.net WebService學習(二)
.net呼叫Webwebservice
通常是把WebServer釋出到iis,然後在另一個程式中調(這裡為了方便直接在本程式中呼叫演示)
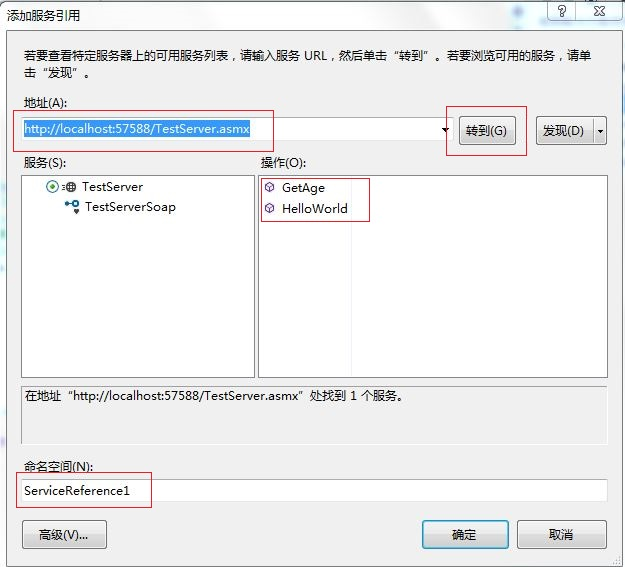
1.專案中的引用選擇新增服務引用,地址輸入剛才那個頁面的地址。

然後看專案Service References資料夾

2.新建一個WebServerTest.aspx頁面,在.cs中寫
protected void Page_Load(object sender, EventArgs e)
{
ServiceReference1.TestServerSoapClient testServer = new ServiceReference1.TestServerSoapClient();
string str1= testServer.Compute(1,2);
Response.Write(str1 + "," + str2);
}
有結果輸出剛呼叫成功了。
三、前端JS呼叫Webwebservice
1.把TestServer.asmx 檔案的允許ajax呼叫web服務下面一行程式碼取消註釋
2.新增一個WebServerData.html頁面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src=" http://libs.baidu.com/jquery/1.11.1/jquery.min.js "></script>
<script type="text/javascript">
$(function () {
$("#getdata").click(function () {
$.ajax({
type: 'POST',
url: 'TestServer.asmx/Compute',
data: '{ a:1,b:2}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
$("#data").append(data.d);
}
});
});
});
</script>
</head>
<body>
<a id="getdata" href="javascript:void(0);">獲取webservice資料</a>
<div id="data"></div>
</body>
</html>
點選a顯示結果則成功。
