第12章 使用者介面與其它重要屬性
自由縮放屬性resize
為了增強使用者體驗,CSS3增加了很多新的屬性,其中resize就是一個重要的屬性,它允許使用者通過拖動的方式來修改元素的尺寸來改變元素的大小。到目前為止,可以使用overflow屬性的任何容器元素。
在此之前,Web設計師為了要實現這樣具有拖動效果的UI,使用大量的指令碼程式碼才能實現,這樣費時費力,效率極低。
resize屬性主要是用來改變元素尺寸大小的,其主要目的是增強使用者體驗。但使用方法卻是極其的簡單,先從其語法入手。
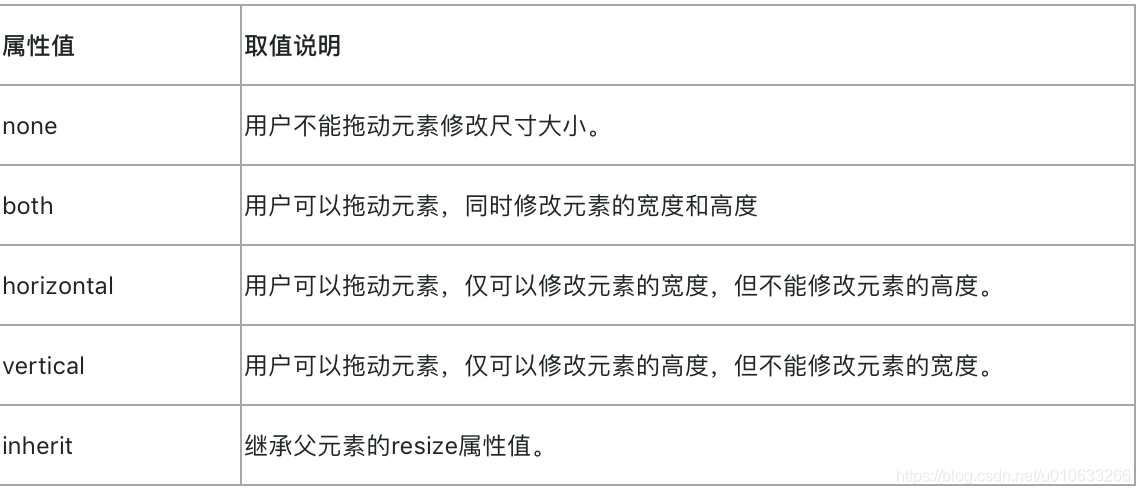
resize: none | both | horizontal | vertical | inherit取值說明:

例如:通過resize屬性,讓文字域可以沿水平方向拖大。程式碼為:
textarea {
-webkit-resize: horizontal;
-moz-resize: horizontal;
-o-resize: horizontal;
-ms-resize: horizontal;
resize: horizontal;
}CSS3外輪廓屬性
外輪廓outline在頁面中呈現的效果和邊框border呈現的效果極其相似,但和元素邊框border完全不同,外輪廓線不佔用網頁佈局空間,不一定是矩形,外輪廓是屬於一種動態樣式,只有元素獲取到焦點或者被啟用時呈現。
outline屬性早在CSS2中就出現了,主要是用來在元素周圍繪製一條輪廓線,可以起到突出元素的作用。但是並未得到各主流瀏覽器的廣泛支援,在CSS3中對outline作了一定的擴充套件,在以前的基礎上增加新特性。outline屬性的基本語法如下:
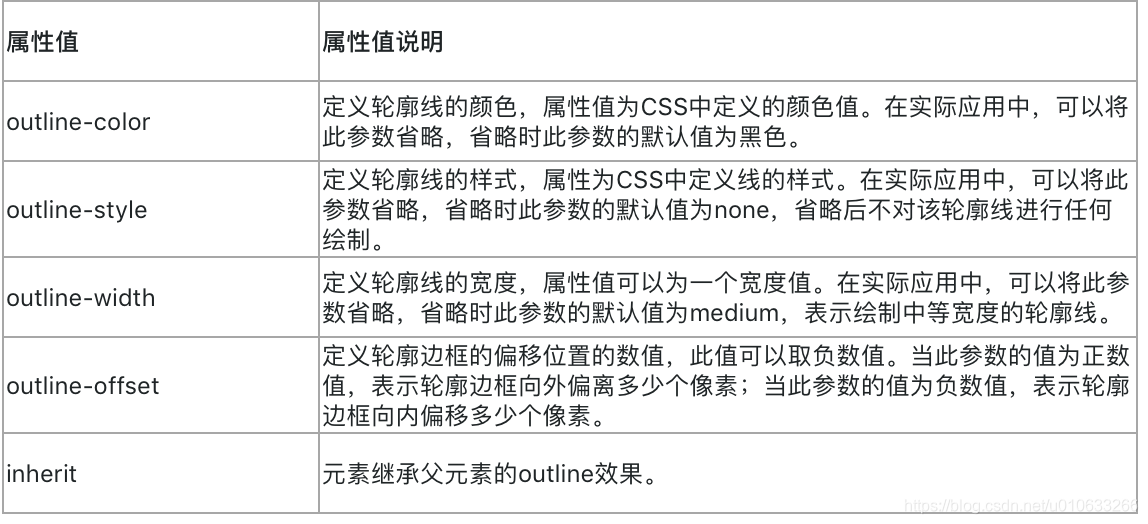
outline: [outline-color] || [outline-style] || [outline-width] || [outline-offset] || inherit
從語法中可以看出outline和border邊框屬性的使用方法極其類似。outline-color相當於border-color、outline-style相當於border-style,而outline-width相當於border-width,只不過CSS3給outline屬性增加了一個outline-offset屬性,其取值說明如下。

