使用Promise/axios封裝ajax非同步請求
阿新 • • 發佈:2018-12-08
先上程式碼
import axios from "axios" export default function ajax(url, data = {}, type = 'GET') { return new Promise(function (resolve, reject) { let promise; if (type === 'GET') { let arr = Object.keys(data); let str = ''; arr.forEach(function (item) { str += item + '=' + data[item] + '&'; }) if(str !== ''){ str = str.substr(0, str.length-1); url = url + '?' + str; } promise = axios.get(url); } else if (type === 'POST') { promise = axios.get(url, data); } promise.then(res => resolve(res.data)).catch(err => reject(err)); }) }
該方法一定要返回promise物件,為什麼這麼說呢?要牢記promise的出現就是為了解決非同步回撥的問題,之前為了要請求的結果繼續處理事情要一層套一層,也不方便封裝,現在只需要把請求的結果“託管”給promise,那我要資料也要從promise那要,所以封裝的ajax()要返回promise物件。
傳送axios非同步請求,返回的也是promise物件,用.then(呼叫resolve())和.catch(呼叫reject())分別處理正確和錯誤的返回值,我們最終想要的是data
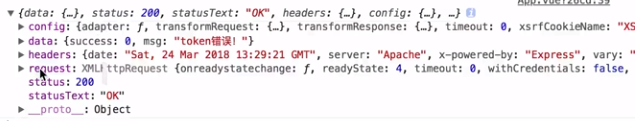
下圖是axios的請求值

下面是如何呼叫ajax()得到data值
- 使用promise的then
getAddress ({commit}) {
let address;
ajax('urlxxxx').then(data => address = data) //將獲取的data值賦給變數
commit(receive_address, {address})
}
- 使用ES7的async
async getAddress ({commit}) {
let address = await ajax('urlxxxx');
commit(receive_address, {address})
}
如果不對axios的請求值進行處理,那就不用加最外層的new Promise(),直接返回axios.get()的返回值promise物件
之前寫過總結的 promise和async
