Chrome - JavaScript除錯技巧總結(瀏覽器除錯JS)
阿新 • • 發佈:2018-12-07
Chrome 是
Google 出品的一款非常優秀的瀏覽器,其內建了開發者工具(
Windows 系統中按下
F12 即可開啟),可以讓我們方便地對
JavaScript 程式碼進行除錯。
為方便大家學習和使用,本文我對
Chrome 的除錯技巧做個系統的總結。






(3)設定好斷點後,當 DOM 元素要被修改時,程式碼就會在自動停留在修改處。





(2)我們可以通過 chrome 控制檯的 copy 介面來實現 JSON 資料的格式化。 (3)首先請求項的右鍵選單中選擇 Copy Response 拷貝響應內容。



(2)在程式碼區域輸入 js 程式碼
(3)按下“ Ctrl + Enter”或者點選右下方的按鈕執行程式碼,可以看到程式碼執行成功且反應到當前頁面上了。

(2)開啟 Async 模式後,非同步函式之前的呼叫棧都會被記錄下來,而且呼叫棧中程式碼執行狀態也得到了保留。
一、設定斷點
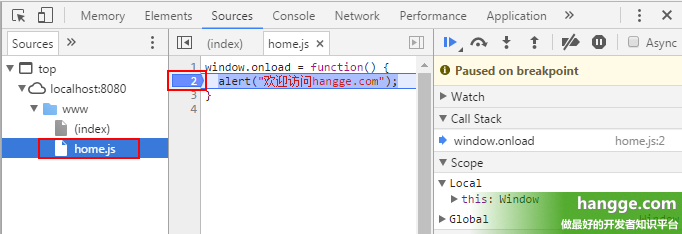
有兩種方法可以給程式碼新增斷點:方法1:在 Source 內容區設定
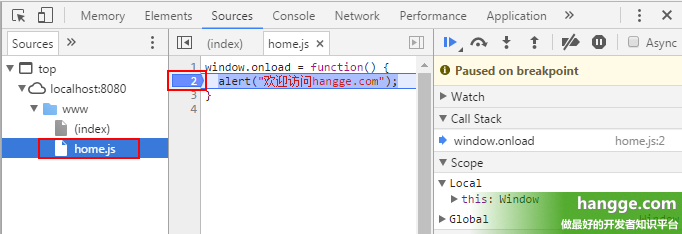
(1)找到要除錯的檔案,然後在內容原始碼左側的程式碼標記行處點選,即可打上一個斷點。 (2)重新整理瀏覽器,當頁面程式碼執行到斷點處便會暫停執行。
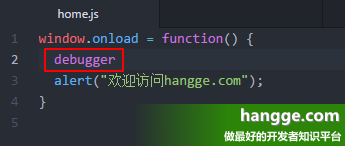
方法2:在 js 檔案中設定
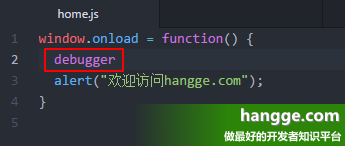
(1)我們在 js 原始檔中需要執行斷點操作的程式碼前加上 debugger。 (2)重新整理瀏覽器,當頁面程式碼執行到斷點處會暫停執行。
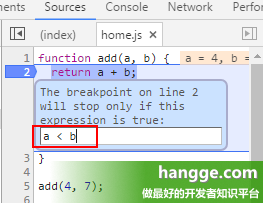
二、設定斷點執行條件
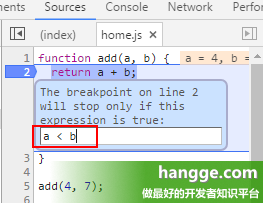
(1)右鍵點選設定的斷點,選擇 Edit breakpoint... (2)輸入執行斷點的條件表示式,當表示式為 true 時斷點除錯才會生效。有了條件斷點,我們在除錯程式碼的時候能夠更加精確地控制程式碼斷點的時機。
