nginx入門與實戰
阿新 • • 發佈:2018-12-06
參考:https://www.cnblogs.com/pyyu/p/9468680.html
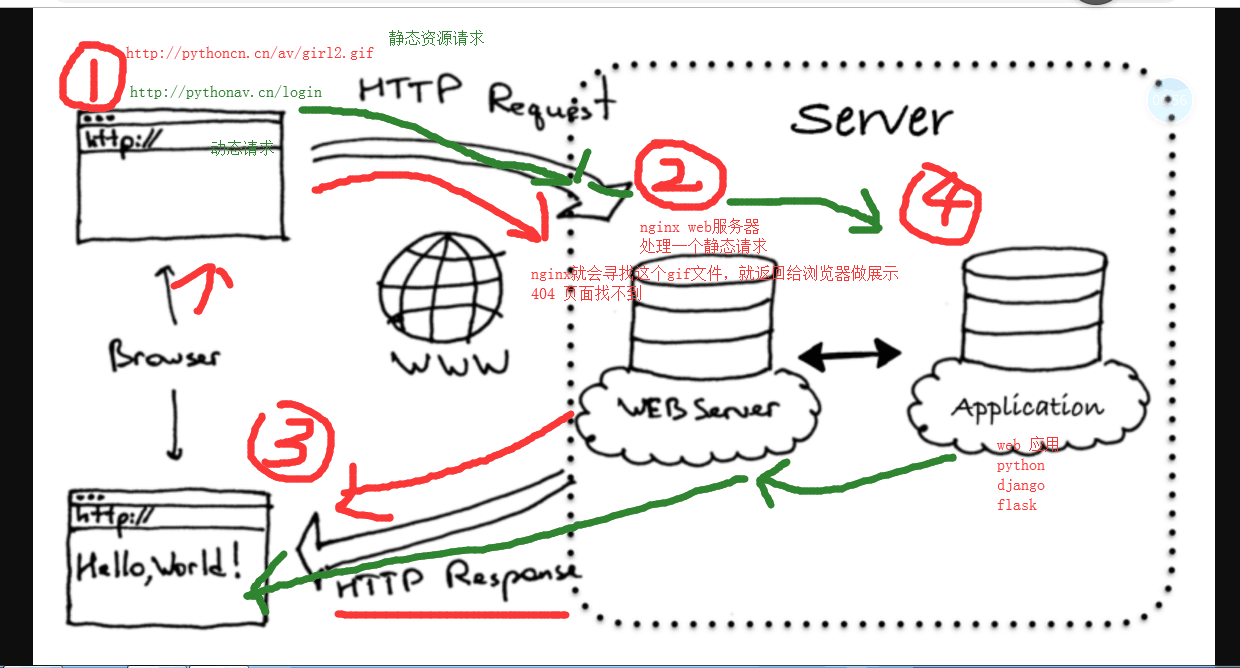
web伺服器軟體

1.一般請求靜態資源是會用到,如圖片,MP4,index頁面
常見的有
IIS (windows底下的web伺服器軟體) Nginx (Linux底下新一代高效能的web伺服器) Tengine www.taobao.com 這是淘寶 Apache (Linnux上個時代的,老企業會選擇apache)
http://www.gov.cn/
Linux發起網路請求命令 curl
公司的網站技術架構
LAMP的一個技術棧 linux apache mysql php#搭建一個黃金組合,lamp 閉源技術架構 redhat + apache + oracle + java + nagios(監控伺服器軟體) + SVN(程式碼託管平臺) 走向開源 centos + nginx + mysql + python + saltstack(運維軟體,可以在一臺機器上,管理多個機器)+ zabbix(監控軟體) + git()
不同的python框架支援的QPS吞吐量是多少呢?
通過ab這個命令,壓測軟體來測試一個不同(啟動10個併發請求,發起10000個連線),執行django,執行flask、執行tornado flask 600 req/s django1000.. tornado(非同步非阻塞) 2000... sanic (python3.7之後的一個非同步框架。uvloop出) ,3000... golang net/http 6W (很多網際網路公司,知乎(py2 > golang),滴滴都在python > golang )
編譯安裝nginx:
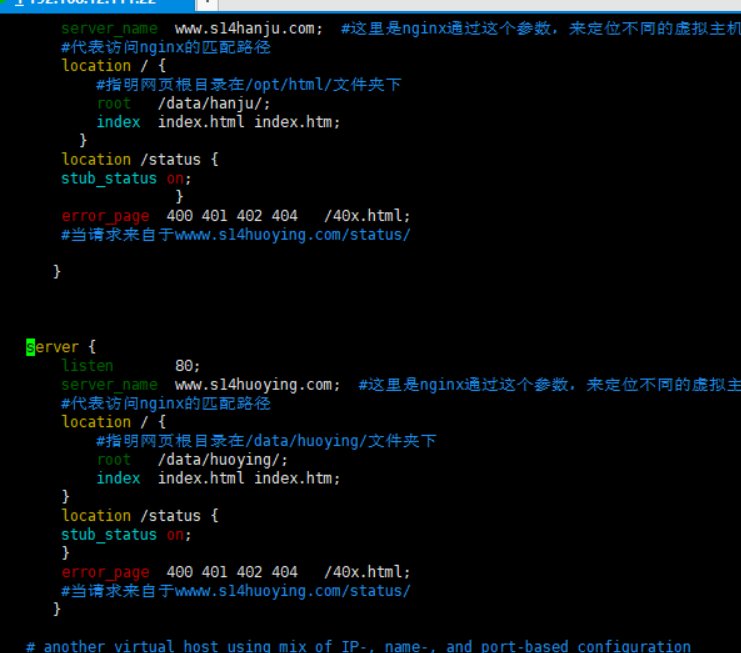
1.解決依賴關係 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y2.下載原始碼包 wget -c https://nginx.org/download/nginx-1.12.0.tar.gz 3.解壓縮原始碼包 cd到 /opt/目錄下 tar -zxvf nginx-1.12.0.tar.gz 4.在當前路徑下通過configure這個指令碼檔案執行,釋放makefile,然後指定安裝nginx的路徑,以及開啟模組功能ssl與狀態模組功能 ./configure --prefix=/opt/nginx1-12/ --with-http_ssl_module --with-http_stub_status_module 5.編譯且編譯安裝 make && make install 6.在/opt/nginx1-12/ 安裝好nginx的目錄,找到一個sbin的資料夾,找到nginx的啟動命令,然後啟動nginx服務 1.檢查nginx安裝後的目錄,ll /opt/nginx1-12 drwxr-xr-x 2 root root 333 12月 6 09:32 conf 配置檔案存放的目錄, nginx.conf這個檔案就是nginx的主配置檔案 drwxr-xr-x 2 root root 40 12月 6 09:32 html 存放網頁根目錄的資料夾,存放了index.html **.html **.gif **.jpg drwxr-xr-x 2 root root 6 12月 6 09:32 logs 日誌目錄 drwxr-xr-x 2 root root 19 12月 6 09:32 sbin nginx啟動指令碼目錄 2.nginx的可執行命令 - rwx(user) r-x(group) r-x(other) 1 root(屬主) root(屬組) 5656000 12月 6 09:32 sbin/nginx 7 5 5 ./sbin/nginx #直接啟動nginx ./sbin/nginx -s stop ./sbin/nginx -s reload #平滑重啟(修改了nginx配置檔案,不重啟服務就載入配置且生效) ../sbin/nginx -t 檢測nginx.conf 配置檔案的語法正確性 7.檢查埠,程序,然後通過瀏覽器訪問nginx頁面,192.168.12.96:80 8.nginx的主配置檔案,nginx.conf修改 #虛擬主機1 server { listen 80; server_name www.s14huoying.com; #這裡是nginx通過這個引數,來定位不同的虛擬主機 #代表訪問nginx的匹配路徑 location / { #指明網頁根目錄在/data/huoying/資料夾下,要先建這個資料夾,後面的檔案都是基於這個資料夾下的 root /data/huoying/; index index.html index.htm; } #虛擬主機2 server { listen 81; server_name www.s14hanjutv.com; #這裡是nginx通過這個引數,來定位不同的虛擬主機 #代表訪問nginx的匹配路徑 location / { #指明網頁根目錄在/opt/html/資料夾下 root /data/hanju/; index index.html index.htm; }
nginx.conf的引數說明

目錄結構

基於域名的多虛擬主機實戰
#一臺伺服器,安裝了一個web服務軟體 #假設我超弟想創業,準備2個網站,展示不同的片 #資源浪費,一個伺服器至少也是50G的磁碟,浪費錢 一個伺服器,安裝一個web軟體,展示一個頁面 再主機板一個伺服器,再安裝一個web軟體,展示一個頁面 賣片,火影忍者 www.s14huoying.com 展示不同的網站資料,mp4,圖片,動態圖,html靜態資源,超連結 賣片,韓劇TV www.s14hanjutv.com 展示不同的網站資料,mp4,圖片,動態圖,html靜態資源,超連結 nginx多虛擬主機,在一臺機器上,安裝一個nginx,執行多個虛擬主機,不同的虛擬主機,返回不同的頁面 #多虛擬主機的配置 1.修改nginx底下的conf/nginx.conf ,修改資訊如下 server { listen 80; server_name www.s14huoying.com; location / { #指明網頁根目錄在/opt/html/資料夾下 root /data/huoying; index index.html index.htm; } } server { listen 80; server_name www.s14hanju.com; location / { #指明網頁根目錄在/opt/html/資料夾下 root /data/hanju; index index.html index.htm; } } 2.重新載入nginx配置檔案 ../sbin/nginx -t #檢測語法 ../sbin/nginx -s reload #平滑重啟 3.準備不同的虛擬主機的站點資料 mkdir -p /data/{huoying,hanju} 放入不同的資料如下 ├── hanju │ ├── hanju.jpg │ └── index.html └── huoying ├── index.html └── mingren.jpg 4.寫入到本地dns解析檔案,由於我是在windows中通過瀏覽器訪問,應該在windows的hosts檔案中新增記錄 hosts檔案就是一個本地dns(就是將域名轉化成ip地址)強制解析的檔案 windows的hosts檔案就在這裡:C:\Windows\System32\drivers\etc\hosts ,寫入如下資訊 192.168.12.96 www.s14huoying.com 192.168.12.96 www.s14hanju.com 5.在windows中,測試訪問多域名配置
nginx狀態模組功能

1.在配置檔案中,新增一個引數即可 location /status { stub_status on; }
nginx訪問日誌功能:
1.在配置檔案中,開啟註釋,nginx.conf log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main; 引數詳解: $remote_addr 記錄客戶端ip $remote_user 遠端使用者,沒有就是 “-” $time_local 對應[14/Aug/2018:18:46:52 +0800] $request 對應請求資訊"GET /favicon.ico HTTP/1.1" $status 狀態碼 $body_bytes_sent 571位元組 請求體的大小 $http_referer 對應“-” 由於是直接輸入瀏覽器就是 - $http_user_agent 客戶端身份資訊 $http_x_forwarded_for 記錄客戶端的來源真實ip 97.64.34.118 打開了功能之後,可一通過access_log檢視使用者身份資訊 tail -f /opt/nginx1-12/logs/access.log 192.168.12.60 - - [06/Dec/2018:11:24:04 +0800] "GET / HTTP/1.1" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36" "-"
nginx的錯誤頁面優化
1.在配置檔案中新增 nginx.conf server { listen 80; server_name www.s14huoying.com; location / { #指明網頁根目錄在/opt/html/資料夾下 root /data/huoying; index index.html index.htm; deny 192.168.12.120; } error_page 400 401 402 404 /40x.html; #當請求來自於wwww.s14huoying.com/status/
