利用ibeetl 實現selectpicker 的三級聯動
阿新 • • 發佈:2018-12-07
1. js 直接寫在html頁面上面,ibeetl 就可以動態地利用後臺傳上來的model List ,不需要每次點選都要ajax請求後臺
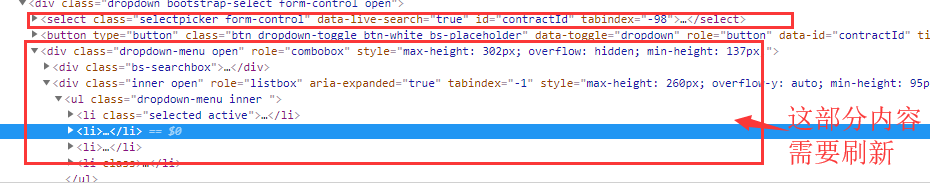
2. 使用selectpicker 的時候,除了對selecct option的動態處理後,還需要
$("#contractId").selectpicker('refresh');// 重置option專案來重置搜尋的顯示行

3. 由於使用jquery 對修改專案的監聽,在處理層級的時候,就需要避免進入死迴圈
因此不能像其他select option 那樣直接使用
$("#warehouseId").empty();
來處理下級篩選行,
因為這樣會造成,上級修改的時候會empty下級的option,會造成下級已經選擇的項重新整理,而下級監聽到該id selected option 修改後,會觸發上級的修改,造成死迴圈
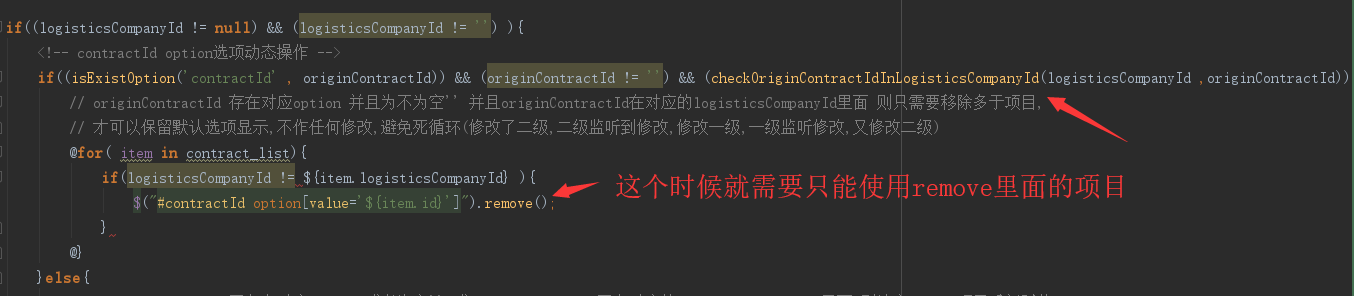
所以需要,

還有很多小坑,就不一一細說,直接上程式碼
@layout("/common/_container.html"){ <div class="row"> <div class="col-sm-12"> <div class="ibox float-e-margins"> <div class="ibox-title"> <h5>貨主管理</h5> </div> <div class="ibox-content"> <div class="row row-lg"> <div class="col-sm-12"> <div class="row"> <div class="col-sm-3" > <#NameCon id="consignerNo" name="貨主程式碼" placeholder="輸入貨主程式碼"/> </div> <div class="col-sm-3" > <#NameCon id="consignerName" name="貨主名稱" placeholder="輸入貨主名稱"/> </div> <div class="col-sm-3" > <#SelectCon2 id="logisticsCompanyId" name="物流公司" > <option value=""></option> @for(item in logistics_company_list){ <option value="${item.id}">${item.logisticsCompanyName}</option> @} </#SelectCon2> </div> <div class="col-sm-3" id="contract"> <#SelectCon2 id="contractId" name="域" > <option value=""></option> @for(item in contract_list){ <option value="${item.id}">${item.contract}</option> @} </#SelectCon2> </div> <div class="col-sm-3" > <#SelectCon2 id="warehouseId" name="倉庫" > <option value=""></option> @for(item in warehouse_list){ <option value="${item.id}">${item.warehouse}</option> @} </#SelectCon2> </div> <div class="col-sm-3" > <#SelectCon id="status" name="狀態" > <option value=""></option> <option value="0">未啟用</option> <option value="1">已啟用</option> </#SelectCon> </div> <div class="col-sm-3"> <#button name="搜尋" icon="fa-search" clickFun="Consigner.search()"/> <#button name="清空" icon="fa-trash" clickFun="Consigner.resetSearch()" space="true"/> </div> </div> <div class="hidden-xs" id="ConsignerTableToolbar" role="group"> @if(shiro.hasPermission("/consigner/add")){ <#button name="新增" icon="fa-plus" clickFun="Consigner.openAddConsigner()"/> @} @if(shiro.hasPermission("/consigner/unfreeze")){ <#button name="啟用" icon="fa-check-circle" clickFun="Consigner.unfreeze()" space="true"/> @} @if(shiro.hasPermission("/consigner/freeze")){ <#button name="取消啟用" icon="fa-warning" clickFun="Consigner.freeze()" space="true"/> @} @if(shiro.hasPermission("/consigner/update")){ <input type="hidden" id="consigner_update" value="1"> @} @if(shiro.hasPermission("/consigner/delete")){ <input type="hidden" id="consigner_delete" value="1"> @} </div> <#table id="ConsignerTable"/> </div> </div> </div> </div> </div> </div> <script src="${ctxPath}/static/modular/server/consigner/consigner.js"></script> <script> /** * 判斷是否存在option */ function isExistOption(id,value) { var isExist = false; var count = $('#'+id).find('option').length; for(var i=0;i<count;i++) { if($('#'+id).get(0).options[i].value == value) { isExist = true; break; } } return isExist; } /** * 檢查originContractId 是否在對應的logisticsCompanyId */ function checkOriginContractIdInLogisticsCompanyId(logisticsCompanyId ,originContractId){ var isExist = false; @for( item in