如何在填報表中實現流水號設定
在各式各樣的報表業務需求中,有這樣一類,不僅要對資料進行統計呈現,還要基於這些資料做增、刪、改的操作並與資料庫進行互動。這種情況下,無論從資料庫統一管理還是資料合法性角度考慮,都難免需要進行諸如自動計算、校驗、跨表取數之類的計算。今天,小編就帶領大家 get 其中的一個新姿勢:自動計算特殊用法之“流水號”。
場景舉慄如下:
實際專案應用中,當多使用者併發填報時我們常常會遇到主鍵重複的問題,造成的結果便是前一個使用者填報的內容,會被另一個使用者給覆蓋掉,從而造成資料丟失。如果由開發人員通過程式設計來解決這個問題,一般都是比較麻煩的事情。而如果交由資料庫去處理,就變得簡單多了,因為不管多少個使用者,對資料庫來說只是一個更新資料庫的命令佇列,資料庫本身會對主鍵的問題進行判斷。這也就是大多數資料庫能夠提供欄位自動增長功能的原因。
不過選對了報表工具,我們也可以不依賴資料庫就輕鬆生成流水號,避免因為主鍵重複造成資料丟失。下面我們就以潤乾報表為例,看一下具體的做法:
方法一:序號格
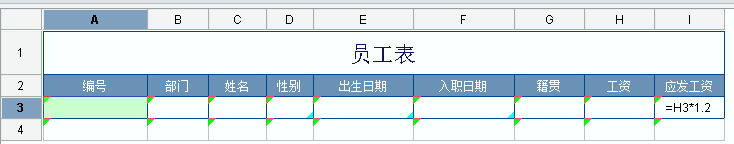
報表設計介面如下圖所示:

其中,
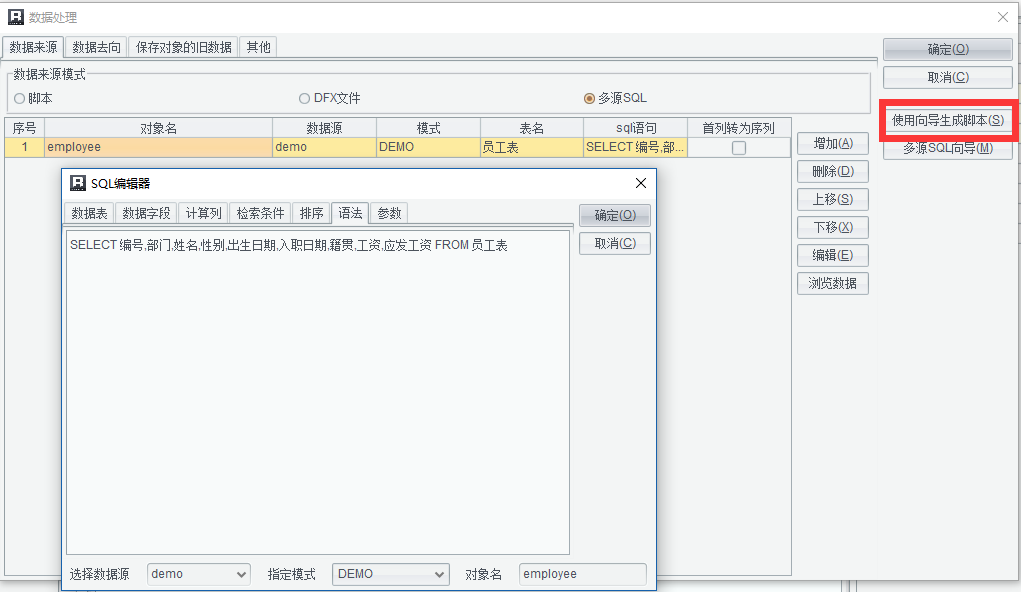
資料處理部分選擇【多源 SQL】然後【使用嚮導生成指令碼】,“資料來源”設定如下:

