第五章三列和多列布局
阿新 • • 發佈:2018-12-08
1.三列或多列布局與兩列布局的微妙關係
1)三列布局可以看成是兩個兩列布局的組合,其html結構可以寫成如下
<div class ="header">頭部資訊</div> <div class ="container"> <div class ="wrap"> <div class ="mainBox">主要內容區域</div> <div class ="subMainBox">次要內容區域</div> </div> <div class ="sideBox" >側邊欄</div> </div> <div class ="footer">底部資訊</div>
2)三列布局也可以是三個單獨的列並排,此時只是比兩列布局多了一個列,html結構如下
<div class ="header">頭部資訊</div> <div class ="container"> <div class ="mainBox">主要內容區域</div> <div class ="subMainBox">次要內容區域</div> <div class ="sideBox" >側邊欄</div> </div> <div class ="footer">底部資訊</div>
不管是什麼樣的組合方式都是從兩列布局演變而來的。
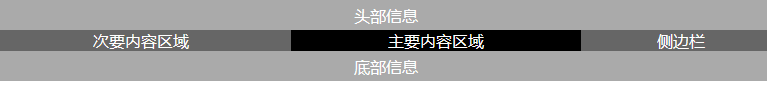
2.兩列定寬中間自適應
html結構如下
<div class ="header">頭部資訊</div> <div class="container"> <div class ="mainBox"> <div class ="content">主要內容區域</div> </div> <div class ="subMainBox">次要內容區域</div> <div class ="sideBox" >側邊欄</div> </div> <div class ="footer">底部資訊</div>
CSS
<style type ="text/css" > *{ padding :0; margin:0;} .header,.footer{ height:30px; color:#FFF; background-color :#AAA; line-height:30px; text-align :center; } .container{ text-align:center; color :#FFF; } .mainBox{ float:left ; width :100%; background-color:#FFF;} .mainBox .content{ background-color:#000; margin:0 200px 0 300px;} .subMainBox{ float:left; background-color:#666; width :300px; margin-left:-100%;} .sideBox{ float:left; background-color:#666; width :200px; margin-left:-200px;} .container:after{ content:""; display:block; height:0 ; line-height:0; font-size:0; visibility :hidden; clear:both;} </style>
原理:通過左右邊距留出左右兩列的位置,再通過浮動和負邊距使得三列並排在一行,content未設定寬度,根據父容器自適應從而達到中間自適應效果

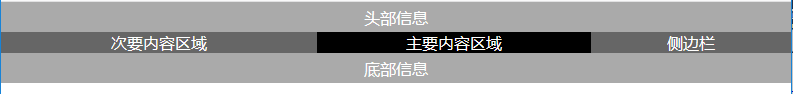
3.左側定寬,右側及中間自適應
只需要改變上面例子的寬度就可以了
<style type ="text/css" > *{ padding :0; margin:0;} .header,.footer{ height:30px; color:#FFF; background-color :#AAA; line-height:30px; text-align :center; } .container{ text-align:center; color :#FFF; } .mainBox{ float:left ; width :100%; background-color:#FFF;} .mainBox .content{ background-color:#000; margin:0 200px 0 40%;} .subMainBox{ float:left; background-color:#666; width :40%; margin-left:-100%;} .sideBox{ float:left; background-color:#666; width :200px; margin-left:-200px;} .container:after{ content:""; display:block; height:0 ; line-height:0; font-size:0; visibility :hidden; clear:both;} </style>

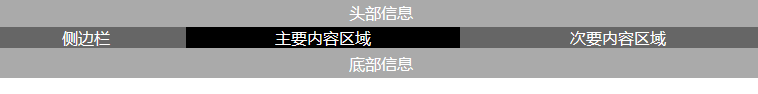
如果需要對調左右兩邊的位置可以這樣
<style type ="text/css" > *{ padding :0; margin:0;} .header,.footer{ height:30px; color:#FFF; background-color :#AAA; line-height:30px; text-align :center; } .container{ text-align:center; color :#FFF; } .mainBox{ float:left ; width :100%; background-color:#FFF;} .mainBox .content{ background-color:#000; margin:0 40% 0 200px;} .subMainBox{ float:left; background-color:#666; width :40%; margin-left:-40%;} .sideBox{ float:left; background-color:#666; width :200px; margin-left:-100%;} .container:after{ content:""; display:block; height:0 ; line-height:0; font-size:0; visibility :hidden; clear:both;} </style>

4.三列寬度自適應
三列自適應只需要把左右兩列的寬度設定成百分比就行了
<style type ="text/css" > *{ padding :0; margin:0;} .header,.footer{ height:30px; color:#FFF; background-color :#AAA; line-height:30px; text-align :center; } .container{ text-align:center; color :#FFF; } .mainBox{ float:left ; width :100%; background-color:#FFF;} .mainBox .content{ background-color:#000; margin:0 40% 0 20%;} .subMainBox{ float:left; background-color:#666; width :40%; margin-left:-40%;} .sideBox{ float:left; background-color:#666; width :20%; margin-left:-100%;} .container:after{ content:""; display:block; height:0 ; line-height:0; font-size:0; visibility :hidden; clear:both;} </style>
