css:子元素設定margin-top父元素會跟著移動(margin塌陷)
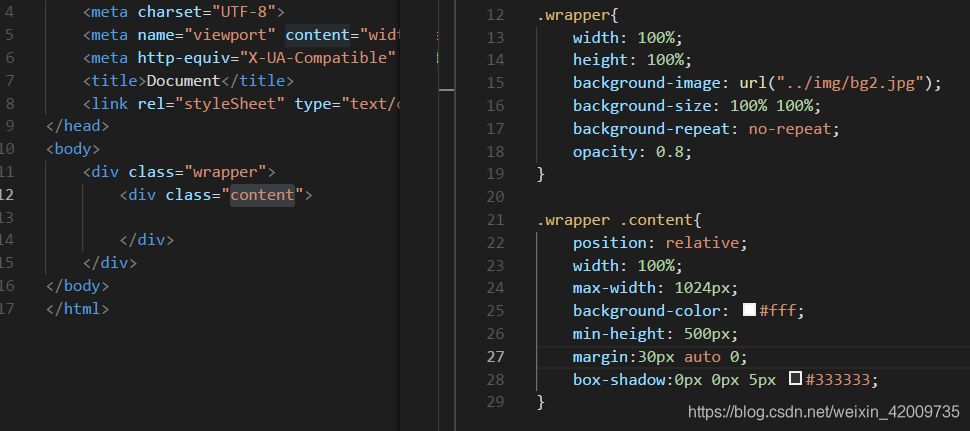
程式碼如下:

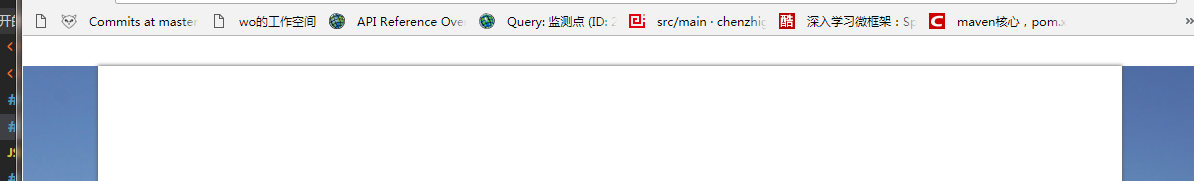
效果如圖:

這種情況成為margin塌陷:父子元素的margin-top屬性,會共用值最大的那個。所以父元素公用了子元素的margin-top值,自然也就跟著移動了。
解決方法:bfc
觸發bfc的方法有以下幾種:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;(溢位的東西隱藏)
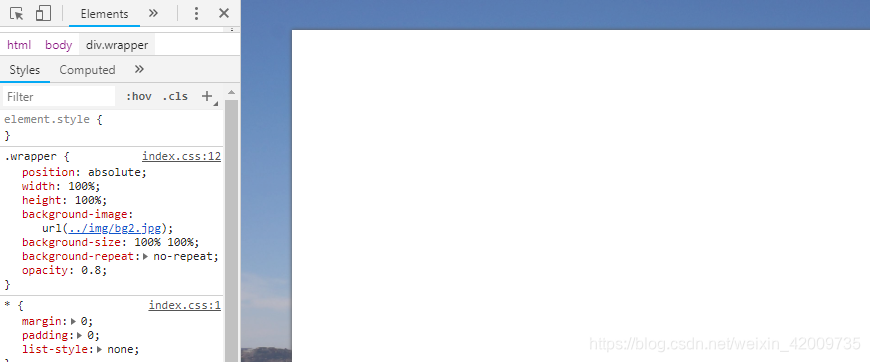
給父元素wrapper新增position:absolute後解決問題:

