6_bootstrap之導航條|輪播圖|排版|表單元素|分頁
阿新 • • 發佈:2018-12-06
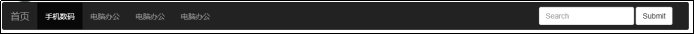
8、導航條
BootStrap已經提供了完整的導航條例項,通常情況下,我們僅需進行簡單修改即可使用。
幫助手冊位置:元件-------導航條

9、輪播圖
BootStrap已經提供了完整的輪播圖例項,通常情況下,我們僅需進行簡單修改即可使用。
幫助手冊位置:JavaScript外掛--- Carousel
輪播圖DIV的定時換圖屬性:
data-interval="毫秒值"
注意:多個輪播圖必須修改輪播圖的ID。
10、排版-對齊方式
BootStrap提供統一的排版方式設定,方便開發人員對內容板式進行調整
幫助手冊位置:全域性CSS樣式----排版----對齊
會將元素內所有的內容都進行排版設定
| .text-left |
使元素內容靠左顯示 |
| .text-center |
使元素內容居中顯示 |
| .text-right |
使元素內容靠右顯示 |
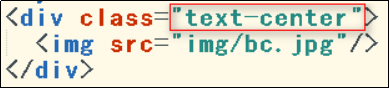
示例:

效果:

11、表單元素
BootStrap同樣提供了豐富的表單控制元件供開發人員來選擇。
幫助手冊位置:全域性CSS樣式-----表單
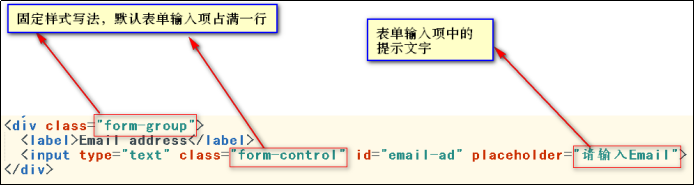
示例1:基本例項

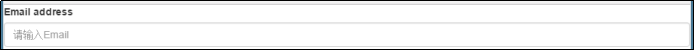
效果1:

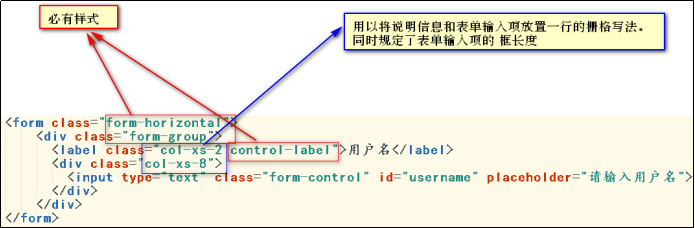
示例2:表單名和表單輸入項共用一行

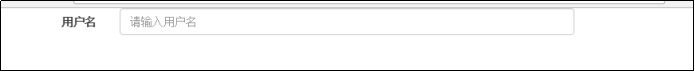
效果2:

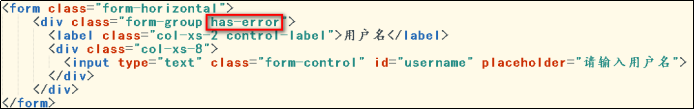
示例3:校驗狀態-出錯樣式

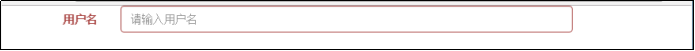
效果3:

12、分頁條

BootStrap為我們還準備了分頁條的樣式元件。
幫助手冊位置:元件-----------分頁
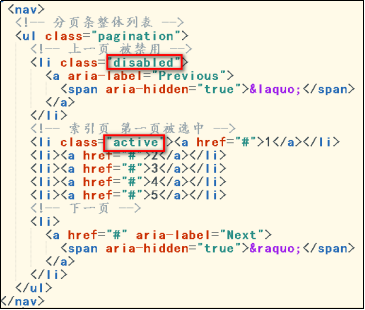
示例1:

效果1:

示例2:

效果2:(滑鼠放入禁用按鈕,滑鼠變為禁用)

