如何轉載CSDN
對於喜歡逛CSDN的人來說,看別人的部落格確實能夠對自己有不小的提高,有時候看到特別好的部落格想轉載下載,但是不能一個字一個字的敲了,這時候我們就想快速轉載別人的部落格,把別人的部落格移到自己的空間裡面,當然有人會說我們可以收藏部落格啊,就不需要轉載,(⊙o⊙)… 也對。。
實現
因為我自己當初想轉載的時候卻不知道該怎麼轉載,所以學會了之後就把方法寫出來,幫助那些想轉載卻不知道該怎麼轉載的人(大神勿笑)。
我們首先開啟要轉載的部落格,然後滑鼠右鍵就會出現下面的選單:

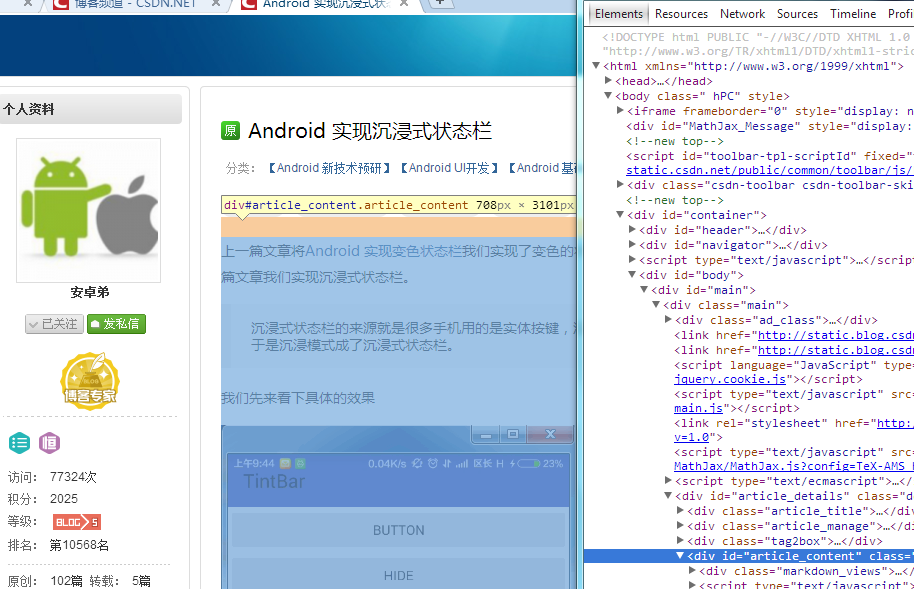
我們點選【審查元素】,就會出現當前HTML頁面的程式碼,如下:

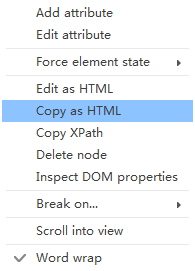
我們選中“article_content”從圖片左邊我們也可以看到,部落格的內容已經被我們選中了,也就是我們想要轉載的內容,然後右鍵,就會出現下面的選單:

我們選中【Copy as HTML】就可以把其中要轉載的內容複製下來,接下來的就是貼上了。
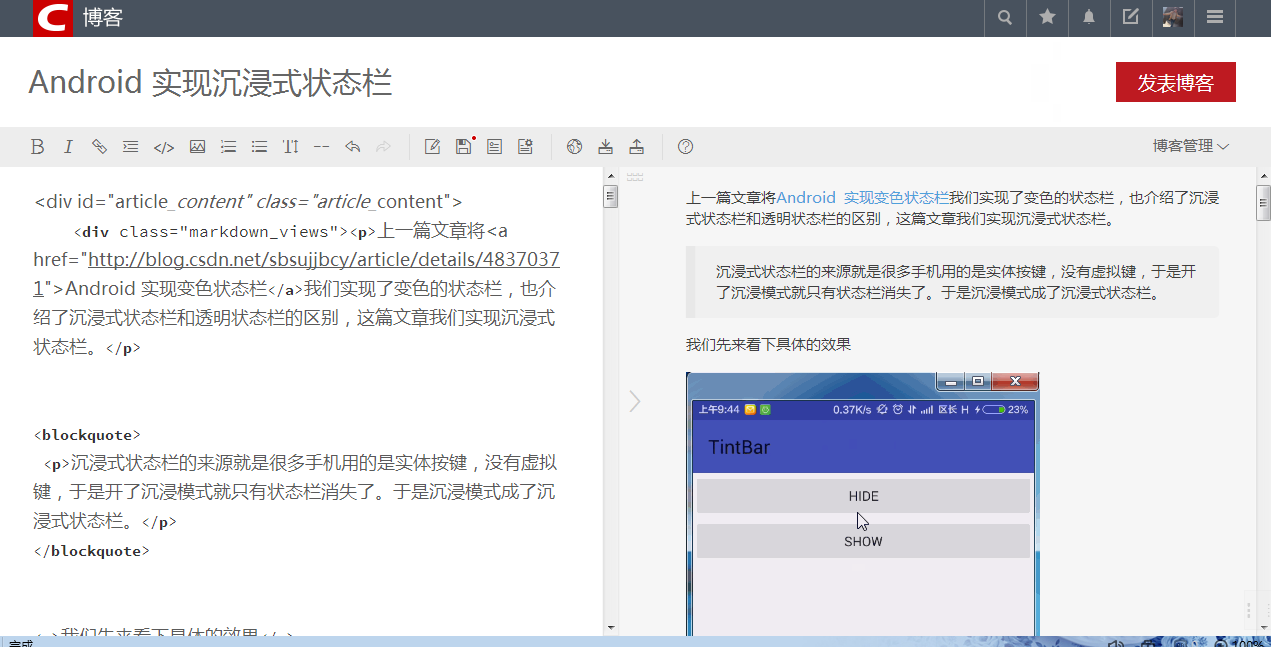
我們先新建一篇文章,開啟markdown編輯器(因為在普通的編輯器我沒有找到方法/(ㄒoㄒ)/~~),然後貼上一下,就會出現下面的內容:

