spring boot + freemarker +bootstrap css,js引用無效
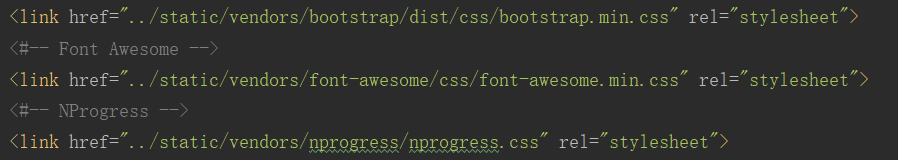
1.蜜汁自信的我最開始就按照html中的寫法,在.ftl檔案中寫了下面這一串連結

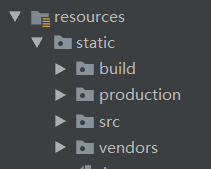
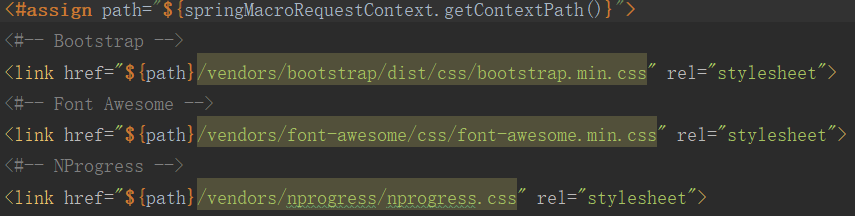
2.發現樣式始終顯示不出來,然後,百度了一下,改成這樣就行了,因為spring boot預設的靜態資源訪問路徑為src/main/resources下面的/static 或 /public 或 /resources 或 /META-
INF/resources,因此不用再在路徑前加static