三、Call Stack 呼叫棧
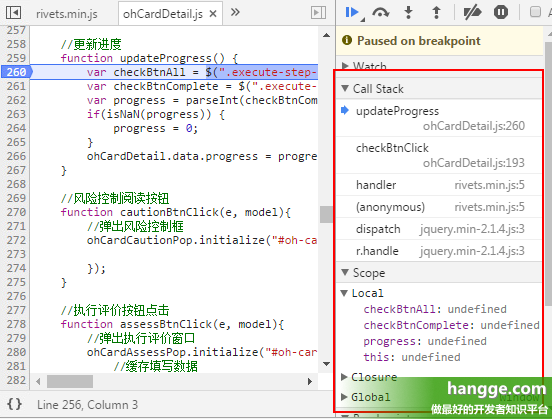
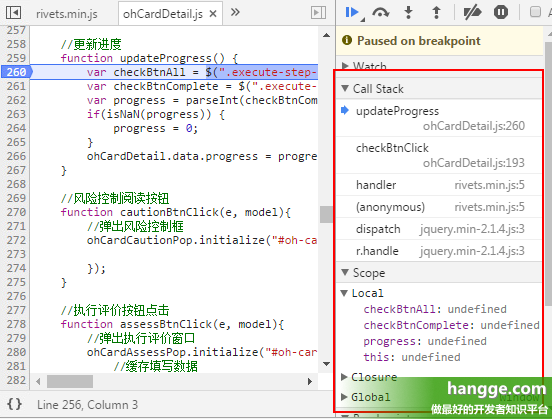
1,介面介紹
(1)當斷點執行到某一程式塊處停下來後,右側除錯區的 Call Stack 會顯示當前斷點所處的方法呼叫棧,從上到下由最新呼叫處依次往下排列。 (2) Call Stack 列表的下方是 Scope Variables 列表,可以檢視此時區域性變數和全域性變數的值。
2,使用技巧
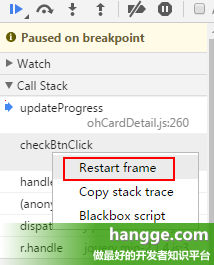
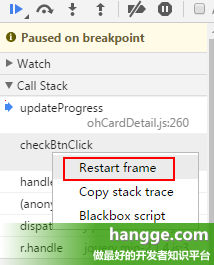
(1)除錯時當前呼叫在哪裡, Call Stack 列表裡的箭頭便會指向哪裡。同時當我們點選呼叫棧列表上的任意一處,便會調到相應的位置,方便我們再回頭去看看程式碼。 (2)如果想重新從某個呼叫方法處執行,可以右鍵選擇 Restart Frame
四、DOM 元素設定斷點
1,DOM Breakpoints 介紹
除了可以給 js 程式碼設定斷點,我們還可以給 DOM 元素設定斷點。因為我們有時候需要監聽和檢視某個元素的變化、賦值情況,但是並是不太關心哪一段程式碼對它做的修改,只想看看它的變化情況,那麼可以給它來個監聽事件。2,使用說明
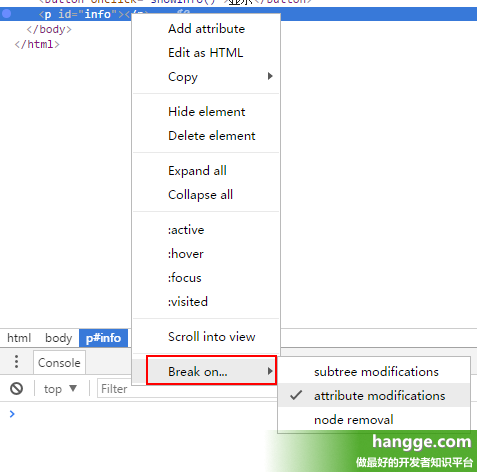
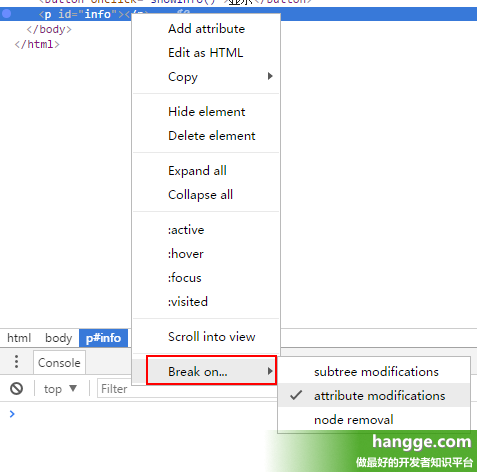
(1)我們右鍵點選需要監聽的 DOM 節點,選擇“ Break On...”選單項,在出現的三個選擇項中任選一個便會新增斷點。
(2)這三個選擇項分別對應如下三種修改情況:
- suntree modifications:子節點修改
- attribute modifications:自身屬性修改
- node removal:自身節點被刪除。
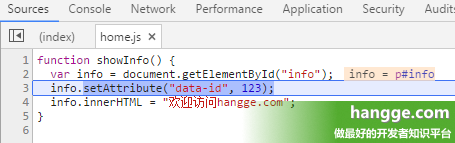
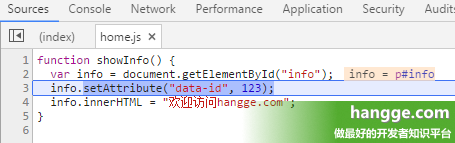
(3)設定好斷點後,當 DOM 元素要被修改時,程式碼就會在自動停留在修改處。

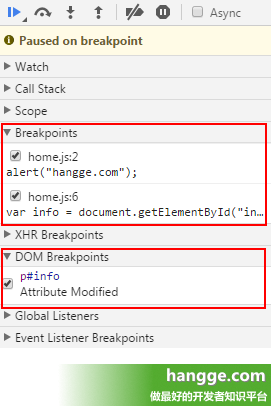
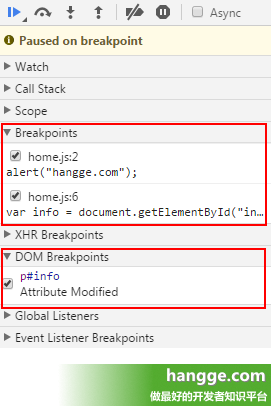
五、統一管理所有斷點
我們可能會在不同的檔案、不同的位置新增許多斷點。這些都會顯示在 Source 頁面裡的 Breakpoints、 DOM Breakpoints 區域中:- Breakpoints:js 斷點
- DOM Breakpoints:DOM 元素斷點

六、快捷鍵
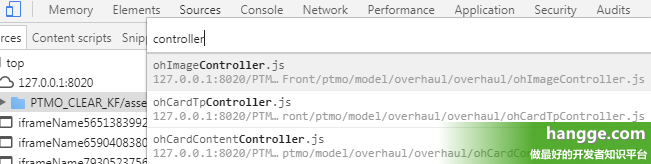
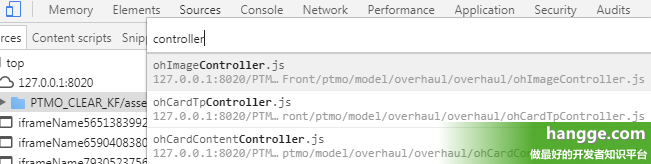
1,快速定位檔案
使用快捷鍵: ctrl + p
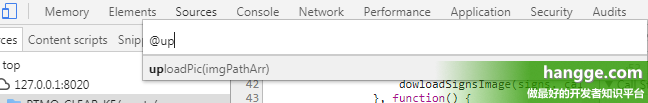
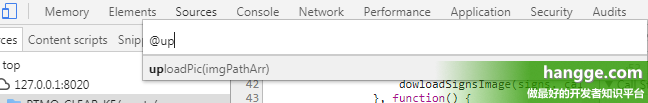
2,快速定位檔案中成員函式
使用快捷鍵: ctrl + shif + o
七、格式化
1,js程式碼格式化
為了減小體積,有時候我們發現一些 js 原始碼都是壓縮之後的程式碼,我們可以點選下面的 {} 大括號按鈕將程式碼轉成可讀格式。
2,格式化返回的 JSON 資料
