原型鏈和麵向物件
阿新 • • 發佈:2018-12-08
1.建立物件有幾種方法
// 物件字面量
var o1 = {name:'o1'}
var o11 = new Object({name:'011'})
// 建構函式
var M = new Function(){this.name=m}
var m =new M()
// 用物件的原型建立
var P={name:'o3'}
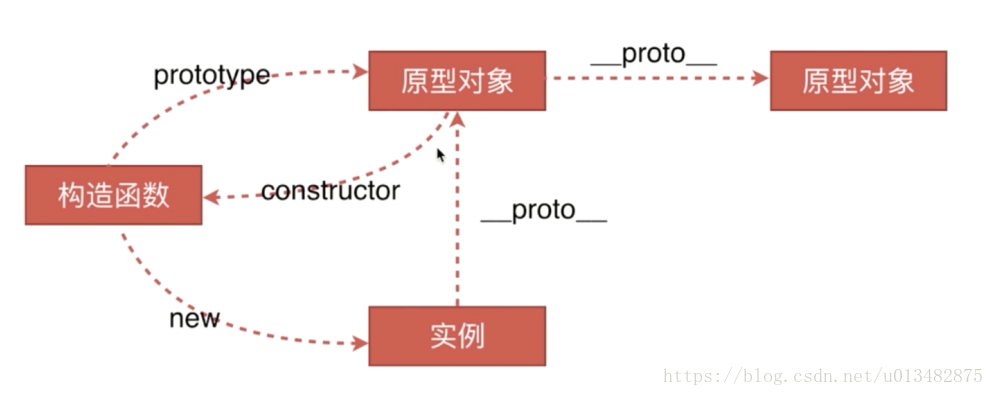
var o3 = Object.create(P)2.原型鏈
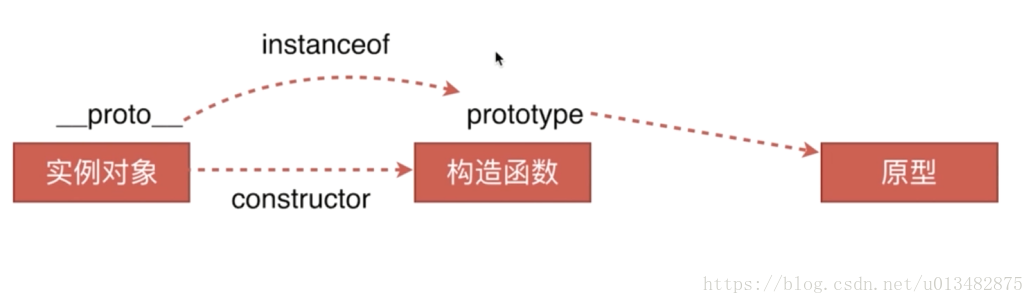
3. instanceof 原理
- 例項物件的proto 和建構函式的protoType 是否是同一個引用
4.類的宣告
//類的宣告
function Animal 5. 類的繼承方式
/*
* 藉助建構函式實現繼承
* 缺點:Parent1原型物件上的屬性和方法 不能被繼承
* */
function Parent1 () {
this.name = 'parent1'
}
function