CSS生成內容
在Web中插入內容,在CSS2.1時代依靠的是JavaScript來實現。但進入CSS3進代之後我們可以通過CSS3的偽類“:before”,“:after”和CSS3的偽元素“::before”、“::after”來實現,其關鍵是依靠CSS3中的“content”屬性來實現。不過這個屬性對於img和input元素不起作用。
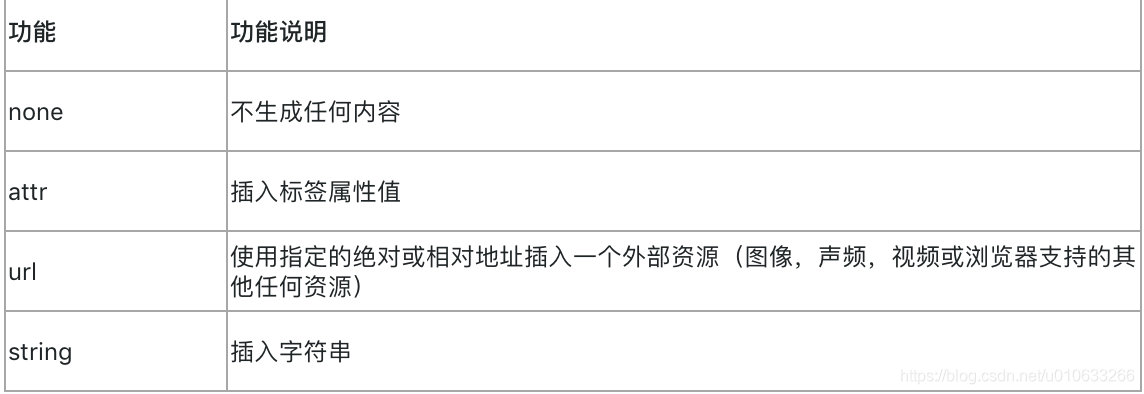
content配合CSS的偽類或者偽元素,一般可以做以下四件事情:

例項展示:
在CSS中有一種清除浮動的方法叫“clearfix”。而這個“clearfix”方法就中就使用了“content”,只不過只是在這裡插入了一個空格。如下所示:
.clearfix:before, .clearfix:after { content:””; display:table; } .clearfix:after { clear:both; overflow:hidden; }
上面這個示例是最常見的,也是最簡單的,我們再來看一個插入元素屬性值的方法。
假設我們有一個元素:
<a href="##" title="我是一個title屬性值,我插在你的後面">我是元素</a>可以通過”:after”和”content:attr(title)”將元素的”title”值插入到元素內容“我是元素”之後:
a:after {
content:attr(title);
color:#f00;
}效果如下: