如何利用報表工具快速實現資料庫表維護
在各種產品直銷系統中,隨時可能更新產品資訊,例如將過時產品資訊下架、新開發產品上新、根據不同節假日修改產品價格,等等等等。傳統的做法中,如果沒有面向業務人員的專門維護介面,或者資料修改的策略常常發生變化,業務人員就只能求助開發人員,讓他們去資料庫中執行查詢或更新 sql 語句來實現產品資訊的維護,這樣既不能保證產品資訊的實時性,也增加了不必要的工作量。
那怎麼辦呢?不用擔心,因為潤乾報表來了,這就來教你如何一招搞定資料表的實時維護。
下面我們就以 demo 資料庫中的產品表為例,看看如何對產品資訊進行增刪改的維護操作。
工具:潤乾報表
第一步:資料來源準備
首先,開啟潤乾報表設計器,點選【本地應用】-【啟動示例資料庫】,啟動系統自帶的 demo 示例資料庫服務。
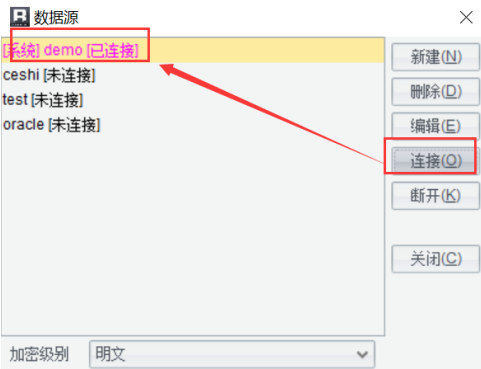
然後,依次點選選單欄中的工具–資料來源,在彈出的對話方塊中,選中 demo 資料庫,並點選右側的“連線”按鈕,當 demo 顯示為粉色時,表示已成功連線。

第二步:利用嚮導製作行式填報表
依次點選選單欄中的“檔案”—“新建行式填報”,在彈出的對話方塊中選擇自己需要更新的物理表以及欄位,並勾選主鍵欄位,設定完成後點選確定:

我們會看到會自動繪製成了一個新的行式填報表:

第三步:美化報表,優化資訊錄入方式
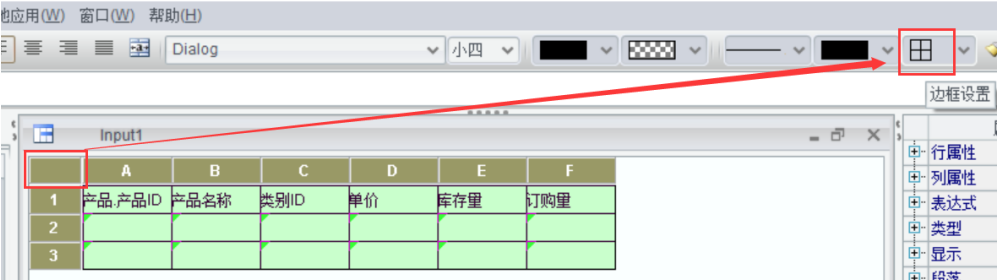
首先,點選根格(A 和 1 交叉上方的格子),然後選擇邊框型別,為報表新增邊框

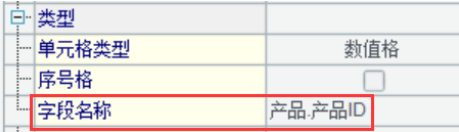
然後,修改 A1 單元格的內容為:產品 ID,並設定 A2 的欄位名稱為:產品. 產品 ID

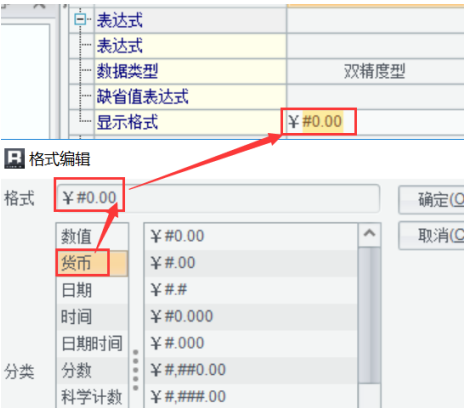
同時,設定 D2 單元格的顯示格式為貨幣:¥#0.00

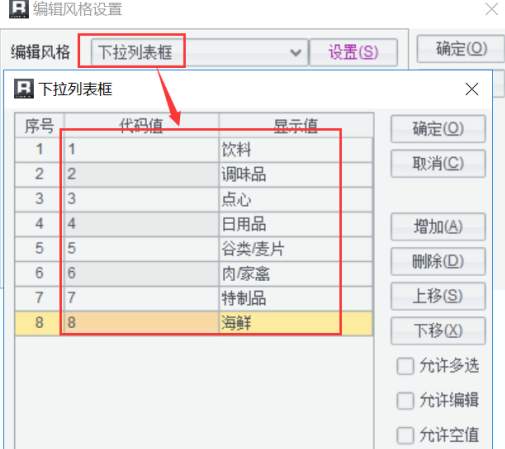
最後,我們為 C2 單元格設定下編輯風格,便於使用者的錄入:
右擊 C2 單元格,點選“編輯風格”,在彈出來的對話方塊中選擇“下拉列表框”風格,並增加對應程式碼值和顯示值

第四步:測試增刪改操作
通過如下 URL 訪問填報表:
http://localhost:6868/demo/reportJsp/showInput.jsp?sht=/hangshi.sht

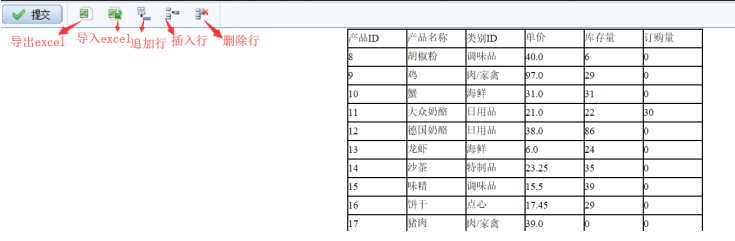
結果頁面如上圖所示,我們可以通過工具欄中的按鈕實現資料的增刪改操作,點選提交後,就可以將修改後的資料更新入庫了。下面的動圖就演示了這個過程:

至此,我們已製作完成了資料增刪改的行式填報表,業務人員可以隨時訪問此填報表進行產品資訊的實時維護了。
學會此招式,從此資料維護不求人,趕快來和潤乾報表一起製作自己的第一個行式填報表吧。