可以在右邊看到,部落格內容已經被轉載了,然後發表就可以了。
最後特別要注意的是,我們發表的時候一定要選擇【轉載】,尊重原創!!
轉載來源 http://blog.csdn.net/bolu1234/article/details/51867099
<script type="text/javascript"> $(function () { $('pre.prettyprint code').each(function () { var lines = $(this).text().split('\n').length; var $numbering = $('<ul></ul>').addClass('pre-numbering').hide(); $(this).addClass('has-numbering').parent().append($numbering); for (i = 1; i <= lines; i++) { $numbering.append($('<li></li>').text(i)); }; $numbering.fadeIn(1700); }); }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
本Markdown編輯器使用StackEdit修改而來,用它寫部落格,將會帶來全新的體驗哦:
- Markdown和擴充套件Markdown簡潔的語法
- 程式碼塊高亮
- 圖片連結和圖片上傳
- LaTex數學公式
- UML序列圖和流程圖
- 離線寫部落格
- 匯入匯出Markdown檔案
- 豐富的快捷鍵
快捷鍵
- 加粗
Ctrl + B - 斜體
Ctrl + I - 引用
Ctrl + Q - 插入連結
Ctrl + L - 插入程式碼
Ctrl + K - 插入圖片
Ctrl + G - 提升標題
Ctrl + H - 有序列表
Ctrl + O - 無序列表
Ctrl + U - 橫線
Ctrl + R - 撤銷
Ctrl + Z - 重做
Ctrl + Y
Markdown及擴充套件
Markdown 是一種輕量級標記語言,它允許人們使用易讀易寫的純文字格式編寫文件,然後轉換成格式豐富的HTML頁面。 —— [ 維基百科 ]
使用簡單的符號標識不同的標題,將某些文字標記為粗體或者斜體,建立一個連結等,詳細語法參考幫助?。
本編輯器支援 Markdown Extra , 擴充套件了很多好用的功能。具體請參考Github.
表格
Markdown Extra 表格語法:
| 專案 | 價格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒號來定義對齊方式:
| 專案 | 價格 | 數量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定義列表
- Markdown Extra 定義列表語法:
- 專案1
- 專案2
- 定義 A
定義 D
定義D內容
程式碼塊
程式碼塊語法遵循標準markdown程式碼,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
腳註
生成一個腳註1.
目錄
用 [TOC]來生成目錄:
數學公式
使用MathJax渲染LaTex 數學公式,詳見math.stackexchange.com.
- 行內公式,數學公式為:Γ(n)=(n−1)!∀n∈NΓ(n)=(n−1)!∀n∈N。
- 塊級公式:
x=−b±b2−4ac−−−−−−−√2ax=−b±b2−4ac2a
更多LaTex語法請參考 這兒.
UML 圖:
可以渲染序列圖:
或者流程圖:
離線寫部落格
即使使用者在沒有網路的情況下,也可以通過本編輯器離線寫部落格(直接在曾經使用過的瀏覽器中輸入write.blog.csdn.net/mdeditor即可。Markdown編輯器使用瀏覽器離線儲存將內容儲存在本地。
使用者寫部落格的過程中,內容實時儲存在瀏覽器快取中,在使用者關閉瀏覽器或者其它異常情況下,內容不會丟失。使用者再次開啟瀏覽器時,會顯示上次使用者正在編輯的沒有發表的內容。
部落格發表後,本地快取將被刪除。
使用者可以選擇 把正在寫的部落格儲存到伺服器草稿箱,即使換瀏覽器或者清除快取,內容也不會丟失。
注意:雖然瀏覽器儲存大部分時候都比較可靠,但為了您的資料安全,在聯網後,請務必及時發表或者儲存到伺服器草稿箱。
瀏覽器相容
- 目前,本編輯器對Chrome瀏覽器支援最為完整。建議大家使用較新版本的Chrome。
- IE9以下不支援
- IE9,10,11存在以下問題
- 不支援離線功能
- IE9不支援檔案匯入匯出
- IE10不支援拖拽檔案匯入
- 這裡是 腳註 的 內容. ↩
對於喜歡逛CSDN的人來說,看別人的部落格確實能夠對自己有不小的提高,有時候看到特別好的部落格想轉載下載,但是不能一個字一個字的敲了,這時候我們就想快速轉載別人的部落格,把別人的部落格移到自己的空間裡面,當然有人會說我們可以收藏部落格啊,就不需要轉載,(⊙o⊙)… 也對。。
對於喜歡逛CSDN的人來說,看別人的部落格確實能夠對自己有不小的提高,有時候看到特別好的部落格想轉載下載,但是不能一個字一個字的敲了,這時候我們就想快速轉載別人的部落格,把別人的部落格移到自己的空間裡面,當然有人會說我們可以收藏部落格啊,就不需要轉載,(⊙o⊙)… 也對。。
