Focusky教程 | 視訊全屏播放
(Focusky動畫演示大師簡稱為“FS軟體”)首先,要使路徑比例跟電腦的顯示屏比例一致,才能保證幀裡的內容能夠全屏播放。
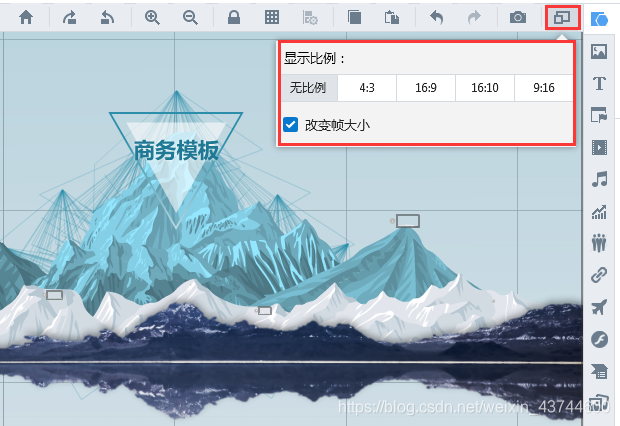
故在設計內容前,可根據電腦顯示屏的比例來選擇合適的顯示比例。如下圖

【圖1▲】
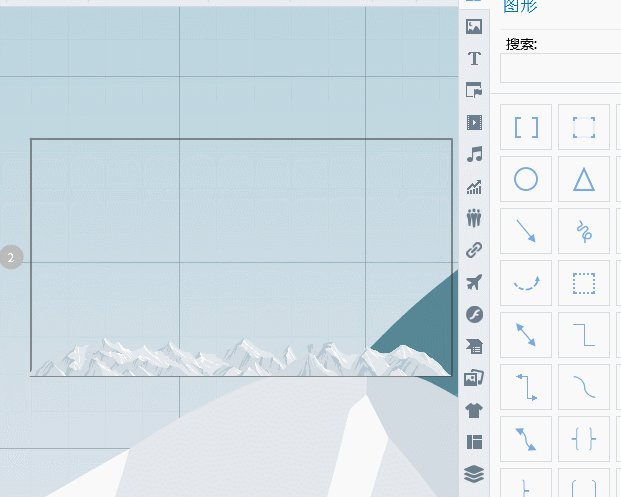
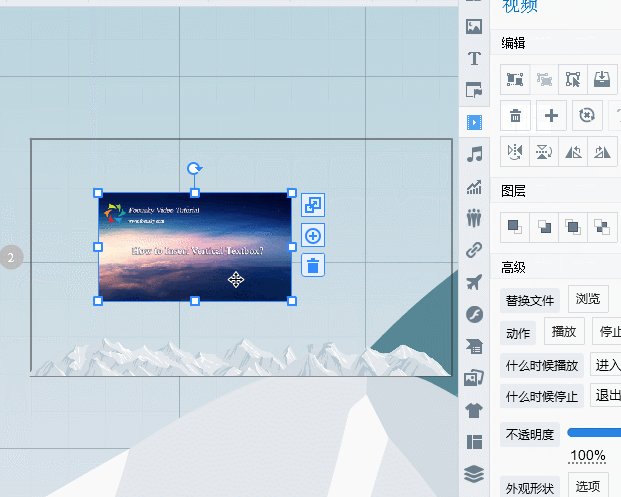
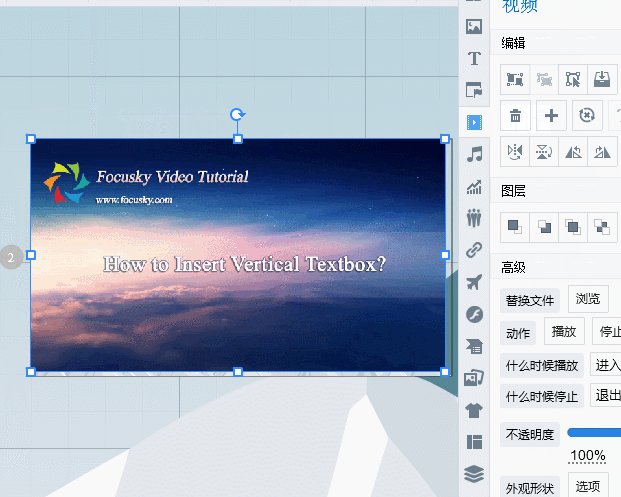
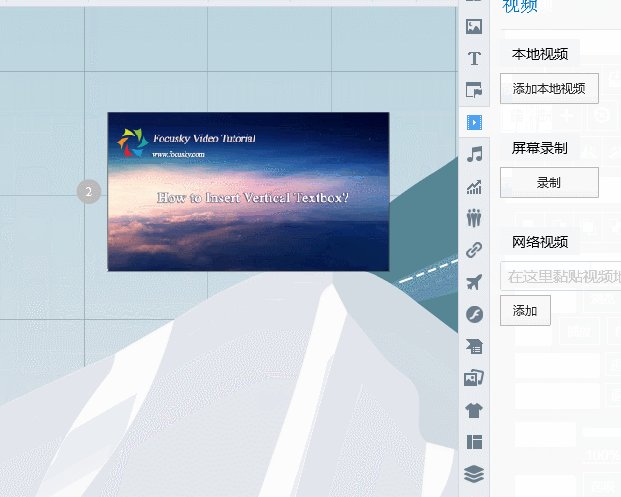
然後, 匯入視訊(或者新增線上視訊、錄屏新增視訊), 將視訊拉大至幀大小, 這樣, 播放視訊時便能夠全屏播放了。

【圖2▲】
相關推薦
Focusky教程 | 視訊全屏播放
(Focusky動畫演示大師簡稱為“FS軟體”)首先,要使路徑比例跟電腦的顯示屏比例一致,才能保證幀裡的內容能夠全屏播放。 故在設計內容前,可根據電腦顯示屏的比例來選擇合適的顯示比例。如下圖 【圖1▲】 然後, 匯入視訊(或者新增線上視訊、錄屏新增視訊), 將視訊拉大至幀大
手機移動端視訊全屏播放(相容Android與iOS)
在做移動端專案時,做個視訊播放是不可避免的,大部分情況下都是點選一個按鈕,視訊全屏播放,下面將對這個情況進行分析與記錄。 html: <video height="100%" id="videoPlay1" playsinline preload="auto" sr
微信H5視訊全屏播放demo
<!doctype html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"
WebView 細節,onShowCustomView與JS注入來實現視訊全屏播放
概述 WebView是開發中經常使用的元件,在使用中我們需要考慮 檔案下載,自定義scheme,重定向,硬體加速,Cookie,HTTPS/HTTP混合等多種問題。 關於 WebView 之前的總
Android中WebView的定位功能、視訊全屏播放、下載功能、頁面Url的處理、進度條處理
一、WebView 初始化設定 /** * webview初始化設定 */ private void initWebViewSettings() { WebSettings webSettings = wv_web.g
WebView網頁視訊統一全屏播放及橫豎屏切換
