第10章 佈局樣式相關-伸縮佈局(Flexible Box)
伸縮佈局(一)
CSS3引入了一種新的佈局模式——Flexbox佈局,即伸縮佈局盒模型(Flexible Box),用來提供一個更加有效的方式制定、調整和分佈一個容器裡專案佈局,即使它們的大小是未知或者動態的,這裡簡稱為Flex。
Flexbox佈局常用於設計比較複雜的頁面,可以輕鬆的實現螢幕和瀏覽器視窗大小發生變化時保持元素的相對位置和大小不變,同時減少了依賴於浮動佈局實現元素位置的定義以及重置元素的大小。
Flexbox佈局在定義伸縮專案大小時伸縮容器會預留一些可用空間,讓你可以調節伸縮專案的相對大小和位置。例如,你可以確保伸縮容器中的多餘空間平均分配多個伸縮專案,當然,如果你的伸縮容器沒有足夠大的空間放置伸縮專案時,瀏覽器會根據一定的比例減少伸縮專案的大小,使其不溢位伸縮容器。綜合而言,Flexbox佈局功能主要具有以下幾點:
第一,螢幕和瀏覽器視窗大小發生改變也可以靈活調整佈局;
第二,可以指定伸縮專案沿著主軸或側軸按比例分配額外空間(伸縮容器額外空間),從而調整伸縮專案的大小;
第三,可以指定伸縮專案沿著主軸或側軸將伸縮容器額外空間,分配到伸縮專案之前、之後或之間;
第四,可以指定如何將垂直於元素佈局軸的額外空間分佈到該元素的周圍;
第五,可以控制元素在頁面上的佈局方向;
第六,可以按照不同於文件物件模型(DOM)所指定排序方式對螢幕上的元素重新排序。也就是說可以在瀏覽器渲染中不按照文件流先後順序重排伸縮專案順序。
Flexbox規範版本眾多,瀏覽器對此語法支援度也各有不同,接下來的內容以最新語法版本為例向大家展示:
1.建立一個flex容器
任何一個flexbox佈局的第一步是需要建立一個flex容器。為此給元素設定display屬性的值為flex。在Safari瀏覽器中,你依然需要新增字首-webkit,
.flexcontainer{ display: -webkit-flex; display: flex; }2.Flex專案顯示
Flex專案是Flex容器的子元素。他們沿著主要軸和橫軸定位。預設的是沿著水平軸排列一行。你可以通過flex-direction來改變主軸方向修改為column,其預設值是row。

3.Flex專案列顯示
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; }

4.Flex專案移動到頂部
如何將flex專案移動到頂部,取決於主軸的方向。如果它是垂直的方向通過align-items設定;如果它是水平的方向通過justify-content設定。
.flexcontainer{ -webkit-flex-direction: column; flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }

伸縮佈局(二)
Flexbox規範版本眾多,瀏覽器對此語法支援度也各有不同,接下來的內容以最新語法版本為例向大家展示:
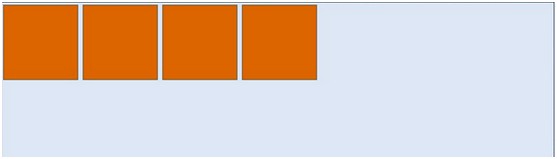
5.Flex專案移到左邊
flex專案稱動到左邊或右邊也取決於主軸的方向。如果flex-direction設定為row,設定justify-content控制方向;如果設定為column,設定align-items控制方向。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }

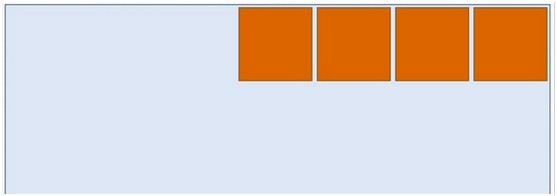
6.Flex專案移動右邊
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }

7.水平垂直居中
在Flexbox容器中製作水平垂直居中是微不足道的。設定justify-content或者align-items為center。另外根據主軸的方向設定flex-direction為row或column。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

8.Flex專案實現自動伸縮
您可以定義一個flex專案,如何相對於flex容器實現自動的伸縮。需要給每個flex專案設定flex屬性設定需要伸縮的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }

CSS box-flex屬性,然後彈性盒子模型簡介
http://www.zhangxinxu.com/wordpress/2010/12/css-box-flex%E5%B1%9E%E6%80%A7%EF%BC%8C%E7%84%B6%E5%90%8E%E5%BC%B9%E6%80%A7%E7%9B%92%E5%AD%90%E6%A8%A1%E5%9E%8B%E7%AE%80%E4%BB%8B/