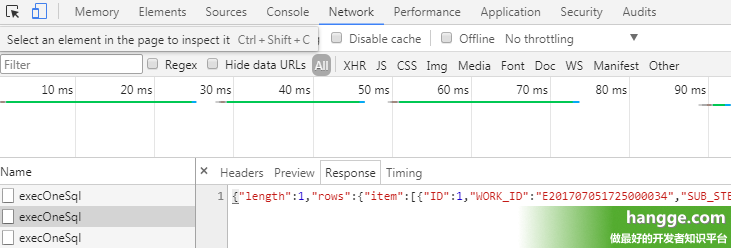
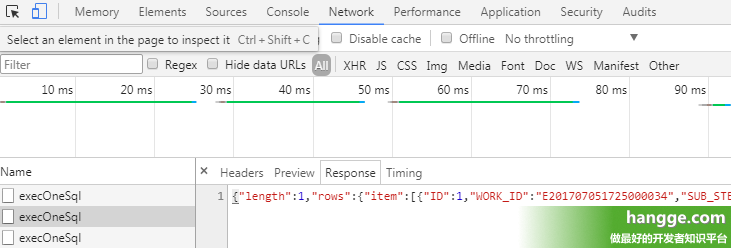
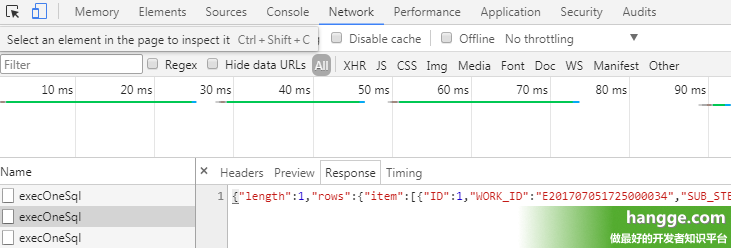
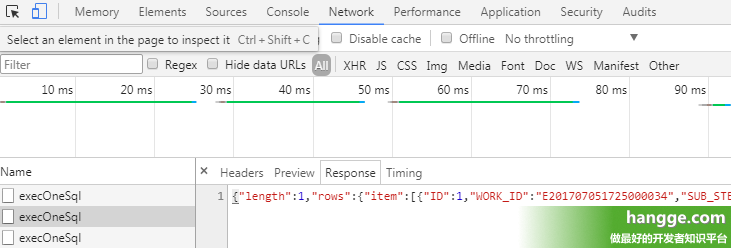
(1)有時我們除錯程式時需要檢視服務端返回的資料內容,這個在 Network 選項卡中就可看到。但如果後臺返回的是沒有格式化的 JSON 資料,檢視起來會異常痛苦。
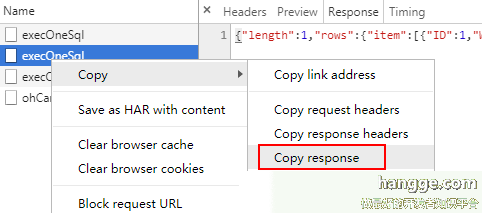
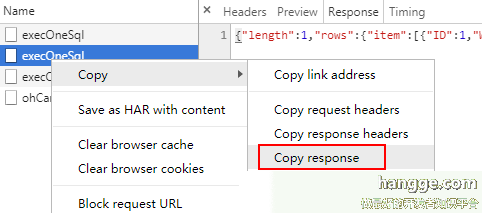
(2)我們可以通過 chrome 控制檯的 copy 介面來實現 JSON 資料的格式化。 (3)首先請求項的右鍵選單中選擇 Copy Response 拷貝響應內容。

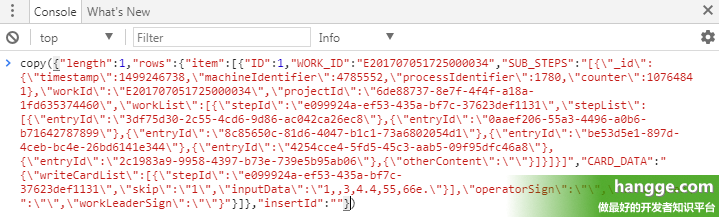
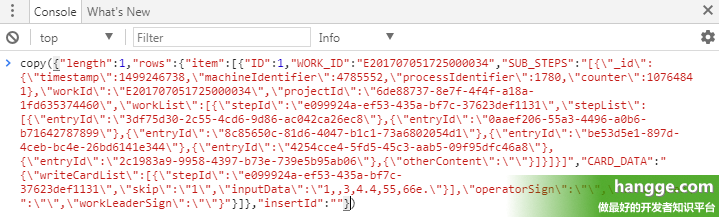
(4)命令列中先輸入 copy(),然後將拷貝的資料貼上到括號中。