contract_list){ if(logisticsCompanyId == ${item.logisticsCompanyId} ) { if(originContractId == ${item.id}){ isExist = true; } } @} return isExist; } /** * 檢查originWarehouseId 是否在對應的logisticsCompanyId */ function checkOriginWarehouseIdInLogisticsCompanyId(logisticsCompanyId ,originWarehouseId){ var isExist = false; @for( item in warehouse_list){ if(logisticsCompanyId == ${item.logisticsCompanyId} ) { if(originWarehouseId == ${item.id}){ isExist = true; } } @} return isExist; } /** * 檢查originWarehouseId 是否在對應的contractId */ function checkOriginWarehouseIdIncContractId(contractId ,originWarehouseId){ var isExist = false; @for( item in warehouse_list){ if(contractId == ${item.contractId} ) { if(originWarehouseId == ${item.id}){ isExist = true; } } @} return isExist; } /** * 第一級logisticsCompanyId 監聽改變 */ $(document).on("change",'#logisticsCompanyId',function () { var logisticsCompanyId = $(this).val(); var originContractId = $("#contractId").val(); var originWarehouseId = $("#warehouseId").val(); if((logisticsCompanyId != null) && (logisticsCompanyId != '') ){ <!-- contractId option選項動態操作 --> if((isExistOption('contractId' , originContractId)) && (originContractId != '') && (checkOriginContractIdInLogisticsCompanyId(logisticsCompanyId ,originContractId))){ // originContractId 存在對應option 並且為不為空'' 並且originContractId在對應的logisticsCompanyId裡面 則只需要移除多於專案, // 才可以保留預設選項顯示,不作任何修改,避免死迴圈(修改了二級,二級監聽到修改,修改一級,一級監聽修改,又修改二級) @for( item in contract_list){ if(logisticsCompanyId != ${item.logisticsCompanyId} ){ $("#contractId option[value='${item.id}']").remove(); } @} }else{ // originContractId 不存在對應option 或者為空'' 或originContractId不在對應的logisticsCompanyId裡面 則清空option專案重新賦值 $("#contractId").empty(); $("#contractId").prepend("<option value=''></option>") @for( item in contract_list){ if(logisticsCompanyId == ${item.logisticsCompanyId} ){ $("#contractId").append("<option value='${item.id}'>${item.contract}</option>"); } @} } $("#contractId").selectpicker('refresh');// 重置option專案 <!-- contractId option選項動態操作 --> <!-- warehouseId option選項動態操作 --> if((isExistOption('warehouseId' , originWarehouseId)) && (originWarehouseId != '') && checkOriginWarehouseIdInLogisticsCompanyId(logisticsCompanyId , originWarehouseId)){ // warehouseId 存在對應option 並且為不為空'' 並且warehouseId在對應的logisticsCompanyId裡面 則只需要移除多於專案, @for( item in warehouse_list){ if(logisticsCompanyId != ${item.logisticsCompanyId} ){ $("#warehouseId option[value='${item.id}']").remove(); } @} }else{ // warehouseId 不存在對應option 或者為空''或warehouseId不在對應的logisticsCompanyId裡面 則清空option專案重新賦值 $("#warehouseId").empty(); $("#warehouseId").prepend("<option value=''></option>") @for( item in warehouse_list){ if(logisticsCompanyId == ${item.logisticsCompanyId} ){ $("#warehouseId").append("<option value='${item.id}'>${item.warehouse}</option>"); } @} } $("#warehouseId").selectpicker('refresh');// 重置option專案 <!-- warehouseId option選項動態操作 --> }else{ // logisticsCompanyId 選擇空值重新配置選則專案 <!-- contractId option選項動態操作 --> $("#contractId").empty(); $("#contractId").prepend("<option value=''></option>") @for( item in contract_list){ $("#contractId").append("<option value='${item.id}'>${item.contract}</option>"); @} $("#contractId").selectpicker('refresh');// 重置option專案 <!-- contractId option選項動態操作 --> <!