從零開始使用vue-cli搭建一個vue專案及注意事項
一、安裝node.js
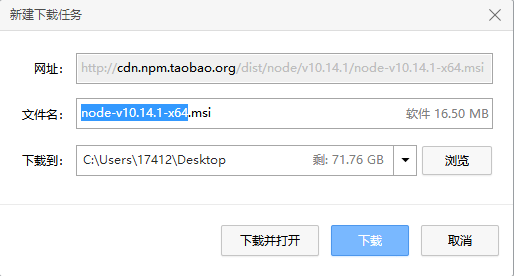
1.根據電腦的自行下載node.js安裝包http://nodejs.cn

2.點選安裝,按照正常的的一路點選下去
3.驗證安裝是否成功,按鍵win+r,輸入cmd開啟命令列工具,點選確認後再輸入node -v 出現版本好說明npm安裝成功

二、安裝npm
1.新版的node.js已經集成了npm,所以npm也一併安裝好了。 2.可以在cmd命令列輸入"npm -v"來測試是否成功安裝。如下圖,出現版本提示便OK了。

三、安裝webpack
1.安裝webpack,按鍵wind+r再輸入cmd點選enter鍵 開啟命令列工具輸入:npm install webpack -g,安裝完成之後輸入 webpack -v,如下圖,如果出現相應的版本號,則說明安裝成功。

四、安裝vue-cli腳手架構建工具
1.安裝vue-cli腳手架構建工具,開啟命令列工具輸入:npm install vue-cli -g,安裝完成之後輸入 vue -V(注意這裡是大寫的“V”),如下圖,如果出現相應的版本號,則說明安裝成功

五、使用vue-cli腳手架構建vue專案
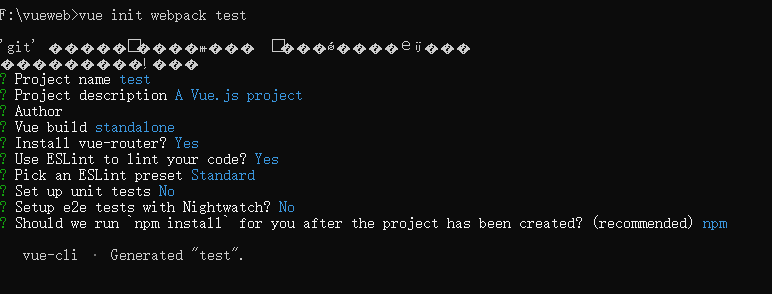
1.在命令列工具中 cd 到專案的位置,輸入命令 vue init webpack 專案名稱(專案名稱不能存在中),配置操作下去然後會顯示

Target directory exists. Continue? (Y/n) 直接回車預設(然後會下載 vue2.0模板,這裡可能需要連代理) Project name (vue-test) 直接回車預設 Project description (A Vue.js project) 直接回車預設 Author 直接回車預設
Install vue-router? y Use ESLint to lint your code? y pick an eslint preset. 預設Standard setup unit tests with karma + mocha?No(單元測試不需要) setup e2e tests with Nightwatch?No(單元測試不需要)
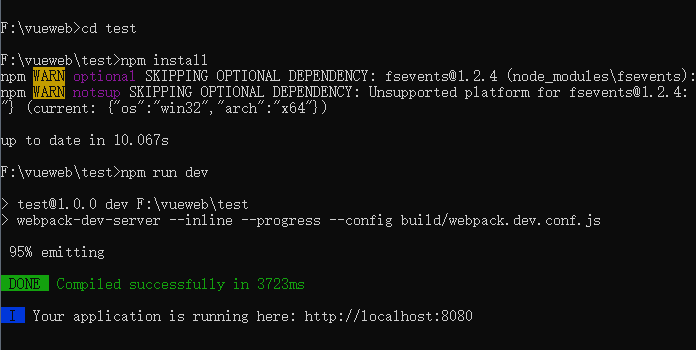
2.安裝完後,cd 專案名稱, 安裝專案依賴:npm install ,啟動專案:npm run dev

