angular 前臺程式碼分層方法
阿新 • • 發佈:2018-12-07
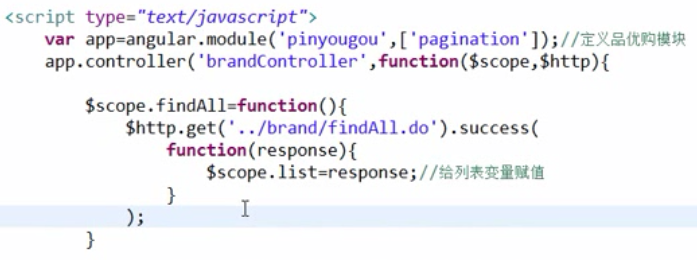
原始碼:

現在將 findAll的get請求部分抽取成 服務,服務就是 $http.get 其實就是 ang內建的服務,其實就是可能會公用的方法,即可能被多個控制器呼叫的方法
比如這裡認為 get請求及地址 可能被多個 控制器呼叫,而如果在每個控制器中都寫一份,那麼一旦地址發生變化,所有的控制器中都要修改一遍,所以這裡將其抽取出來。比如我們之前用的 $http就是ang內建的一個服務,它裡面定義了一些方法,可以在任意控制器中呼叫。 ang還允許我們自定義服務,下面我們就要把get請求抽取到我們自定義的一個服務裡面。
通過 app.service方法定義一個服務,第一個引數是要定義的服務名,這裡是 brandService,第二個引數是個方法,就是服務的內容,方法的引數可以是我們這個服務中要呼叫的其他服務,比如我們這裡面要呼叫 $http服務中的東西,這裡就把 $http服務作為引數傳遞進來
然後在服務中定義 findAll 方法,返回原來 $http.get 的返回值。
為什麼只抽取到get方法這裡而不繼續向下將success方法也抽取進來呢?
因為我們認為 success 方法中要接收後臺返回的東西,然後封裝成 檢視中要 用到的 變數,這個方法 跟 檢視結合更緊密,所以不作為服務
然後在 控制層 中 的引數上引入自定義的服務,然後在方法中通過服務呼叫即可