-- warehouseId option選項動態操作 --> $("#warehouseId").empty(); $("#warehouseId").prepend("<option value=''></option>") @for( item in warehouse_list){ $("#warehouseId").append("<option value='${item.id}'>${item.warehouse}</option>"); @} $("#warehouseId").selectpicker('refresh');// 重置option專案 <!-- warehouseId option選項動態操作 --> } }); /** * 第二級contractId 監聽改變 */ $(document).on("change",'#contractId',function () { var contractId = $(this).val(); var originLogisticsCompanyId = $("#logisticsCompanyId").val() var originWarehouseId = $("#warehouseId").val(); if((contractId != null) && (contractId != '') ) { <!-- logisticsCompanyId option自動匹配選擇 --> @for( item in contract_list){ if(contractId == ${item.id} ){ $('#logisticsCompanyId').selectpicker('val',${item.logisticsCompanyId}); } @} <!-- logisticsCompanyId option自動匹配選擇 --> <!-- warehouseId option選項動態操作 --> if((isExistOption('warehouseId' , originWarehouseId)) && (originWarehouseId != '') && (checkOriginWarehouseIdIncContractId(contractId ,originWarehouseId ))){ // warehouseId 存在對應option 並且為不為空'' 並且warehouseId在對應的contractId裡面 則只需要移除多於專案, @for( item in warehouse_list){ if(contractId != ${item.contractId} ){ $("#warehouseId option[value='${item.id}']").remove(); } @} }else{ // warehouseId 不存在對應option 或者為空''或warehouseId不在對應的contractId裡面 則清空option專案重新賦值 $("#warehouseId").empty(); $("#warehouseId").prepend("<option value=''></option>") @for( item in warehouse_list){ if(contractId == ${item.contractId} ){ $("#warehouseId").append("<option value='${item.id}'>${item.warehouse}</option>"); } @} } $("#warehouseId").selectpicker('refresh');// 重置option專案 <!-- warehouseId option選項動態操作 --> }else if ((originLogisticsCompanyId != null) && (originLogisticsCompanyId != '')){ // contractId 選擇空值 但 originLogisticsCompanyId 不是空值 重新配置選則專案 <!-- warehouseId option選項動態操作 --> $("#warehouseId").empty(); $("#warehouseId").prepend("<option value=''></option>") @for( item in warehouse_list){ if(originLogisticsCompanyId == ${item.logisticsCompanyId} ){ $("#warehouseId").append("<option value='${item.id}'>${item.warehouse}</option>"); } @} <!-- warehouseId option選項動態操作 --> }else{ // logisticsCompanyId 選擇空值重新配置選則專案 <!-- warehouseId option選項動態操作 --> $("#warehouseId").empty(); $("#warehouseId").prepend("<option value=''></option>") @for( item in warehouse_list){ $("#warehouseId").append("<option value='${item.id}'>${item.warehouse}</option>"); @} $("#warehouseId").selectpicker('refresh');// 重置option專案 <!-- warehouseId option選項動態操作 --> } }); /** * 第三級warehouseId 監聽改變 */ $(document).on("change",'#warehouseId',function () { var originLogisticsCompanyId = $("#logisticsCompanyId").val(); var origincontractId = $("#contractId").val(); var warehouseId = $(this).val(); if((warehouseId != null) && (warehouseId != '') ) { <!-- contractId option自動匹配選擇 --> @for( item in warehouse_list){ if(warehouseId == ${item.id} ){ $('#contractId').selectpicker('val',${item.contractId}); } @} <!-- contractId option自動匹配選擇 --> } }); /** * 清空文字框內容 */ Consigner.resetSearch = function(){ // 清空輸入框內容 $(".form-control").val(""); //重新填充contractId , warehouseId 的選擇 $('#logisticsCompanyId').selectpicker('val',''); // 清空下拉框內容 $(".filter-option-inner-inner").empty(); $(".bootstrap-select button:first").attr("title",""); } </script> @}