當然,觸發bfc後對後面其他元素造成也會造成一定影響,這個就遇到問題再解決。
相關推薦
css:子元素設定margin-top父元素會跟著移動(margin塌陷)
程式碼如下: 效果如圖: 這種情況成為margin塌陷:父子元素的margin-top屬性,會共用值最大的那個。所以父元素公用了子元素的margin-top值,自然也就跟著移動了。 解決方法:bfc 觸發bfc的方法有以下幾種: position:absolute; disp
為什麼第一個子元素設定margin-top父元素會跟著移動(附解決方案)
問題: 有時當我們設定子元素的margin-top,但是卻發現子元素沒有出現上外邊距的效果,反而是父元素出現了上外邊距的效果。 原因: 邊距重疊:一個盒子和其子孫的邊距重疊。根據規範,一個盒子如果沒有上補白和上邊框,那麼它的上邊距應該和其文件流中的第一個孩子元素
【css】子元素浮動到了父元素外,父元素沒有隨子元素自適應高度,如何解決?
正常情況 如果子元素沒有設定浮動(float),父元素的高度會隨著子元素高度的改變而改變的。 設定浮動以後 父元素的高度不會隨著子元素的高度而變化。 例如:在一個ul中定義若干個li,並設定float='left' <!DOCTYPE html> <html lang="en"&g
CSS ---子元素鋪滿整個父元素
應用背景有時候需要咋們的內容容器鋪滿整個頁面,如在pad上訪問時,希望它完全鋪滿,而且外圍還不出現滾動條,以至於讓它看起來像桌面App一樣如下所示".fileTreeContainer"雖然為div設定了"wdth:100%;height:100%",但是卻只有寬度有效,其高
html事件-子元素事件不觸發父元素事件
result toggle 調用 col ati chang dom out bin <div class="list-row" onclick="showChatDialog(‘dy‘,‘100000001‘,true);"> <img cl
index的妙用---判斷子元素是否是在父元素的偶數個孩子(奇數個)
今天遇到一個這樣的情況: 要求是當滑鼠離開每行的第二個輸入框時,呼叫addOne函式,獲取本行第二個資料,對下行第一個資料加1 當滑鼠離開每行的第一個輸入框時,呼叫addOne函式,獲取上行第二個資料,對本行第一個資料加1 大概就是根據$(this)是否是第二個輸入框來
關於子元素全部浮動導致父元素沒有具體高
父元素新增float overflow:hidden 在最後新增一個塊級子元素或者偽類:clear:both 最後一個子元素clear:both,即不把前面的兄弟元素當成脫離文件流的浮動元素,然後最後一個子元素為快級元素的話,橫向佔滿父元素,再有前面兄弟元
CSS line-hight ,vertical-align,父元素高度以及行框,行內框的關係
總結: 1.line-height 決定了此元素中的文字的排版,例如如果是多行文字,設定行高小於字型大小可以看到文字重疊(line-height - 文字大小 = 行距),但文字大小不變,字型大小隻是影響內容區,可替換元素設定line-height後沒什麼反應。
深入理解子元素的width與父元素的width關係
深入理解父元素與子元素的width關係 對於這一部分內容,如果理解準確,可以更容易控制佈局,節省不必要的程式碼,這裡將簡單研究。 第一部分:父子元素都是內聯元素 程式碼演示如下: <!DOCTYPE html> <html> <he
關於polymer app無法再子頁面內使用父頁面引入的樣式(更新中)
問題解決是瓜哥解決的,我幫忙寫上部落格 英文關鍵字: Custom parent element’s style not applied to child 問題:移動端使用polymer時 子頁面無法使用父類頁面的樣式 但是在我們的web網站中是可以的, 有一個思路是用我們
數字影象處理中結構元素、腐蝕、膨脹的基本概念。(轉+源)
重建操作 重建操作分為很多種,包括重建開操作、重建頂帽操作等。其根本原理是通過腐蝕找到SE的模式,然後迭代膨脹或者迭代頂帽操作直到影象收斂。 程式碼 #include <cv.h>#include <highgui.h>#include <stdio.
java調用copy復制子文件夾及文件到指定目錄(非xcopy)
後悔 xcopy exceptio exce put line 昨天 stat 效率 因為作所以煩因為煩所以快樂...(為什麽不先查一下有沒有現成的命令,後悔啊!!) 不知道有xcopy這個命令就自己想寫個復制子目錄和文件的功能。。。以下故事誕生了 是這樣的,昨天在學校
PAT (Top Level) Practice1007 Red-black Tree (35 分)
題目連結:https://pintia.cn/problem-sets/994805148990160896/problems/994805153880719360 參考部落格:https://blog.csdn.net/u014646950/article/details/48683081
Vue-router學習筆記——遇到的坑(一)history模式重新整理/設定巢狀路由顯示404/cannot find(webpack配置)
前端路由有兩種,一種是hash模式,一種是history模式。 這兩種模式的url路徑都不需要真實存在,只需要為前端跳轉做一個顯示。 hash模式的url路徑會帶有#,看起來不太舒服且不好做SEO,但是因為瀏覽器向伺服器請求時會自動忽略#後面的值,所以在瀏覽器中重新整理還是
PAT TOP頂級 1027 Larry and Inversions (35 分)
暴力法,拿了20分,有沒有同學可以改進的。。歡迎評論? #include <iostream> #include <algorithm> #include <string.h> #include <map> using namespace s
JavaScript監聽、設定全部ajax訪問屬性獲取返回值(狀態碼)
JavaScript監聽、設定全部ajax訪問屬性(requestHeader)獲取返回值(狀態碼) 設定全部ajax訪問屬性 監聽全部ajax返回值(狀態碼) 設定ajax屬性(req
報錯資訊MySQL server has gone away!引數設定過小導致記錄寫入失敗!(解決辦法)
報錯資訊: Warning: PDO::exec(): MySQL server has gone away 原因是:mysql max_allowed_packet 設定過小導致記錄寫入失敗! mysql根據配置檔案會限制server接受的資料包大小。 有時
設定虛擬機器與本機網路互連(僅主機)模式
為了實現主機與虛擬機器的Linux系統互連,可以對虛擬機器進行設定,達到目的。VMware的網路連線模式有三種:1、僅主機模式:也就是host_only,這種模式僅僅只讓虛擬機器與本地物理機通訊,不可以上網;2、NAT模式:這種模式保留僅主機模式的功能下,還能讓主機上網;3、
求二叉樹根節點到子節點和為某一值的所有路徑(Java實現)
該問題應該屬於二叉樹遍歷一類的問題吧。簡單描述一下:/** * 輸入一顆二叉樹和一個整數,打印出二叉樹中結點值的和為輸入整數的所有路徑。 * 如下二叉樹,和25 * 8 *
設定執行時使用正式釋出的keystore(Gradle配置)
1、進入Project Structure:新增config,配置好keystore資訊。 2、Build Types ,將Signing Config 選擇為我們的config,為debug和release都配置好 3、點選0K ,搞定了! 這樣就可以使用正式版的k