WebView 支援 Html5 video 進行全屏播放及橫豎屏自動切換 1.檢查AndroidManifest.xml清單檔案,WebView控制元件所在的Activity配置資訊;檢查Activity的主題是否NoActionBar了。 ## 犯錯的錯誤寫成了如
H5移動端視訊問題(蘋果全屏播放問題等)
iphone上,手動、自動、視窗化等問題 iphone視窗化 解決方案: 通過canvas + video標籤結合處理 原理: 獲取video的原圖幀,通過canavs繪製到頁面。 我們一般在蘋果上在網頁中點選視訊以後就會出現這樣的情況: 它是預設全屏的 有時候設計可能需要我們只是讓它呈現在網頁中的一小
Android WebView 真正播放視訊 全屏 橫屏播放
WebView是個大坑,需求是希望點選一個視訊連結跳轉到網頁上播放視訊,然後點選全屏能自動橫屏。。。查了很多東西,最後直接上程式碼吧,註釋都在,直接看吧,使用也很簡單,直接把URL傳到這個Activity就行了,如果你的網站的視訊是flash播放的話,會出現空白的情況,無法
安卓微信中播放視訊不自動全屏播放設定
最新的設定安卓視訊不全屏播放(不知道是否全部安卓機型都支援)的方法 如下設定HTML程式碼:<video id="videoID" controls src="XXX" poster="XXX.j
安卓WebView中全屏播放網頁視訊
Android中WebView是支援播放網頁視訊的,需開啟WebView的指令碼支援: //設定WebView屬性,能夠執行Javascript指令碼 webView.getSettings().setJavaScriptEnabled(true);
VideoView全屏播放視訊出現拉伸變形解決
博主要實現的效果是:一個視訊作為背景(全屏、不可點選)迴圈播放,下方放一個按鈕,點選按鈕跳轉到下一個介面。 剛開始使用的是VideoView,VideoView防止視訊拉伸很麻煩,網上的帖子基本上都是自定義一個VideoView。之後搜到了用SurfaceView來實現視訊
Android------視訊播放器(包含全屏播放,快退,快進,騰訊新聞的列表播放等)
前段時間做了一個新聞APP,涉及到了列表視訊播放,和騰訊新聞APP差不多,總結了一下程式碼,寫了一個Demo來分享給大家。用了 TabLayout+RecylerView+自定義視訊控制元件 完成的 列表中支援全屏播放來看看效果圖: 列表類程式碼:public clas
webview 載入h5頁面,播放視訊+全屏,實現簡單封裝
前段時間專案中用到了h5。從目前的市場來看,原生和h5的結合受到很多公司的歡迎,剛好最近微信也推出了它自己的“小程式”,這在Android程式設計師之間也掀起了波瀾,引起大家討論。 個人覺得Google提供的webview有很多的坑,我這次就踩了不少,比如在某些版本的系統
