ES6教學(一)
雖然現在很多瀏覽器已經支援ES6,但是還是有一些瀏覽器不相容,所以我們在使用ES6語法時,還是要搭建一下環境。
一 搭建ES6開發環境
建立工程目錄:
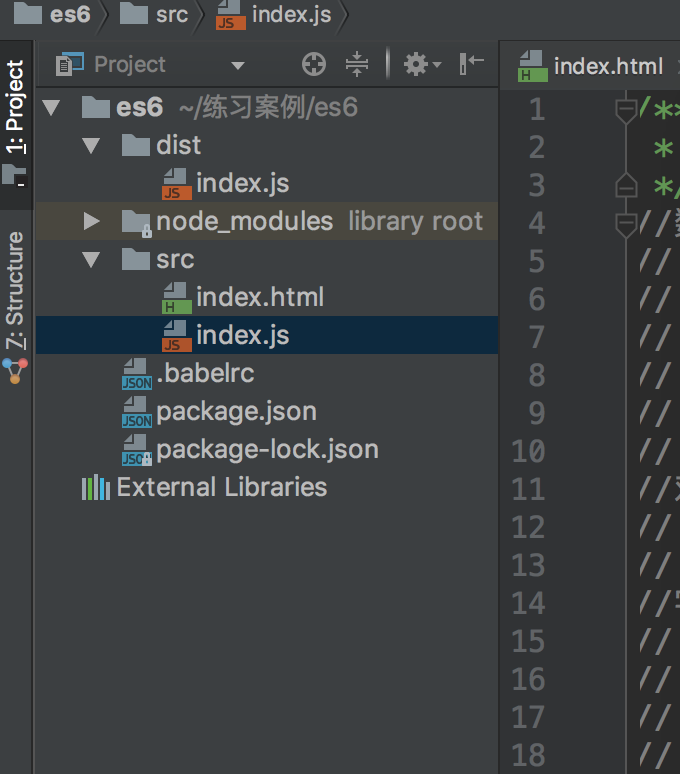
我們首先建立一個工程目錄,並且在根目錄下建立兩個資料夾:src和dist
src:書寫ES6程式碼的資料夾,我們所寫的js都放在這裡面
dist:我們利用babel編譯成es5程式碼的資料夾,在html頁面需要引入的js檔案
建立index.html
建好工程目錄後,我們在src資料夾中新建一個index.html檔案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>es6基礎教學</title> <script src="../dist/index.js" type="text/javascript"></script> </head> <body> </body> </html>
建立index.js
在src目錄下新建一個index.js,寫下以下內容。
let a = 'hejian';
console.log(a);這裡我們是用了let宣告,這裡let是es6的一種宣告方式
初始化專案
在安裝Babel之前,需要用npm init先初始化我們的專案,在終端中進入專案目錄,輸入
npm init -y全域性安裝Babel-cli
在終端中輸入以下命令,如果安裝很慢或者安裝失敗的的話,可以使用淘寶映象的cnpm來進行安裝。我之前用npm安裝就一直失敗,所以我推薦大家還是用淘寶映象去安裝。至於安裝cnpm的方法,大家百度一下就可以。
npm install -g babel-cli如果沒報錯的話就代表大家安裝成功了,但是隻是這樣還不能成功進行轉換,如果你不相信可以輸入以下命令試一下
babel src/index.js -o dist/index.js你會發現dist目錄下確實生產了index.js檔案,但是檔案並沒有變化,還是es6語法。因為我們還需要安裝轉換包才能成功轉換。
本地安裝babel-preset-es2015和babel-cli
npm install --save-dev babel-preset-es2015 babel-cli "devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}新建一個.babelrc檔案
在根目錄下新建.babelrc檔案,並開啟寫下下面程式碼
{
"presets":[
"es2015"
],
"plugins":[]
}
在這個檔案我們建立完成後現在可以在終端輸入轉換的命令了,這次es6成功轉化為es5的語法
babel src/index.js -o dist/index.js簡化轉化命令:
我們在使用vue時,可以直接使用npm run build 直接利用webpack進行打包,那我們也希望利用這種方式進行轉換。開啟package.json檔案,把檔案修改為如下圖
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
}修改好後,以後我們就可以使用npm run build來進行轉換了。
好了第一節就說到這,接下來第二節我會說一下新的宣告方式和陣列解構和賦值,還有字串模版