填坑:
在改成上面的路徑後,按住Ctrl點路徑,發現提示下面的錯,一開始我以為是錯的就變著法兒的改,最後沒辦法,就想著試一下,結果成功了,那隻怪我知識淺薄吧。

哈哈,記錄這一偉大的時刻,自己挖的坑,自己填。
相關推薦
spring boot + freemarker +bootstrap css,js引用無效
1.蜜汁自信的我最開始就按照html中的寫法,在.ftl檔案中寫了下面這一串連結 2.發現樣式始終顯示不出來,然後,百度了一下,改成這樣就行了,因為spring boot預設的靜態資源訪問路徑為src/main/resources下面的/static 或 /public 或 /resources 或 /
Spring Boot thymeleaf模版支援,css,js等靜態檔案新增
Thymeleaf引入 Thymeleaf是一個Java模板引擎開發庫,可以處理和生成HTML、XML、JavaScript、CSS和文字,在Web和非Web環境下都可以正常工作。 1.新增依賴包 <dependency> <groupId>org.springf
Spring Boot無法訪問靜態資源(css,js等)的問題
規範專案結構使用官方預設的掃描路徑。畢竟框架的好處就是嚴格按照要求搭好之後幾乎所有的操作都會變得簡單,一句話概括就是一勞永逸 spring boot對靜態資源的預設掃描路徑是:classpath:/staticclasspath:/publicclasspath:/resou
Spring Boot入門第二天:一個基於Spring Boot的Web應用,使用了Spring Data JPA和Freemarker。
per pan let mysq 應用 posit ble host thead 今天打算從數據庫中取數據,並展示到視圖中。不多說,先上圖: 第一步:添加依賴。打開pom.xml文件,添加必要的依賴,完整代碼如下: <?xml version="1.0" enco
用Django開發網頁時發現無法引用css,js檔案
1、這是我剛開始的檔案程式碼,下面畫紅線和帶有黃色陰影都是報錯的,表示未成功引用js和css檔案。所以在查找了一些資料後獲得了一下的解決方法。 2、在專案資料夾下建立static檔案,又在static下建立js,css,jq資料夾,再在js,css,jq資料夾下放置相應
Spring Boot使用FastDFS結合Dropzone.js Bootstrap上傳圖片
緒論 dropzone.js是一個非常強大的圖片上傳外掛,而如今bootstrap的扁平化風格又如些的流行,當然也dropzone.js也有bootstrap風格的主題。本文主要講如何在spring boot中使用dropzone.js實現圖片上傳功能。先看看
iOS 加載本地HTML,css,js
fill 簡書 p標簽 一道 bundle www string text orien 在IOS開發中,可以通過webView來加載HTML文件 步驟如下: 1.需要有一個webView,可以通過storyboard拖拽一個 或者 alloc 一個(我在這裏是拖拽了一個
gulp教程之壓縮合並css,js
配置 分享 ava png 命令行 end 文件名 所有 gulp package.json如果你熟悉 npm 則可以利用 package.json 保存所有 npm install --save-dev gulp-xxx 模塊依賴和模塊版本。在命令行輸入 npm ini
linux測試環境,部署spring boot打的jar包,簡易偷懶腳本
head 新的 lena fin abs sta log linux nbsp 當前已有jar在運行,上傳新jar之後,需要刪除舊的,執行新的,一不小心可能就把新的刪了,就寫了個腳本,做下記錄 #!/bin/bash path=/work/server/ fileH
【Kotlin】spring boot項目中,在Idea下啟動,報錯@Configuration class 'BugsnagClient' may not be final.
post open conf png spa temp 技術 dea and 報錯如下: Exception encountered during context initialization - cancelling refresh attempt: org.spr
spring boot攔截器WebMvcConfigurerAdapter,以及高版本的替換方案
spring boot最近項目采用spring icloud,用的spring boot版本是1.5.x的,spring boot 2.0,Spring 5.0 以後WebMvcConfigurerAdapter會取消掉。以下介紹下大體的內容,希望對大家都有所幫助。 以下WebMvcConfigurer
spring boot在Eclipse中,修改代碼後無需重啟就生效的配置
maven java eclipse <build> <finalName>my-spring-boot</finalName> <!-- 指定package生成的文件名為my-spring-boot.jar --> <
Spring boot + Freemarker 整合
ext temp har 默認 htm star HA artifact AR 1.首先要添加freemarker依賴包 <dependency> <groupId>org.springframework.boot</groupId>
spring boot開啟事務管理,使用事務的回滾機制,使兩條插入語句一致
value nbsp tcl true 管理 配置 AI let dao spring boot 事務管理,使用事務的回滾機制 1:配置事務管理 在springboot 啟動類中添加 @EnableTransactionManagement //開啟事務管
前端過濾html,css,js
<div class="container-fluid"><!-- container-fluid --> <div class="row"> <div class="col-md-9">
spring boot 簡單mvc demo,Spring boot示例
Spring boot示例。只做了一個查詢功能,專案目錄結構,使用eclipse建立的spring starter project專案。沒做其他改動。 pom.xml <parent> <groupId>org.springframework.boot&l
JQuery使用load方法載入外部div時,css,js無效的辦法
問題: 一個html頁面a.html的js指令碼中,用$(‘selector’).load方法,載入另一個html頁面b.html中內容,b.html中css、js都失效。 解決辦法一: 第一步:在a.html的js指令碼中,使用load載入全部b.html,這樣b
spring boot 打jar包,獲取resource路徑下的檔案
前言:最近在spring boot專案靜態類中獲取resource路徑下檔案,在idea中啟動都可以獲取,但是打包後變成了jar包 就無法獲取到。我想到了兩種方法,一種是根據http訪問靜態資源比如 localhost:9080/static/template/xxx.ftl檔案。另外一種是根據流獲
Spring boot+Thymeleaf+easyui整合:js建立元件頁面報錯
開發工具:Ideal 使用場景:Demo 前提: 環境:Spring boot +Thymeleaf+easyui &nbs
python學習之網站的編寫(HTML,CSS,JS)(十七)----------示例,構造一個網頁的框架,上部標題,登入,logo,左側選單,右側內容,原始碼
結果: 顏色為了明顯,所以較為難看,可以根據自己的需要進行更改 原始碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title