3.在瀏覽器輸入http://localhost:8080出現

4.修改埠和npm run dev時自動開啟專案

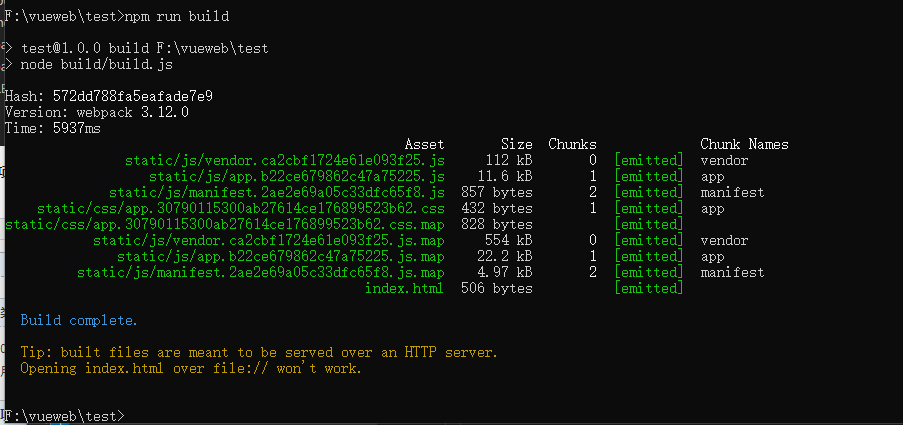
5.打包專案,在命令列工具裡cd到專案的目錄下輸入npm run build命令就可以打包,打包出來後項目中就會多了一個資料夾dist,這就是我們打包過後的專案

6.在實際專案中出現打包後項目路由無法跳轉
第一個問題,檔案引用路徑。我們直接執行打包後的資料夾中的index.html檔案,會看到網頁一片空白,f12除錯,全是css,js路徑引用錯誤的問題。
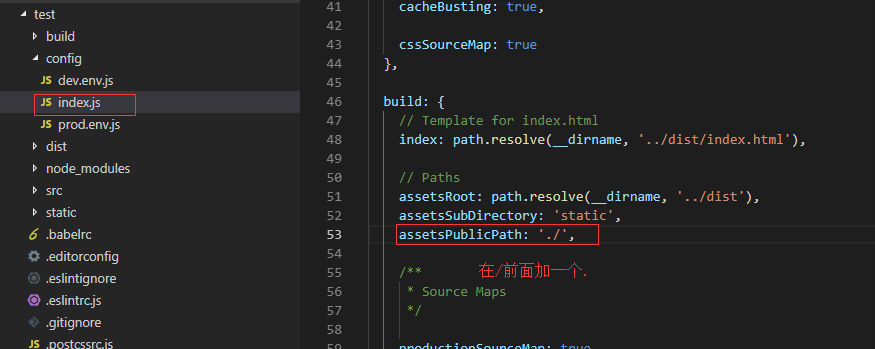
解決:到config資料夾中開啟index.js檔案。

assetsPublicPath屬性作用是指定編譯釋出的根目錄,‘/’指的是專案的根目錄 ,’./’指的是當前目錄。
改好之後重新打包專案,執行index.html檔案,我們可以看到沒有報錯了。但是router-view裡面的內容卻出不來了。
第二個問題:router-view中的內容顯示不出來。路由history模式。
這個坑是當你使用了路由之後,在沒有後端配合的情況下就手賤開啟路由history模式的時候,打包出來的檔案也會是一片空白的情況,
很多人踩這個坑的時候花了很多時間,網上的教程基本上都是說的第一個坑,這個坑很少有人提起。

解決:// mode: 'history',//將這個模式關閉就好
這裡並不是說不能開啟這個模式,這個模式需要後端設定的配合,詳情可以看:路由文件
好記性不如爛筆頭,多看多記多寫.