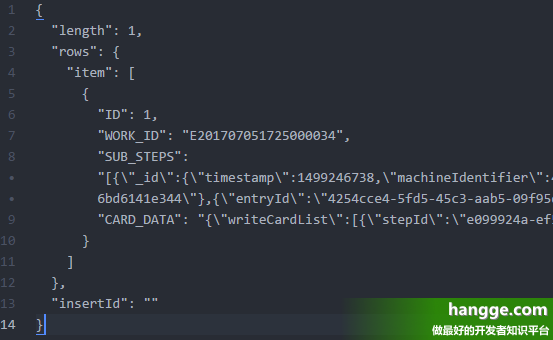
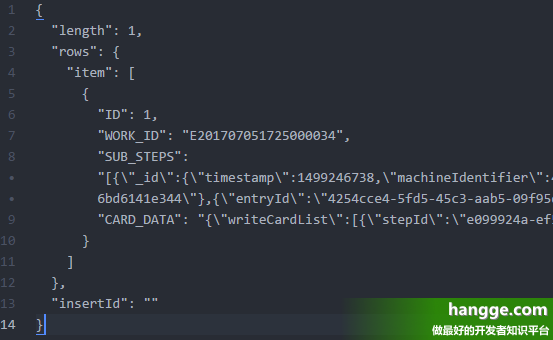
(5)回車後 copy 介面便會自動將資料進行格式化,並儲存到剪貼簿中。我們將其貼上到文字編輯器中就可以看到效果:

八、使用 Snippets 編寫程式碼片段
1,Snippets 介紹
(1)在 Souces 頁面下的 Snippets 欄目中,我們可以隨時進行 JS 程式碼的編寫,執行結果會列印到控制檯。 (2)程式碼是全域性儲存的,我們在任何頁面,包括新建標籤頁,都可以檢視或執行這些程式碼。我們不再需要為了執行一小段 JS 程式碼而新建一個 HTML 頁面。 (3) Snippets 的方便之處在於,我們只需要開啟 Chrome 就可以編寫一份任意頁面都可以執行的JS程式碼。2,使用樣例
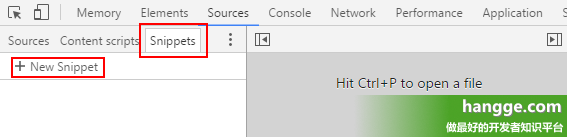
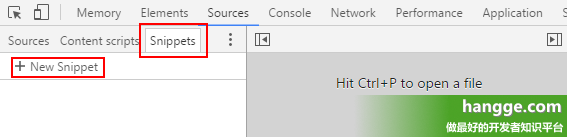
(1)點選“ New Snippet”按鈕,建立一個新的片段檔案。
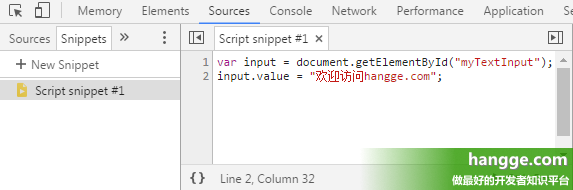
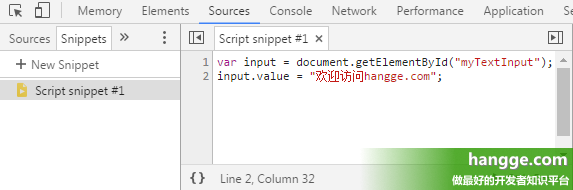
(2)在程式碼區域輸入 js 程式碼

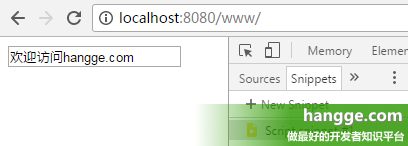
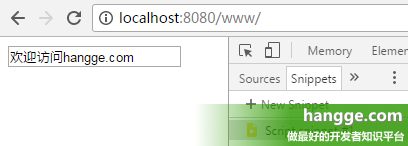
(3)按下“ Ctrl + Enter”或者點選右下方的按鈕執行程式碼,可以看到程式碼執行成功且反應到當前頁面上了。

