第3章 css屬性color的RGBA值
阿新 • • 發佈:2018-12-07
顏色之RGBA
RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。RGBA是在RGB的基礎上增加了控制alpha透明度的引數。
語法:
color:rgba(R,G,B,A)以上R、G、B三個引數,正整數值的取值範圍為:0 - 255。百分數值的取值範圍為:0.0% - 100.0%。超出範圍的數值將被截至其最接近的取值極限。並非所有瀏覽器都支援使用百分數值。A為透明度引數,取值在0~1之間,不可為負值。
程式碼示例:
background-color:rgba(100,120,60,0.5);漸變色彩
CSS3 Gradient 分為線性漸變(linear)和徑向漸變(radial)。由於不同的渲染引擎實現漸變的語法不同,這裡我們只針對線性漸變的 W3C 標準語法來分析其用法,其餘大家可以查閱相關資料。W3C 語法已經得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等瀏覽器的支援。
這一小節我們來說一下線性漸變:

引數:
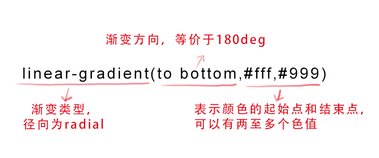
第一個引數:指定漸變方向,可以用“角度”的關鍵詞或“英文”來表示:

第一個引數省略時,預設為“180deg”,等同於“to bottom”。
第二個和第三個引數,表示顏色的起始點和結束點,可以有多個顏色值。
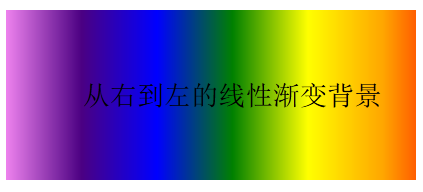
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);效果圖: