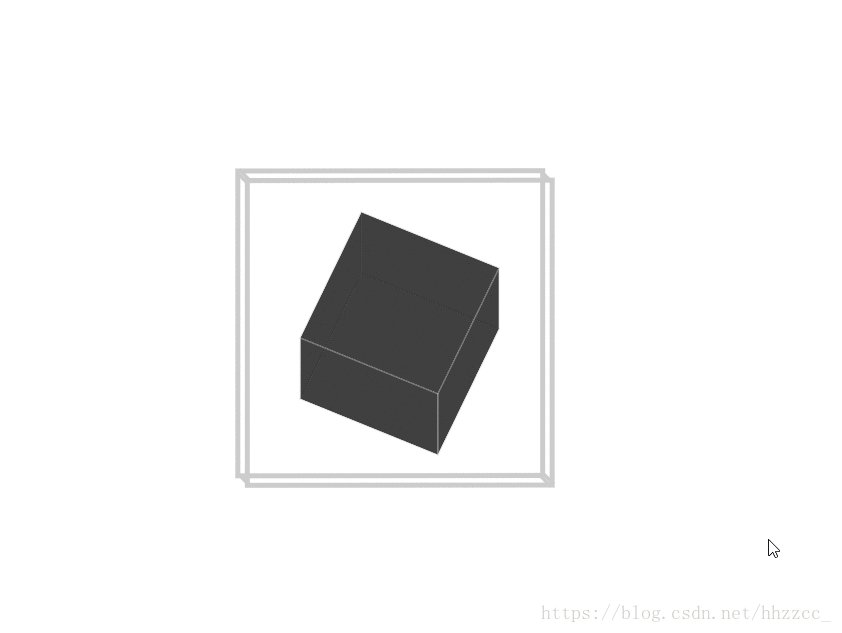
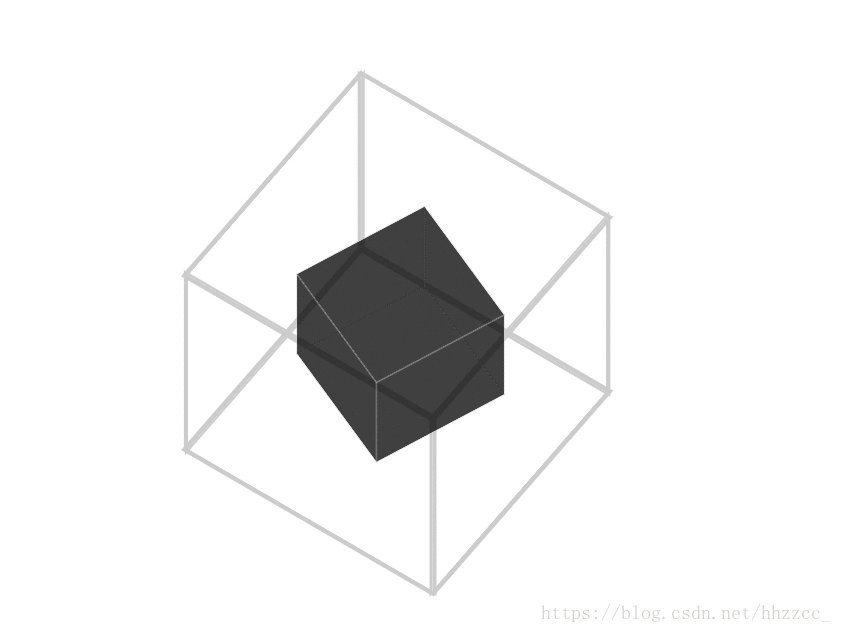
純css實現3D立方體特效,通過3D旋轉和平移原理實現,話不多說直接貼程式碼
<html>
<head>
<style type="text/css">
body,html{
margin: 0;
}
body{
display: flex;
align-items: center;
}
#parent{
margin: 0 auto;
width: 300px 效果圖