APICloud使用Aui自定義Toast
阿新 • • 發佈:2018-12-07
APICloud使用Aui自定義Toast
開篇
在H5開發的app中我們經常會使用一些ui的框架來進行佈局,特別是使用它自適應的效果,可以節省我們很多的精力,把注意力放在邏輯的實現上面,這也是優秀框架的天然優勢,解放你的雙手,放飛吧!
哈哈 開個玩笑了。。。咳咳 開始說正事
一、需求
在一個H5 APP的開發中我遇到了一個需求,在登入和關聯企業中需要顯示如下的toast提示框:
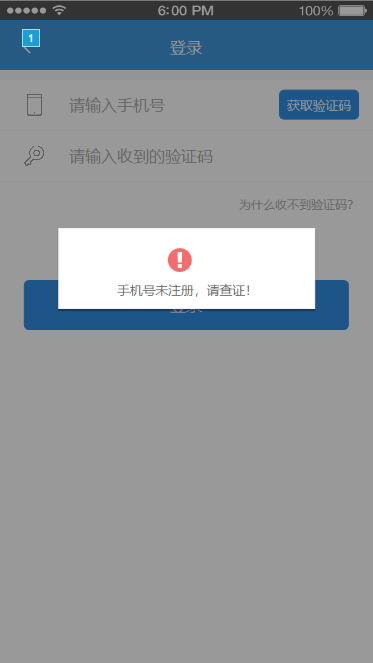
1、登入提示

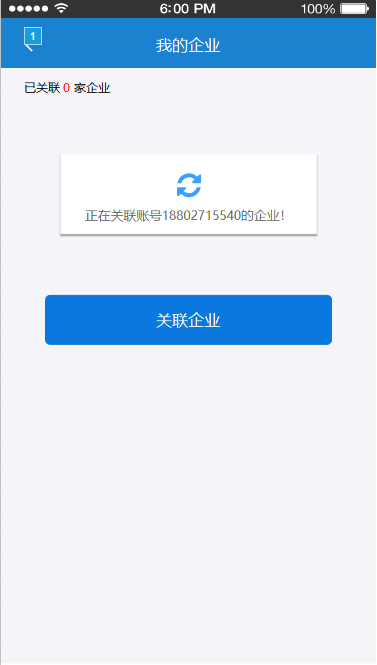
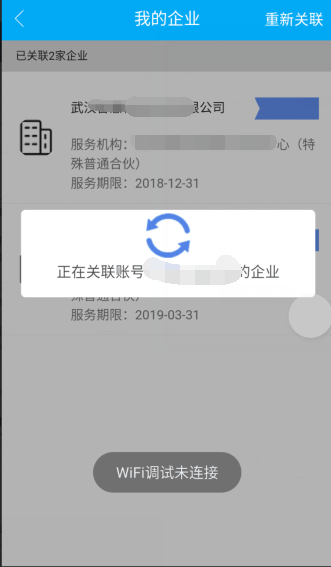
2、關聯企業的提示

3、AuI官方提供的樣式

簡直就是醜、醜、醜,這能和我們的需求關聯上嗎?下面我們來看看吧
二、複寫Aui的樣式
通過官方的文件和原始碼我們可以看有兩個相同的特點,文字和圖示是支援更改的,那麼樣式的問題,不就是覆蓋嗎?對吧,是不是感覺不可能發生,或許可以呢?just do it
1、呼叫介面引入aui-toast.js和aui.css
<script type="text/javascript" src="../../../script/aui-toast.js"></script>
<link rel="stylesheet" type="text/css" href="../../css/aui.css" />
按照你自己的實際專案引用就好,這一步是必須的,否則後面的覆蓋就無法進行了哦
2、覆寫CSS樣式
在需要提示框的介面上,直接覆寫如下的css樣式,這樣我們頁內的css樣式就可以直接覆蓋aui.css的樣式
/*toast 樣式覆蓋重寫*/ .aui-toast { left: 22.5%; // 提示框的定位 width: 20em; // 提示框的長度 color: rgba(0, 0, 0, 0.7); // 提示框文字顏色 background: #ffffff; // 提示框的背景 min-height: 4em; // 最小高度 z-index: 9; // 提示框的層疊效果,類似遮罩一樣的效果 }
上面的樣式基本上不需要做出修改了,可以直接使用,背景和文字的樣式就看專案了
3、自定義顯示的圖示、內容和顯示的時間
為了實現能夠隨時使用,我將他放在了一個工具方法中,便於後面的使用,具體見下面的程式碼
/** * 調用出自定義顯示圖示、內容和顯示時間 * @param {*} title 標題 提示資訊 * @param {*} time 提示時間 毫秒為單位 * @param {*} iconfontUrl 圖示 */ function customToast(title, time, iconfontUrl) { // 使用aui彈窗 var toast = new auiToast({}); // 建立一個div設定遮罩的效果,新增aui遮罩的樣式 var tostdiv = document.createElement("div"); tostdiv.classList.add("aui-mask"); tostdiv.classList.add("aui-mask-in"); document.body.appendChild(tostdiv); // 自定義彈窗的內容 toast.custom({ title: title, html: '<i class="aui-iconfont"><img style="margin:4px auto;" src="' + iconfontUrl + '" /></i>', duration: time, }); // 設定彈窗和遮罩的顯示時間 setTimeout(function () { tostdiv.classList.remove("aui-mask"); tostdiv.classList.remove("aui-mask-in"); toast.hide(); }, time); }
實現遮罩的class樣式可以在aui.css中找到,直接ctrl+f搜尋就可以看到了
4、呼叫方式
引入寫好的工具就可以直接在介面使用了,一行程式碼就搞定
customToast(ret['result'], 2000, '../../../image/gantan.png');
好了開啟介面觸發方法的呼叫,便可以看到自己想要的樣式了

整個樣式就定義完畢了,可以開始進行後面的業務了,不說了,繼續擼程式碼了…
如果確實幫助到你了,那麼恭喜,你的需求可能得到了解決。
天亮哥
December 7, 2018 12:53 PM