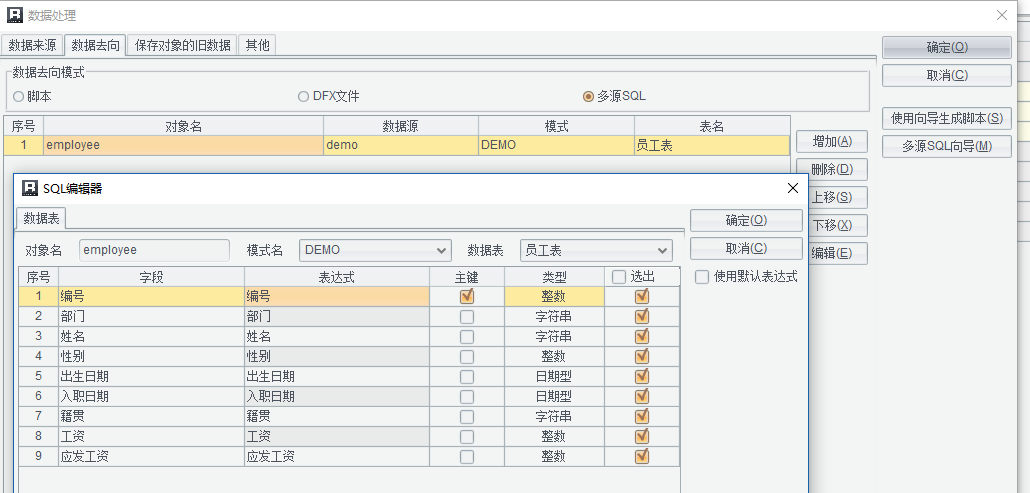
“資料去向”指定編號欄位作為主鍵,如下圖所示:

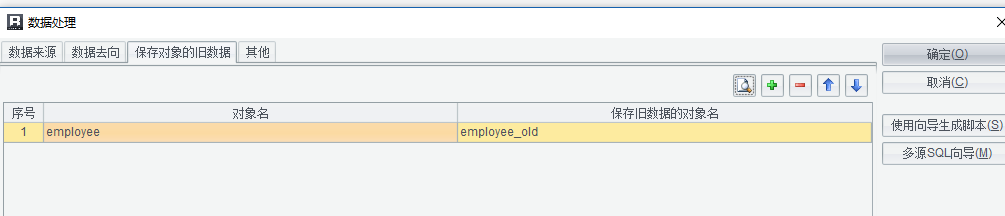
儲存物件的舊資料,提取前兩步設定的物件名供報表取數回填使用。

報表設計方面
第 2 行標題名均與資料庫欄位名稱一致;
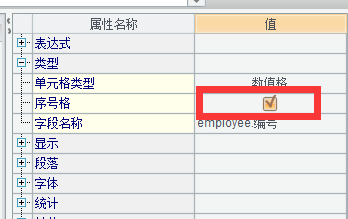
A3 單元格,設定欄位名稱為 employee. 編號;
I3 單元格,表示式為 =H3*1.2, 實現自動計算;
A3-I4 單元格型別為數值格。
要求新增行時,編號自動增長,最終效果如下圖所示

重點來了,實現方法只需選中 A3 單元格,勾選右側屬性【型別】–【序號格】即可。
【注】此方法採用資料全查詢且按照間隔為 1 的遞增規則,也就是在當前值的基礎上進行遞增計算,然後把每一次計算出的新值作為當前值。
方法二:UUID 演算法
首先,在報表展現的 jsp(如:previewInput.jsp) 頁面中定義 js 方法如下:
function newUUID()
{
var uuid = "";
for (var i = 1; i <= 16; i++){
var n = Math.floor(Math.random()*16.0).toString(16);
uuid += n;
}
var len = uuid.length;
return uuid;
}
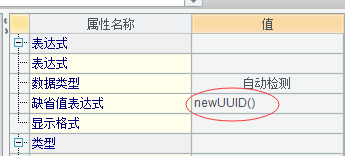
然後,修改方法一中的報表,不要勾選【序號格】,然後將【預設值表示式】設定為 newUUID(),呼叫自定義的 UUID 演算法。如下圖

最終頁面上新增行展現效果如下,生成 16 位的字串。

【注】此方法將按照一定規則隨機產生主鍵,由數字、字串等組成的 16 位字串。
通過以上 2 種方法,我們在報表端就可以輕輕鬆鬆搞定主鍵自增長,永久避免因主鍵衝突導致資料丟失的事情。
最最後,我們來回顧一下其中的技術要點:
1. 生成間隔為 1 的連續遞增數值做主鍵:
【技能】報表設計區域右側屬性欄–型別–序號格 勾選即可。
2. 生成由數字,字母組成的 16 位隨機字串做主鍵:
【技能】巧妙運用 UUID 方法 +【預設值表示式】。