android 啟動頁面全屏播放視訊
有時候大家在啟動軟體的時候,會看到有一個比較炫酷的短視訊,覺得很有意思,現在做專案的時候也遇到了,跟大家分享一下。首先,在 res 目錄下建一個資料夾 raw, 把你的視訊檔案(.mp4等)放進去。然後, 在 layout 添加布局檔案 my_videoview.xml, 內
ios視訊播放器封裝(全屏播放,鎖屏、手勢調節亮度、音量、進度)
今天給大家帶來的是一個基於AVplayer封裝的視訊播放器,支援視訊全屏播放、手勢加減音量,快進後退、調節螢幕亮度、定位視訊播放暫停時刻、實際觀看時間、全屏播放鎖屏等功能。如果需要的話希望能幫到你 , 當然, 有任何不妥的地方 歡迎指正。喜歡的可以關注下我的部落格、我的簡書
Android用Webview播放優酷視訊全屏問題
在播放優酷視訊, 點選全屏的時候, 會黑屏, 而不顯示需要全屏的view 試過各種方法, 發現有一些細節需要注意: 1. demo的Manifest Activity需要設定為: 全屏, 橫屏 <activity android:name="com.demo.fl
[Winform]Media Player組件全屏播放的設置
播放 ring session define rom fine () waiting same 摘要 在設置程序開始運行時,讓視頻全屏播放時,直接設置 windowsMediaPlay.fullScreen = true; 會報錯,代碼如下
手機影音第九天,控制視頻全屏播放與退出全屏播放,音量調節按鈕來控制視頻音量與靜音的實現
視頻的全屏播放 音量變化與靜音 代碼以托管到碼雲,有興趣的小夥伴可以下載看看 https://git.oschina.net/joy_yuan/MobilePlayer一、視頻全屏播放與退出全屏 系統默認的videoview類,沒有調整大小的方法,因此需要自定義一個類,繼承vide
h5+ IOS App中取消視頻默認全屏播放
www. com ios10 video標簽 系統 bsp 問題 解決方法 參考 問題描述:在Android中,視頻可以正常在頁面中播放,IOS中則自動切換至全屏模式,是因為由系統接管了該視頻,測試機系統版本為IOS11 解決方法:在 video標簽頁中只包含 webkit
winform下實現pictureBox全屏播放
char top 最終 項目 window eve wpa user using 最近開發一個項目,需要通過雙擊pictureBox實現全屏的功能,網上查找資料,加上一點摸索,最終實現了。做一下記錄,以備以後需要。 主要功能都在下面這個類裏面 1 using Syst
