記第一次在正式環境做自動化部署操作
1.需要用到的軟體:jenkins,docker,docker-compose,maven
2.軟體搭建工作略過,直接說配置過程,這次涉及到的後端是java打成的jar包,前端vue打成的靜態檔案;
3.首先git clone前後端專案.git地址使用ssh
這樣可以保證每次自動構建的時候不需要輸入git賬號密碼,詳細怎麼配置使用ssh方式clone這裡不想細說;
4.java通過maven構建成jar包,jar包直接放到映象使用命令即可啟動,這裡我們編寫dockerfile檔案;
FROM frolvlad/alpine-oraclejdk8:slim VOLUME /tmp ADD ./target/api.jar /app/api.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom", "-Duser.timezone=G MT+08", "-jar","/app/api.jar","--spring.profiles.active=prod"]
該命令中,將生成的jar包複製到指定目錄,然後設定啟動映象時執行啟動java命令;
5.配置docker-compose.yml:
version: '3.3' services: anguo_db: image: postgres container_name: anguo_db restart: always environment: POSTGRES_PASSWORD: 123456 POSTGRES_DB: anguo #POSTGRES_USER: anguo ports: - 5555:5432 volumes: - ./data:/var/lib/postgresql/data/ anguo_java: build: context: ./anguo_air_quality_early_warning dockerfile: ./dockerfile #image: anguo container_name: anguo_java restart: always depends_on: - anguo_db links: - anguo_db volumes: - ./logs:/logs - ./app/:/app/ expose: - 8080 anguo_nginx: image: nginx command: nginx -g "daemon off;" restart: always ports: - 63401:80 depends_on: - anguo_java links: - anguo_java container_name: anguo_nginx volumes: - ./default.conf:/etc/nginx/conf.d/default.conf - ./html/dist:/usr/share/nginx/html/
配置中使用了掛載命令,將jar包和日誌資料夾掛在出來,links是連線其他映象進行通訊,dpends_on是依賴其他映象順序啟動;volumes是掛載目錄,左邊為相對路徑的宿主機右邊是映象目錄
6.注意事項:
(1)掛載後的目錄許可權為root,這裡我手動chown -R dev.dev 更改了資料夾使用者和使用者組,否則沒有許可權,此處不知道是否為操作有誤才會出現root許可權;
(2)掛載出來的app資料夾需要提前將jar包放到裡面,否則啟動失敗;nginx的配置檔案同理;
(3)這裡我將jar包檔案掛載出來,是因為後續自動部署時將構建的新jar包直接拷貝到資料夾後重啟java映象即可,也可以直接重新構建所有映象的方式,不過相對較慢;
7.編寫自動部署時的前後端可執行檔案:
後端:javastart.sh
#!/bin/bash
cd anguo_air_quality_early_warning
git pull origin develop
mvn clean package -Dmaven.test.skip=true
cp ./target/api.jar ../app/api.jar
docker-compose restart anguo_java前端:webstart.sh (該處需要注意,第一次最好使用npm install,否則可能會產生依賴下載補全導致構建失敗)
#!/bin/bash
export PATH=/home/dev/node-v8.10.0-linux-x64/bin:$PATH
cd anguo-air
git pull origin master
cnpm install
cnpm run generate
cd ../html/
rm -rf *
cd -
mv dist ../html/
docker-compose restart anguo_nginxnginx配置: (該處java程式中,需要指定訪問路徑為 /api)
server {
listen 80;
server_name localhost;
client_max_body_size 20m;
location / {
root /usr/share/nginx/html/;
index index.html;
}
location /api {
proxy_pass http://anguo_java:8080/api;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
}
}
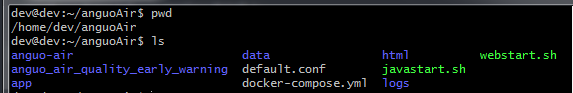
8.展示一下專案檔案存放位置:

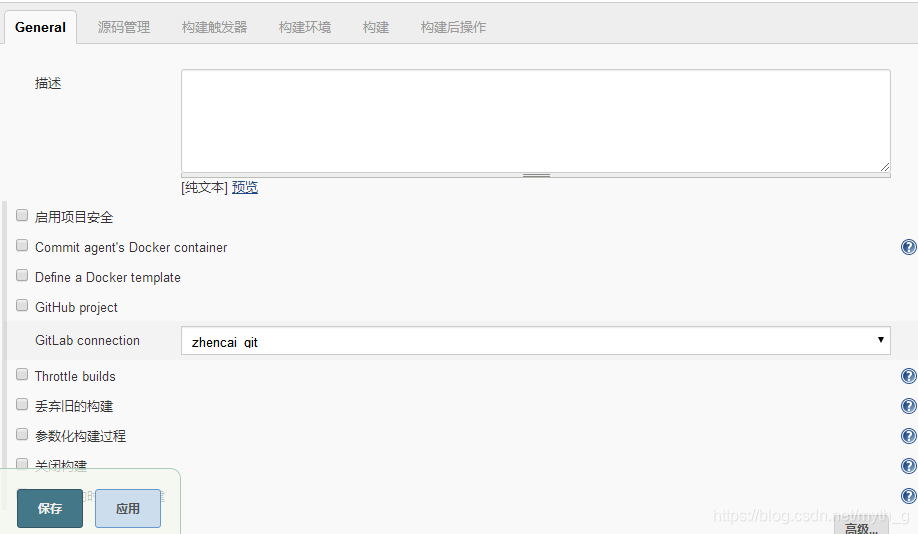
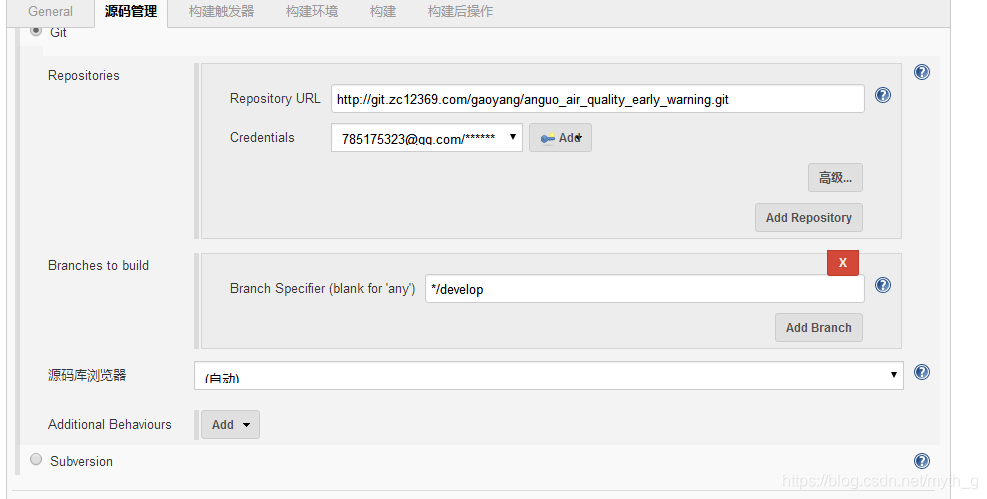
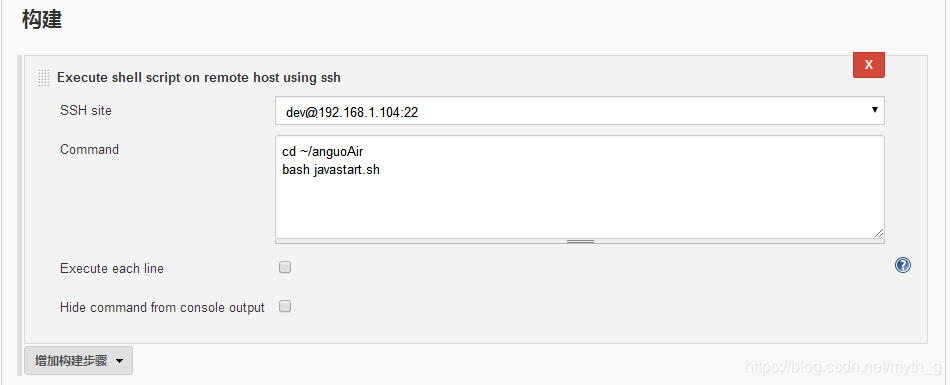
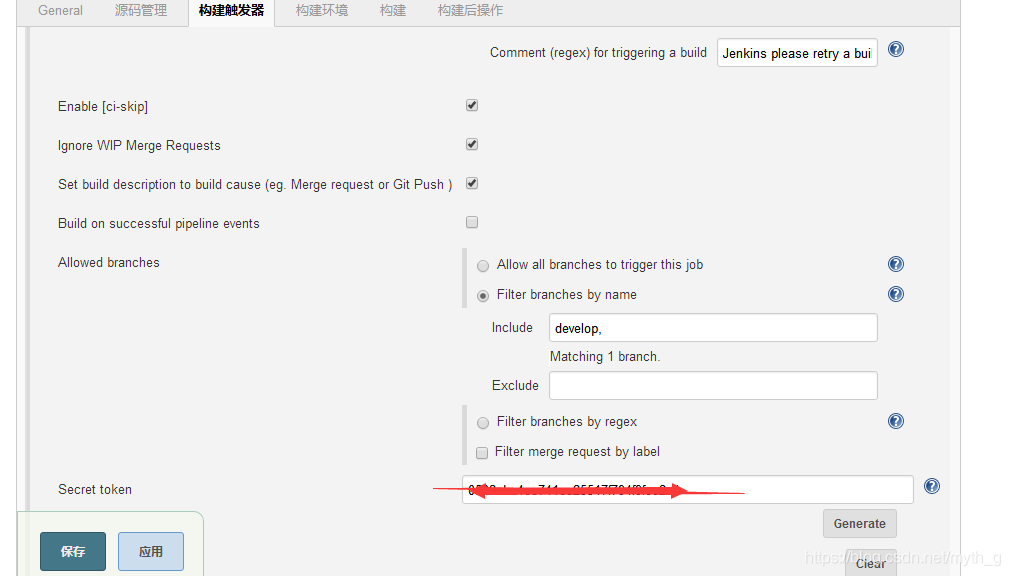
9.配置jenkins:





上面的jenkins專案地址和祕鑰填入gitlab中:
位置:專案中->setting->Integrations->Push events
-------------------------------------------------------------------------------------------------
以上就是完整一套我的自動部署流程;
