Android:使用Activity製作中間彈窗
阿新 • • 發佈:2018-12-08
使用Activity製作中間彈窗
前言
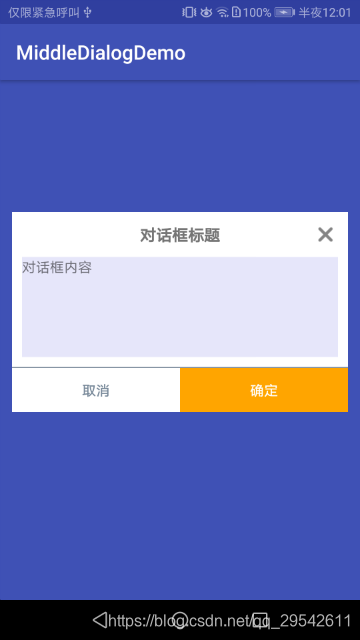
使用activity製作彈窗的好處就是,自由發揮的餘地更大了。匆匆的用activity製作了中間彈窗的小demo,沒有重寫activity顯示和消失的動畫,圓角沒有新增。上班太忙了,有空再補上。先看看效果圖吧。希望有人能用得上。


佈局檔案
activity_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="vertical" android:padding="12dp" tools:context=".DialogActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/color_white" android:orientation="vertical" android:padding="10dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="對話方塊標題" android:textSize="16dp" android:textStyle="bold" /> <ImageView android:id="@+id/close_icon" android:layout_width="25dp" android:layout_height="25dp" android:layout_alignParentRight="true" android:padding="5dp" android:src="@drawable/icon_close" /> </RelativeLayout> <TextView android:id="@+id/content_view" android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginTop="10dp" android:background="@color/color_light_gray" android:text="對話方塊內容" android:textSize="14dp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/color_gray" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_cancel" android:layout_width="wrap_content" android:layout_height="44dp" android:layout_weight="1" android:background="@color/color_white" android:text="取消" android:textColor="@color/color_gray" /> <Button android:id="@+id/btn_ok" android:layout_width="wrap_content" android:layout_height="44dp" android:layout_weight="1" android:background="@color/color_orange" android:text="確定" android:textColor="@color/color_white" /> </LinearLayout> </LinearLayout>
完整程式碼
佈局布好了,activity就好寫了,無非是 中間按鈕 啟動彈窗activity 傳遞資料,彈窗 的取消和確定執行相應的邏輯並返回 上一個活動。完整程式碼可以下載,或者github最新程式碼。