九、Async 除錯
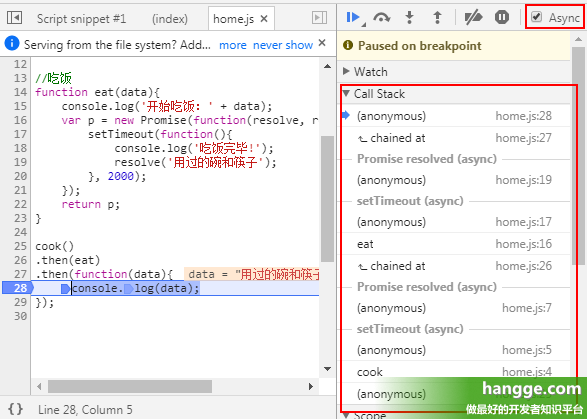
Chrome 偵錯程式的 Async 模式是為除錯非同步函式所設計一個功能。1,測試程式碼
下面是一段使用 Promise 的程式碼://做飯 function cook(){ console.log('開始做飯。'); var p = new Promise(function(resolve, reject){ //做一些非同步操作 setTimeout(function(){ console.log('做飯完畢!'); resolve('雞蛋炒飯'); }, 1000); }); return p; } //吃飯 function eat(data){ console.log('開始吃飯:' + data); var p = new Promise(function(resolve, reject){ //做一些非同步操作 setTimeout(function(){ console.log('吃飯完畢!'); resolve('用過的碗和筷子'); }, 2000); }); return p; } cook() .then(eat) .then(function(data){ console.log(data); });
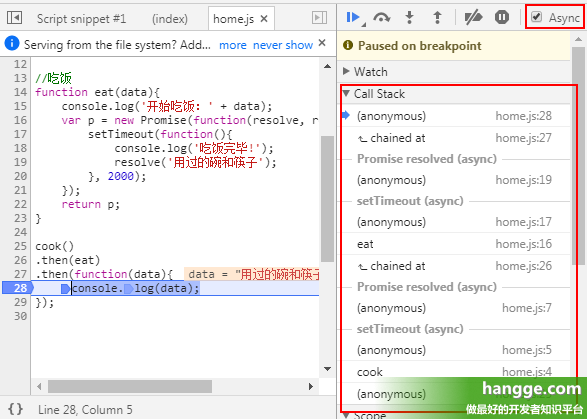
2,程式碼除錯
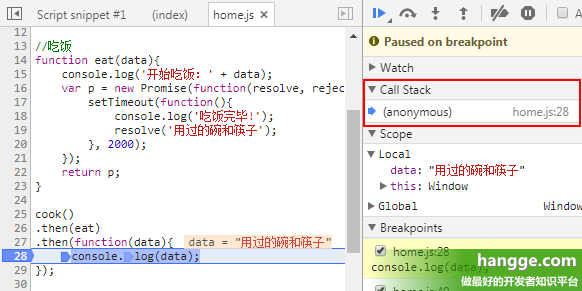
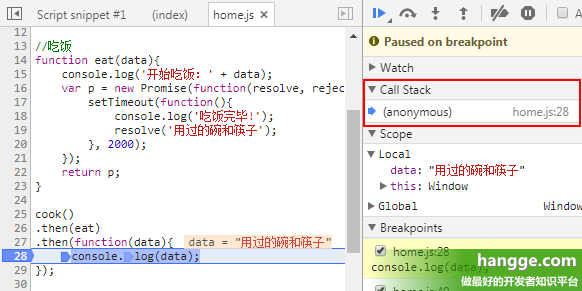
(1)我們都知道 Promise 的回撥是非同步執行的,預設情況下呼叫棧只記錄到回撥函式本身,我們無法找到程式碼執行的順序,這給我們除錯帶來巨大的困難。
(2)開啟 Async 模式後,非同步函式之前的呼叫棧都會被記錄下來,而且呼叫棧中程式碼執行狀態也得到了保留。