HTML DOM介紹
阿新 • • 發佈:2018-12-08
HTML DOM介紹
注:第一篇文,整理自w3school,學習的好網站
1.流程

2.HTML DOM
HTML DOM樹

2.1 什麼是節點
HTML DOM所有事物都是節點
- 文件節點: 整個文件是一個文件節點
- 元素節點: 每個 HTML 元素是元素節點
- 文字節點: HTML 元素內的文字是文字節點
- 屬性節點: 每個 HTML元素所擁有的 屬性是屬性節點
- 註釋節點: 註釋是註釋節點
2.2 什麼是HTML元素
HTML 文件是由 HTML 元素定義的。
HTML 元素指的是從開始標籤(start tag)到結束標籤(end tag)的所有程式碼。
3.HTML DOM 應用
HTML DOM 是物件 物件就有方法和屬性
3.1屬性
3.1.1 innerHTML 屬性:節點的文字
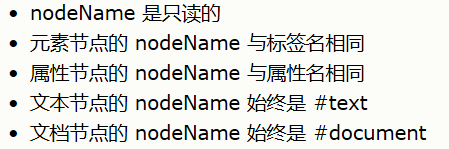
3.1.2 nodeName 屬性:節點的名稱

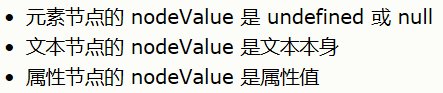
3.1.3 nodeValue 屬性:節點的值

3.1.4 nodeType 屬性:節點的型別

3.2方法

3.JS HTML DOM 應用(增刪該查輸出)
3.0 輸出

3.1 增 (五步)
//建立節點

//寫節點內容

//將節點內容寫到哪個節點

//找到已經存在的節點

//把節點寫到找的節點去

3.2 刪 (三步)
//HTML 元素,您必須首先獲得該元素的父元素:

//找到 id=“p1” 的
元素:

//從父元素中刪除子元素

3.3 改
改變HTML 內容

改變 HTML 屬性

改變CSS樣式

3.4查
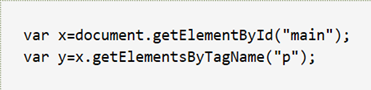
通過 id 查詢 HTML 元素

通過標籤名查詢 HTML 元素

4 HTML DOM 事件
如需詳情,點選這裡
4.1 格式:事件=JavaScript
4.2 主要介紹的事件:
- onclick 事件 : 滑鼠點選
- onchange 事件: 內容改變
- onload / onunload 事件: 頁面載入/與i出
- onmouseover / onmouseout 事件: 滑鼠移到/移出
- onmousedown/onmouseup事件: 滑鼠按住/釋放
5 HTML與Script 程式碼
5.1程式碼連結
程式碼需求點選這裡
5.2程式碼執行器
程式碼執行器連結點選這裡
5.3注意
//將 Script程式碼 放置在HTML最後一個 p標籤 之後